Ищете инструмент, способный упростить кроссплатформенный дизайн? Отчаянно нуждаетесь в расширении, которое поможет вам разобраться в HTML-коде фантастической цветовой палитры? Пытаетесь найти способ для повышения производительности в наступающем году? Мы вам поможем.
Расширения Chrome — это основа рабочего процесса веб-дизайнера. В наши дни существуют десятки различных способов ускорить ваши процессы — от повседневных расширений для повышения производительности до универсальных инструментов для разработки
В этой статье мы собрали более 25 лучших расширений Chrome, о которых должен знать каждый веб-дизайнер и разработчик в 2024 году. Давайте перейдем к списку.
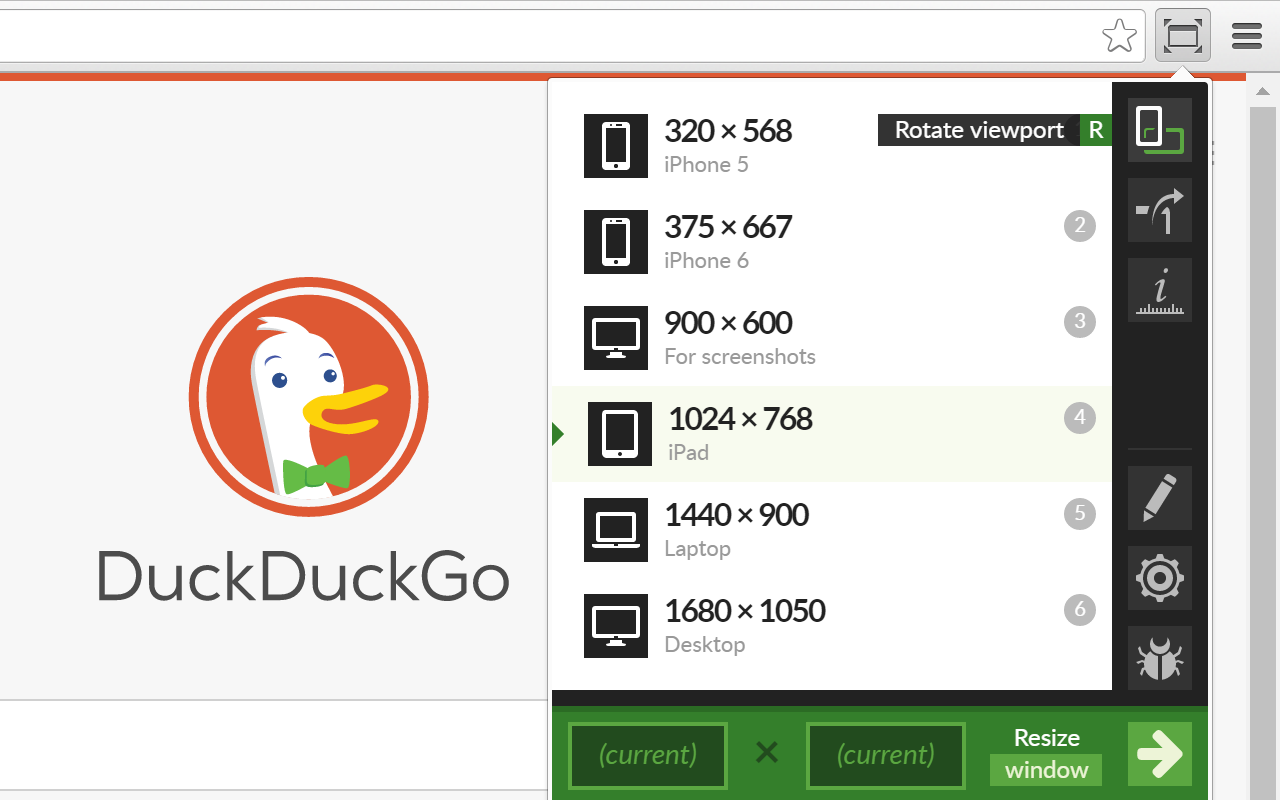
1. Window Resizer
Создание адаптивного дизайна для настольных компьютеров и мобильных устройств -неотъемлемая часть повседневной жизни веб-дизайнера, но это не значит, что им нравится заниматься такими задачами.
К счастью, Window Resizer избавляет от хлопот с кроссплатформенным веб-дизайном. Расширение устанавливается непосредственно в Chrome и надежно изменяет размер любой страницы в соответствии со всеми стандартными размерами экрана, включая рабочий стол, планшет и мобильный телефон. Если вы хотите сэкономить пару часов при работе над следующим проектом, попробуйте данное расширение.
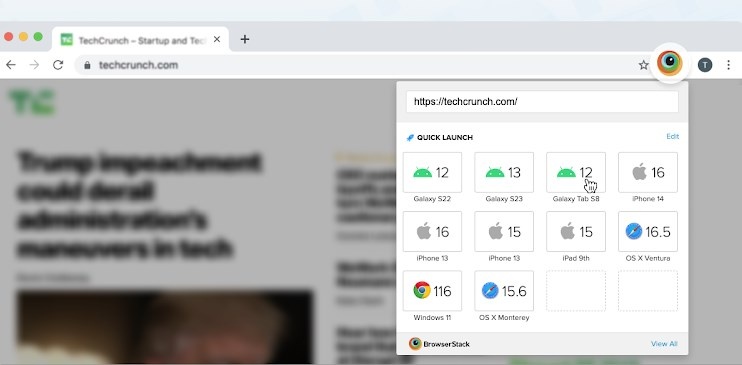
2. Browser Stack
Оптимизация веб-страниц в браузерах требует не меньших затрат времени, чем разработка для нескольких платформ. К счастью, Browser Stack позаботился об этом трудоемком аспекте веб-дизайна.
Будь то Chrome, Windows 10 или macOS Mojave, BrowserStack позволяет легко увидеть, как именно ваша веб-страница будет отображаться в разных браузерах. Просто установите расширение и выберите браузер, который вы хотели бы оценить — инструмент сделает все остальное.
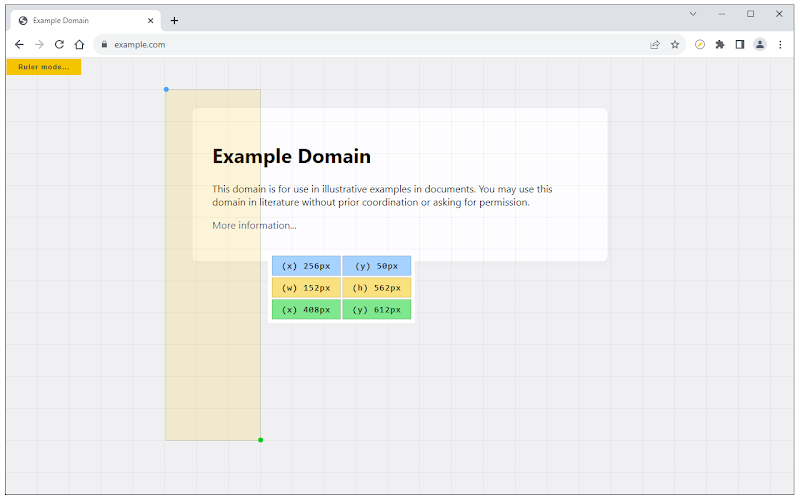
3. Page Ruler
Page Ruler выполняет именно то, о чем говорится в названии. Расширение позволяет вам рисовать пользовательские отметки на экране и находить точные измерения высоты и ширины. Это быстро, просто и точно, а значит, вам не нужно беспокоиться о том, что одно изображение окажется на пиксель больше остальных.
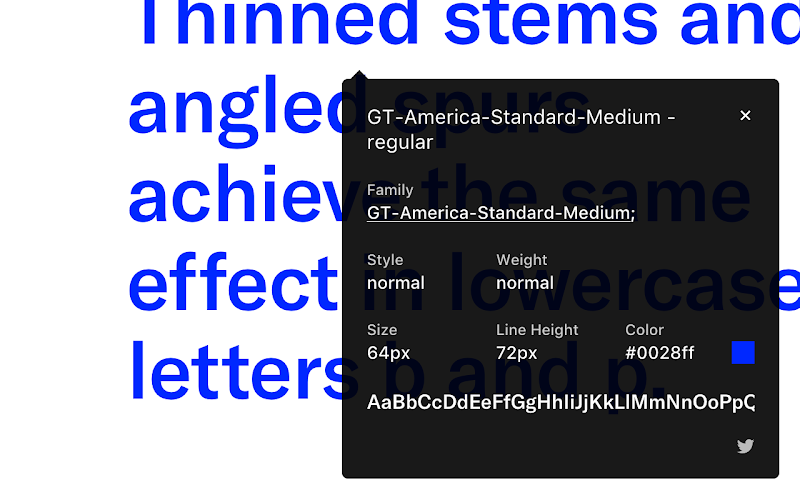
4. WhatFont
Многие из нас оказывались в ситуации, когда искали вдохновение на просторах интернета и натыкались на идеальный шрифт. Вот только бы теперь понять, как он называется.
WhatFont избавляет от необходимости подбирать шрифт, мгновенно идентифицируя гарнитуры на странице. Расширение даже сообщает вам размер, начертание и цвет шрифта, а это означает, что вы потратите меньше времени на поиск среди непонятных шрифтов и больше времени на то, что вам действительно нравится делать.
Хотя расширение долгое время не обновлялось, оно по-прежнему работает должным образом.
5. Lorem Ipsum Generator
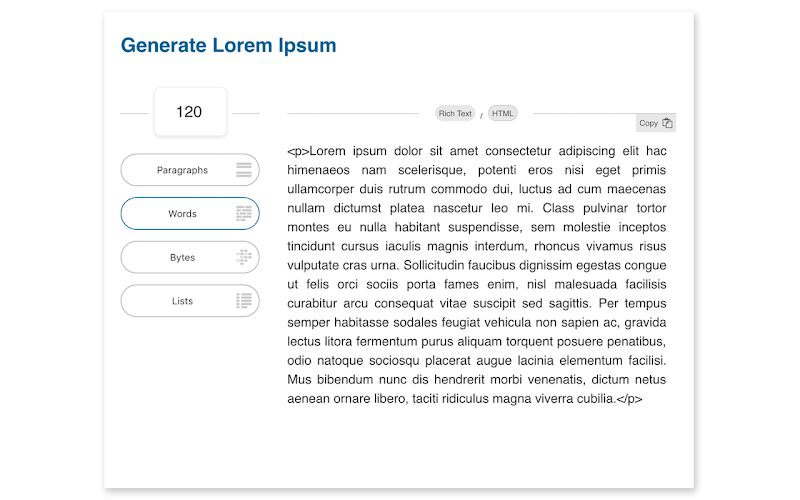
Надоело печатать бессмысленные предложения и списки покупок, чтобы протестировать внешний вид вашего веб-дизайна? Lorem Ipsum Generator решает эту проблему, генерируя простой текст на латинице, который вы можете использовать в качестве заполнителя на своей странице.
Как только вы установите расширение, все, что вам нужно сделать, это указать, сколько текста вам нужно, а затем скопировать результат из окна.
6. FontsNinja
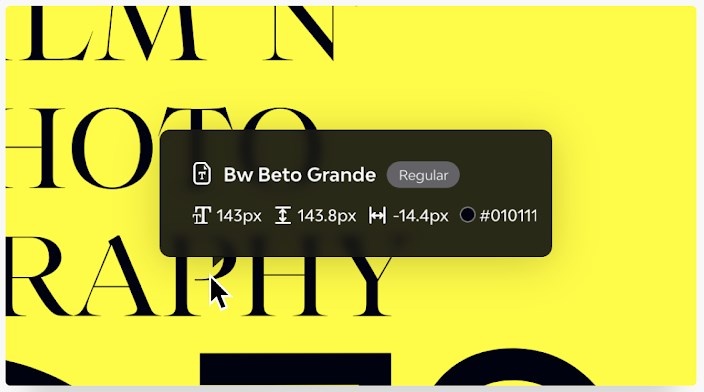
Не понравилось расширение WhatFont? Попробуйте FontsNinja, отличный альтернативный вариант, который позволяет определить шрифт в несколько кликов.
В качестве дополнение вы можете делать перекрестные проверки шрифта в WhatFont и FontsNinja, чтобы убедиться, что вы действительно нашли правильный шрифт. Это очень эффективно.
7. ColorPick Eyedropper
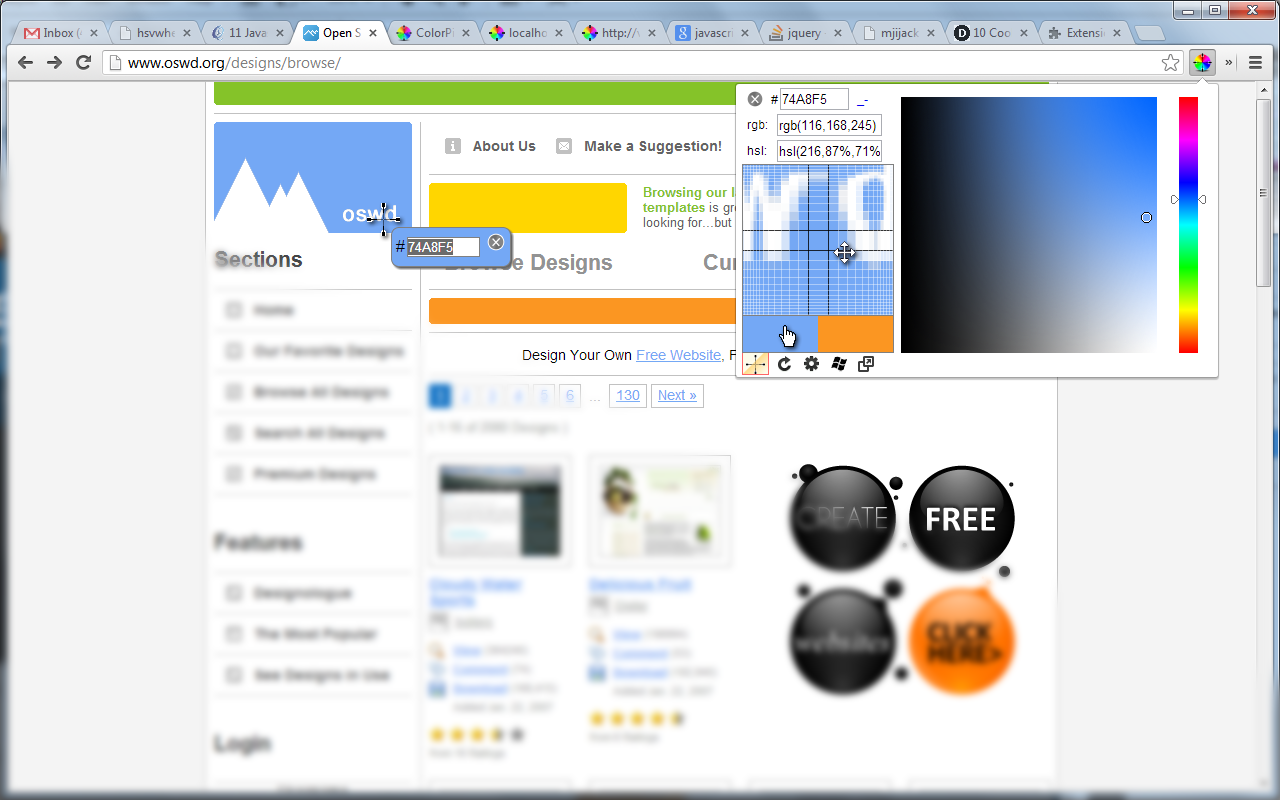
Увидели красивый оттенок синего и хотите позаимствовать его для своего следующего проекта? Потратили часы, пытаясь разработать HTML-код для оранжевого цвета заката, который приметили на непонятной веб-странице?
Расширение ColorPick Eyedropper покажет значения любого цвета, на который вы его направите. Инструмент всегда под рукой, когда необходимо, поэтому вам не нужно ничего загружать. Кроме того, расширение может даже указать вам цвет текста. Если вы тратите много времени на поиск идеальной цветовой палитры для нового дизайна, это расширение станет отличным дополнением к вашему техническому арсеналу.
8. React Developer Tools
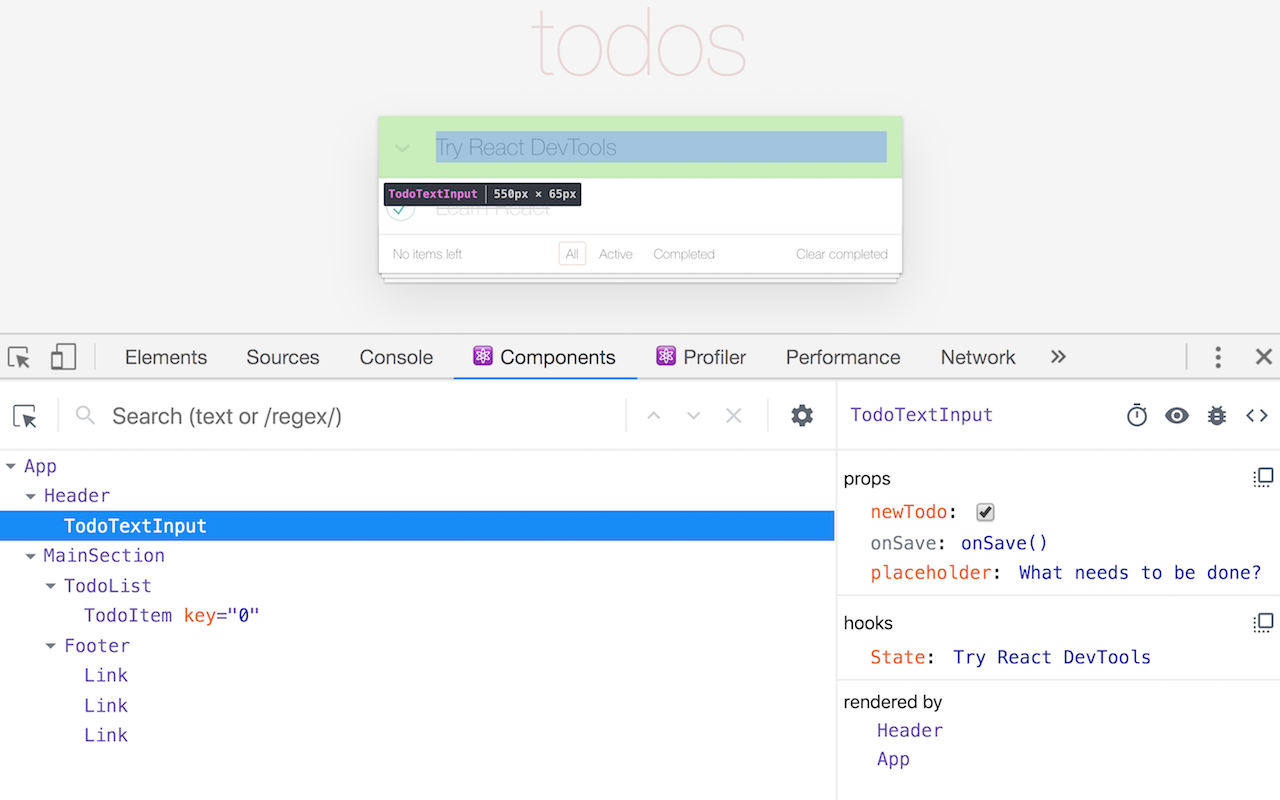
React Developer Tools — отличное расширение для всех, кто работает с React. Инструментарий предлагает различные утилиты, которые позволяют отслеживать, оценивать и анализировать каждый аспект дерева компонентов React.
Если вы работаете в React, это расширение для вас — от определения узких мест производительности до отладки ошибок.
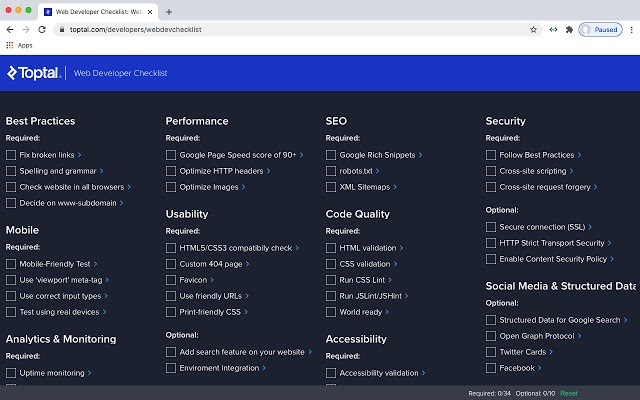
9. Web Developer Checklist
Web Developer Checklist предоставляет список всего, что вам нужно сделать перед публикацией веб-страницы, от SEO и доступности до производительности веб-сайта и оптимизации для мобильных устройств. Если вы занятой разработчик, который разрывается сразу между несколькими проектами, это расширение гарантирует, что вы ничего не упустите.
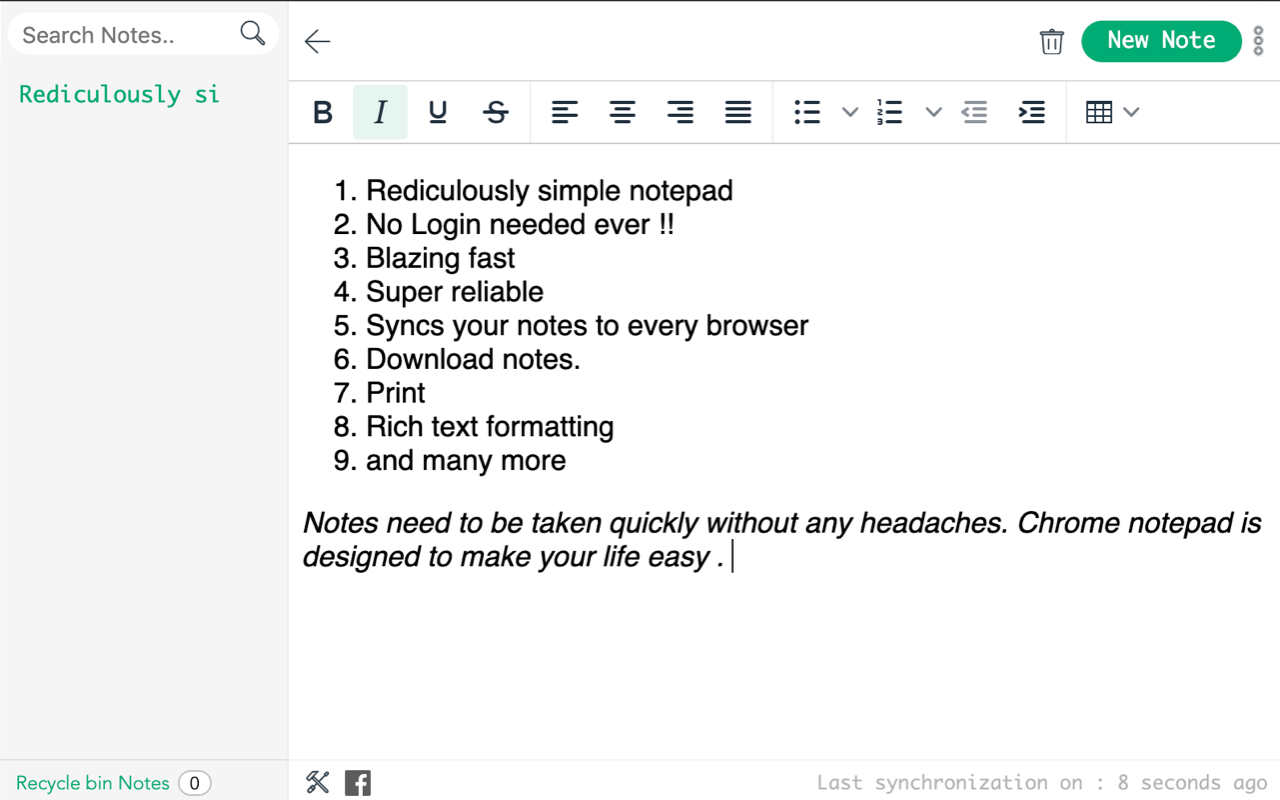
10. Notepad
Хорошо, мы признаем — это не самое захватывающее расширение и не самое специфичное для дизайнера. Но оно, несомненно, один из самых ценных инструментов, которые вы можете иметь в своем распоряжении.
Notepad позволяет делать важные заметки за считанные секунды. Вам даже не нужно входить в систему. Это означает, что меньше времени тратится на запись важной информации и меньше загроможденных файлов в вашей системе.
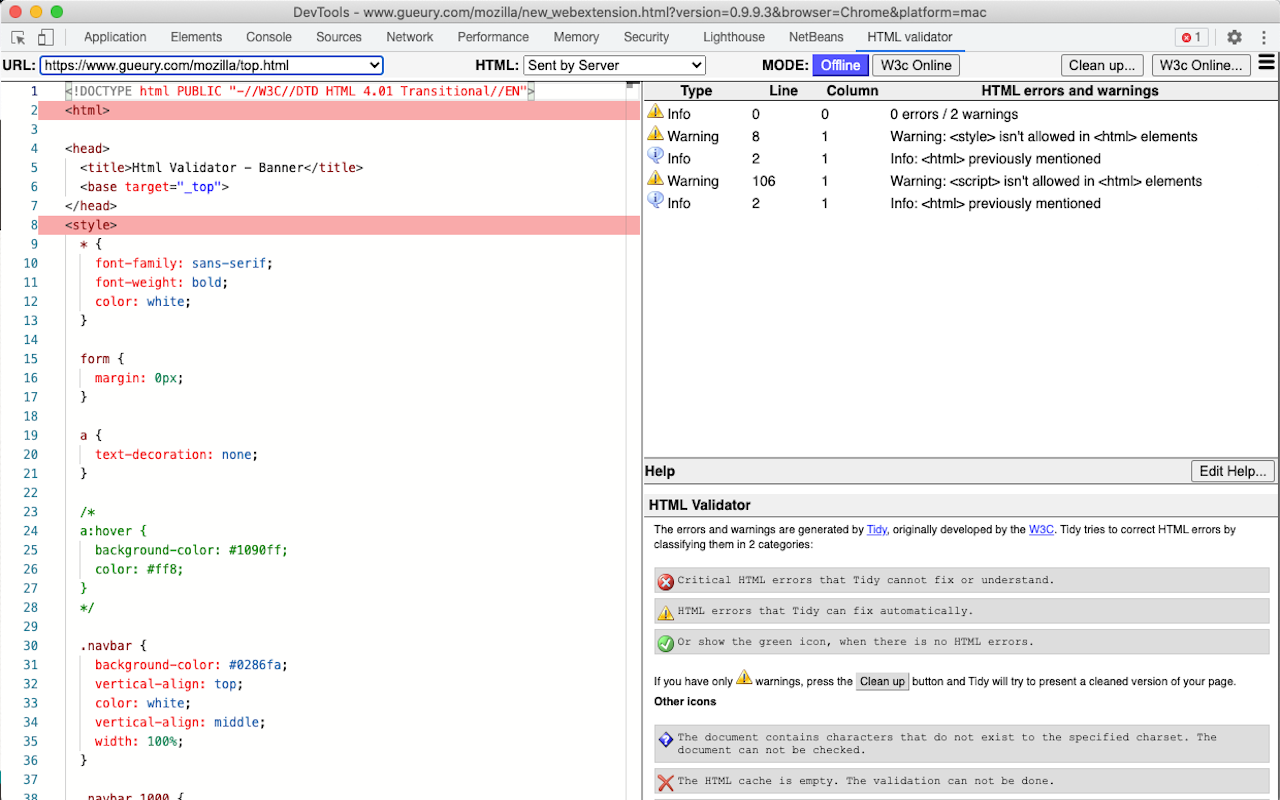
11. HTML Validator
Разработчики знакомы с инструментами HTML, и у вас, вероятно, уже есть несколько из них в вашем техническом арсенале. Отличие HTML Validator от остальных в его простоте.
Этот удобный инструмент быстро проверит и валидизирует ваш HTML-код в браузере. Если в вашей разметке есть какие-либо ошибки, это расширение найдет их.
Конечно, HTML Validator не такой продвинутый, как многие другие инструменты, но вам понравится использовать это расширение в качестве удобной финальной проверки перед нажатием кнопки отправки.
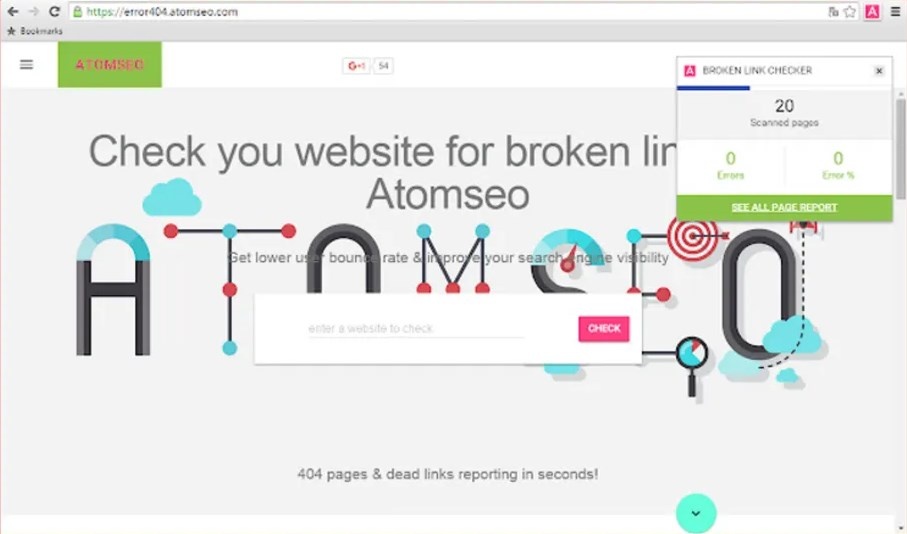
12. Broken Link Checker
Ах, неработающие ссылки — самый простой способ придать отличному веб-сайту совершенно архаичный вид.
Broken Link Checker — это бесплатное расширение, которое проверяет работоспособность вашего сайта. Удобный инструмент просканирует ваши страницы и домены, чтобы предоставить список всех неработающих ссылок, включая «ошибки 404», изображения и CSS-ссылки. Если ваш веб-сайт имеет сложную иерархию и десятки вариантов навигации, Broken Link Checker сэкономит вам часы при попытке поддерживать ваши страницы в актуальном состоянии.
13. Loom
Loom — это простой инструмент для записи экрана, который позволяет легко создавать видеоролики и делиться ими с вашими клиентами или коллегами. Это отличный способ выделить ошибки и быстро ознакомить клиентов с ключевыми изменениями. Как только вы сделаете свое видео, вы получите ссылку, которой сможете поделиться с кем угодно. Непонятные скриншоты и запутанные текстовые документы теперь в прошлом.
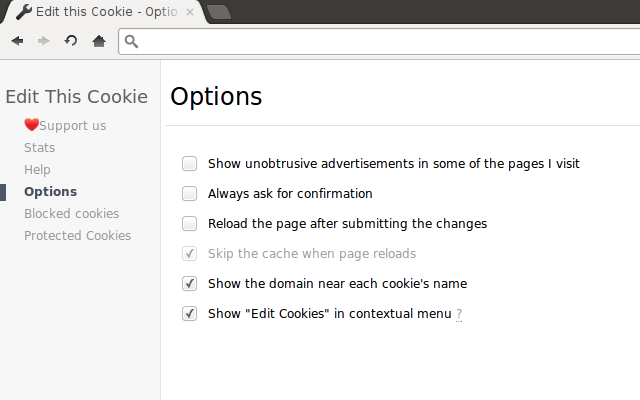
14. EditThisCookie
EditThisCookie позволяет создавать, редактировать, защищать, удалять и блокировать файлы cookie на отдельных страницах. Вы даже можете импортировать их в формат JSON или экспортировать для анализа. Если вы проводите много времени, работая с файлами cookie веб-сайта, вы найдете этот инструмент невероятно полезным.
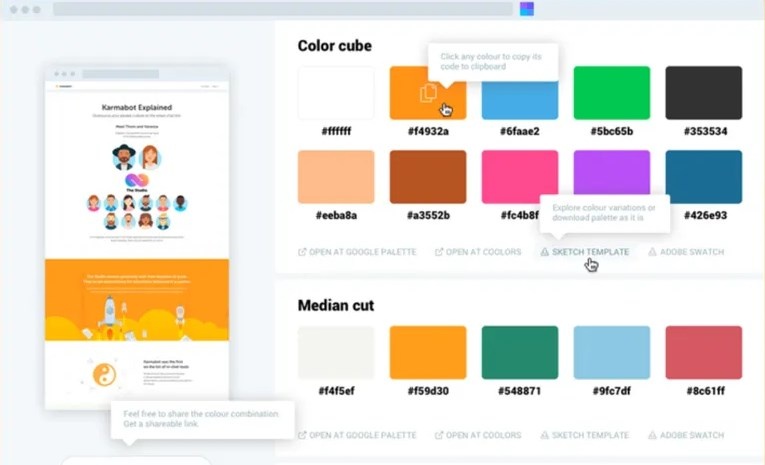
15. Site Palette
Конечно, ColorPick Eyedropper отлично подходит для поиска отдельных цветов. Но что делать, когда вам нужно получить все цвета с веб-сайта сразу?
Site Palette анализирует код данной веб-страницы и предоставляет надежную цветовую палитру, которую вы можете использовать в качестве ориентира в своей работе. Кроме того, вы даже можете создавать ссылки, чтобы поделиться своей палитрой с другими. Это расширение точное, мгновенное и простое в использовании.
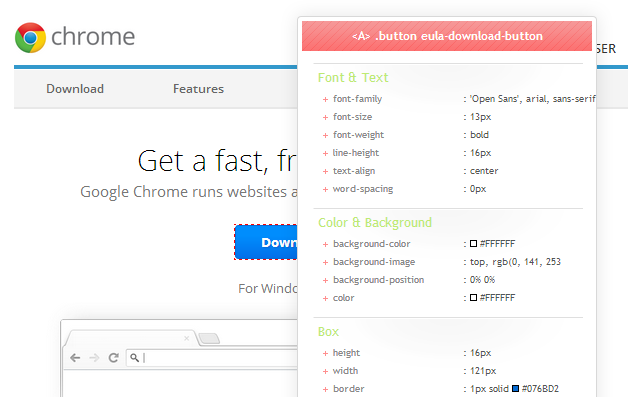
16. CSS Viewer
CSS Viewer позволяет вам быстро идентифицировать CSS-свойства чего-либо на странице, а это означает, что вы тратите меньше времени на просмотр веб-сайтов для определения индивидуальных свойств каждого элемента. Ура!
Просто наведите курсор на элемент, такой как текст или изображение, и расширение мгновенно предоставит вам информацию о CSS. Вы даже можете скопировать код прямо в буфер обмена.
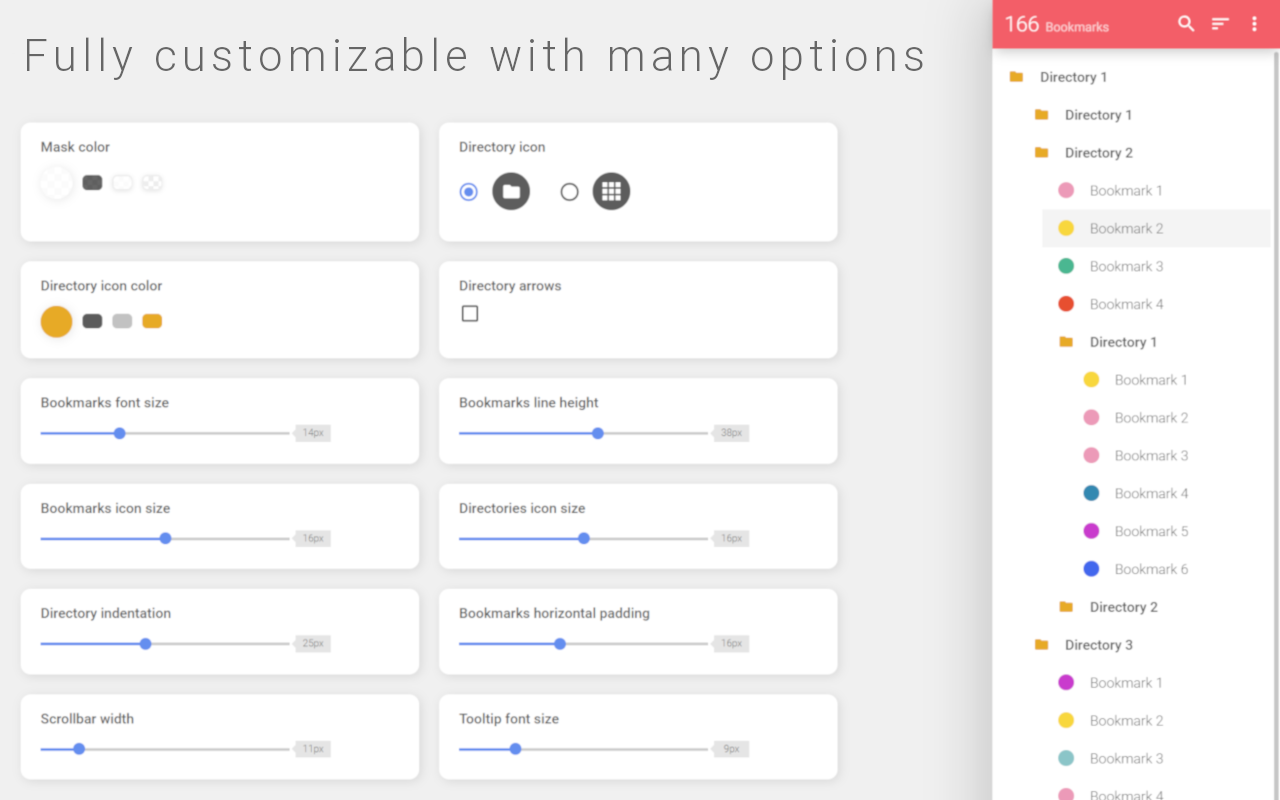
17. Bookmark Sidebar
Дизайнеры и разработчики имеют доступ ко множеству веб-сайтов и рабочих процессов на ежедневной основе. Bookmark Sidebar упрощает поиск того, что вы ищете.
Это удобное расширение позволяет добавлять, удалять и упорядочивать закладки с помощью перетаскивания. Оно поможет вам отслеживать все дополнительные вкладки и гарантирует, что вы никогда не потратите часы своего времени на поиски какой-либо веб-страницы.
18. Hiver
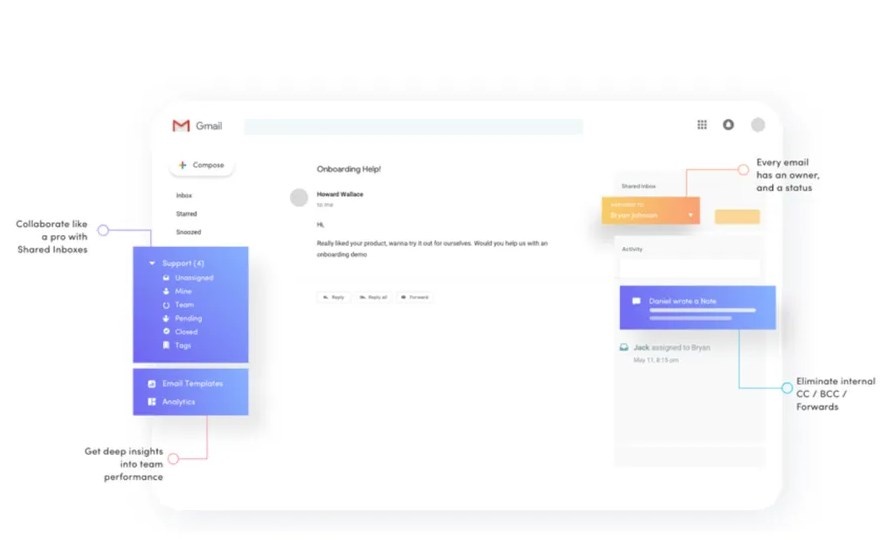
Совместное использование электронной почты с коллегами в наши дни является стандартной практикой в индустрии дизайна. Но, к сожалению, чем больше людей у вас в аккаунте Gmail, тем сложнее отслеживать, что происходит. К счастью, у Hiver есть решение.
Hiver — это расширение для совместной работы команд, у которых есть общие учетные записи в Gmail. Инструмент позволяет коллегам отслеживать электронную почту, назначать сообщения разным людям и совместно работать над написанием электронных писем. Вы даже можете настроить последующие напоминания по электронной почте, чтобы никто не забыл отправить чрезвычайно важное сообщение.
19. Session Buddy
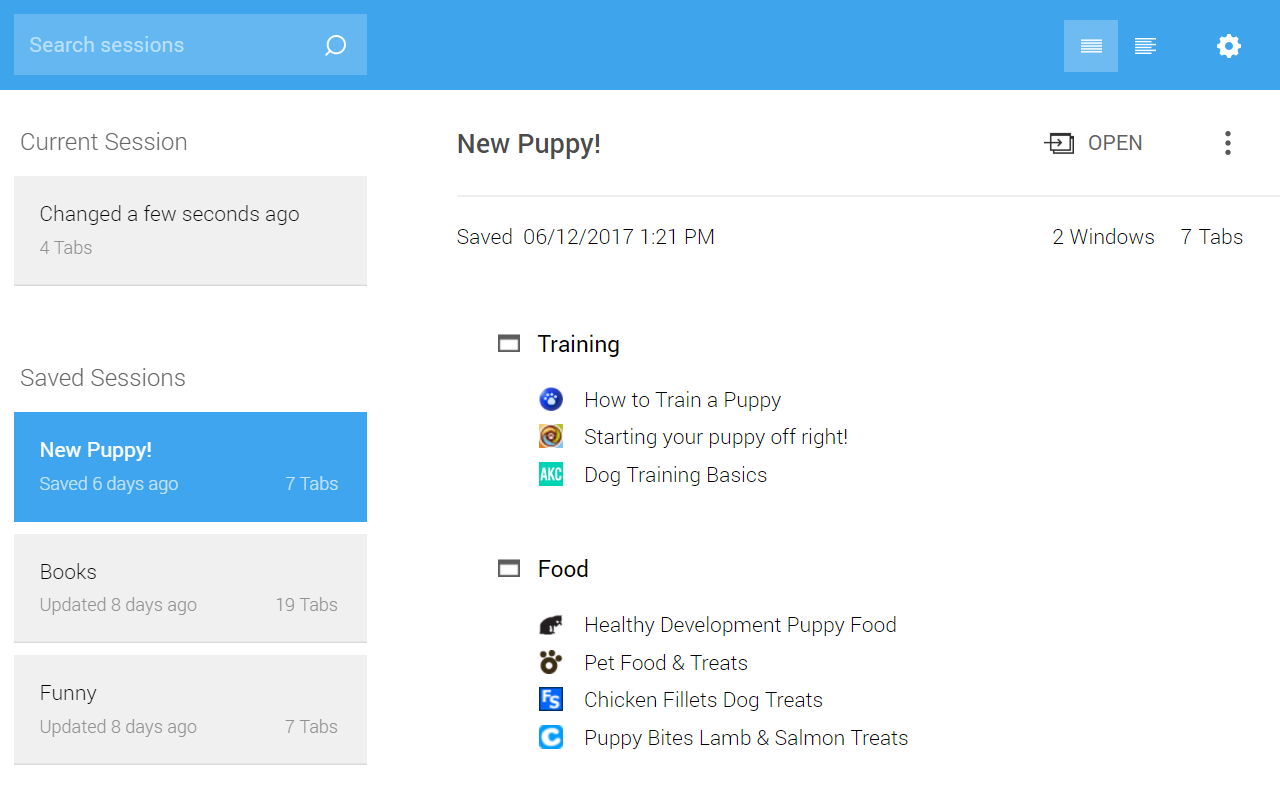
Сколько минут в день вы тратите на то, чтобы найти конкретную вкладку, которая, как вы абсолютно уверены, была перед вами буквально минуту назад? Вероятно, больше, чем вы думаете.
Расширение Session Buddy для Chrome позволяет управлять всеми вашими вкладками на одной простой панели мониторинга. Кроме того, если вы случайно удалите одну из них, вы сможете мгновенно просмотреть и восстановить закрытые вкладки.
Если вы похожи на большинстве дизайнеров и постоянно проводите свой день в поисках отсутствующих вкладок, Session Buddy — это то, что вам нужно.
20. Lightshot
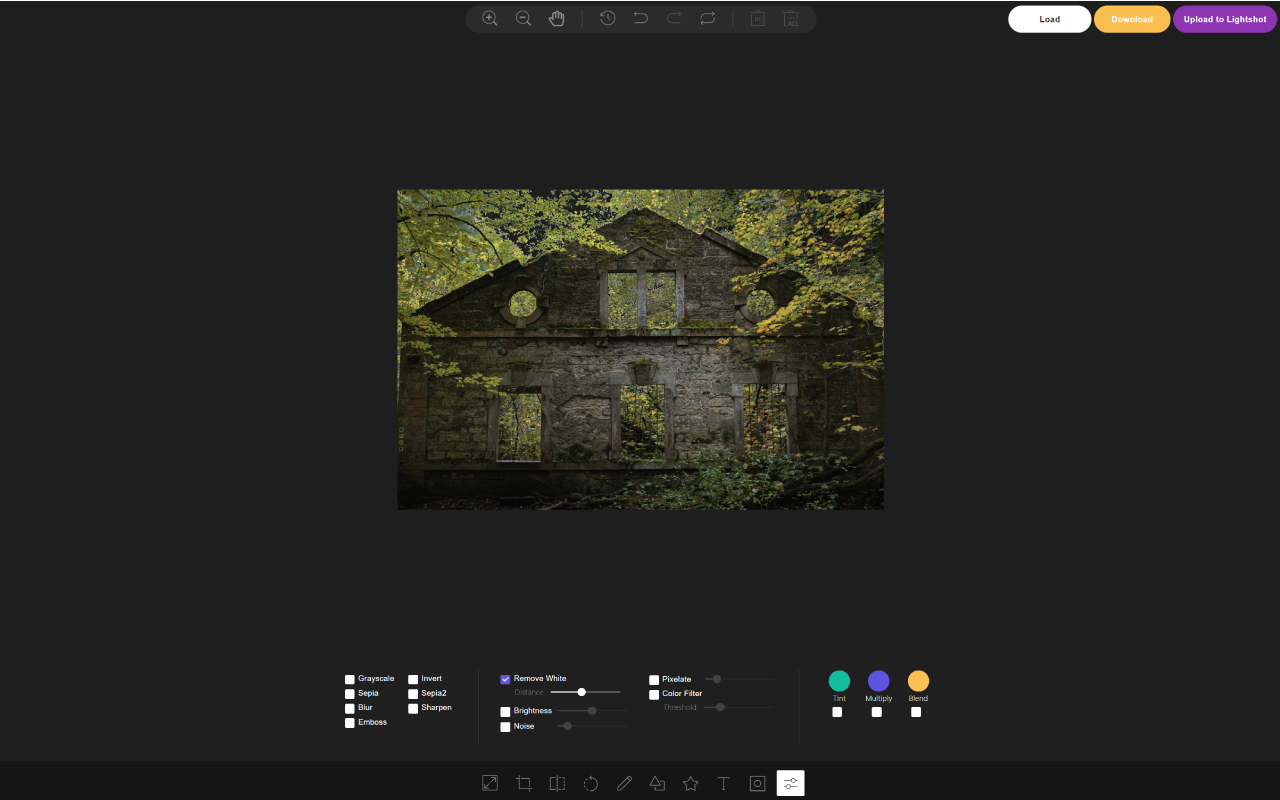
Сколько скриншотов вы делаете в день? Пять? Десять?
В промежутках между рассылкой ошибок коллегам и обсуждением контента с клиентами, кажется, что мы никогда не прекращаем делать снимки нашей работы.
Lightshot — отличное расширение для создания скриншотов. После установки инструмента просто выберите значок «перо» на панели управления и наметьте размеры, которые вы хотите запхватить. Затем вы можете сохранить снимок экрана для собственного использования или поделиться им по ссылке.
21. Save Images To Google Photos
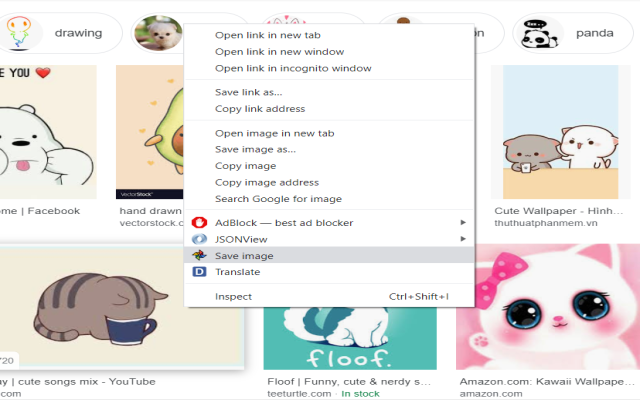
Нам всем это знакомо. Около часа назад вы нашли изображение, которое идеально подходило для дизайна вашего веб-сайта, но теперь вы его потеряли. Катастрофа.
Save Images To Google Photos — это удобный маленький инструмент, который поможет вам избежать именно такого сценария. Расширение позволяет сохранять изображения, которые вы находите в Интернете, непосредственно в Google Фото. Это намного быстрее, чем сохранять дюжину изображений на жесткий диск, и означает, что вы никогда не упустите шанс создать идеальный дизайн для своей страницы.
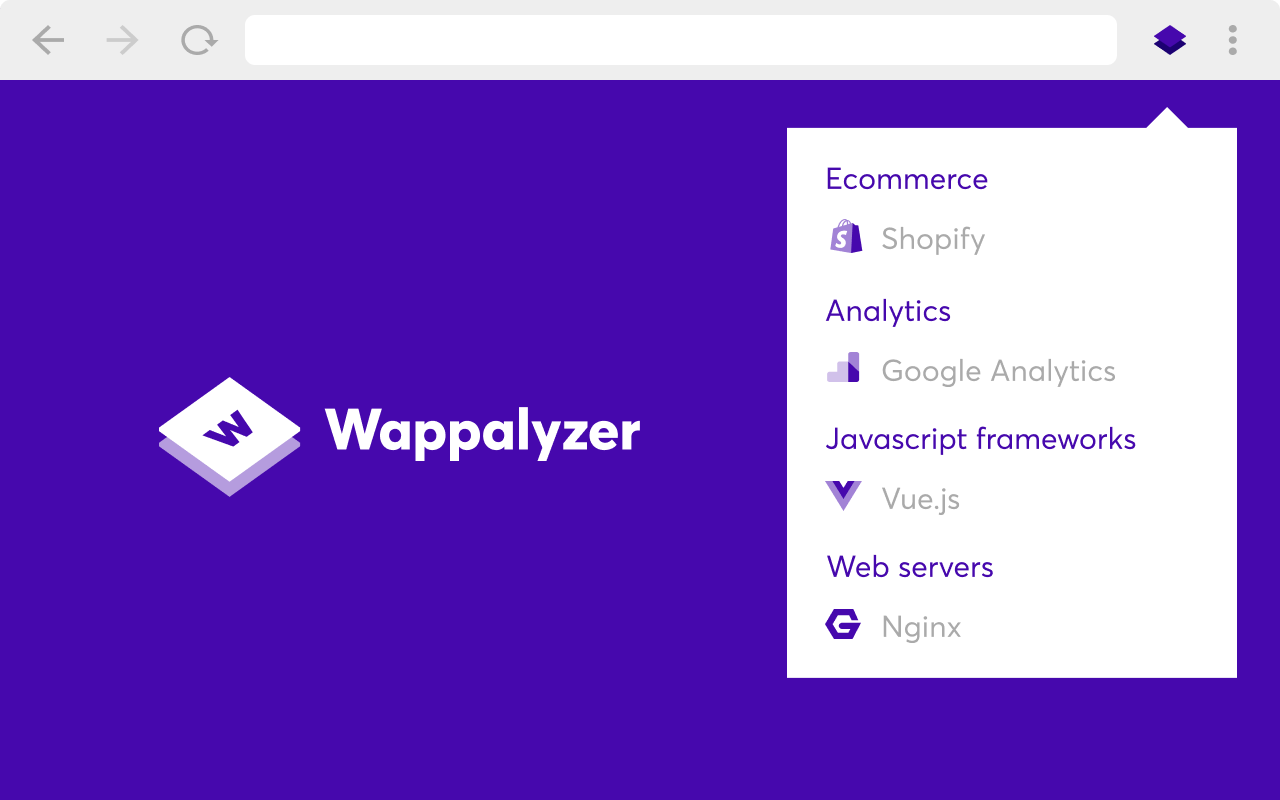
22. Wappalyzer
Вы когда-нибудь натыкались на крутой веб-сайт и хотели узнать, как он был создан? Что ж, теперь вы это можете.
Wappalyzer покажет вам, как именно был создан веб-сайт. Независимо от того, является ли эта идеальная страница продуктом CSS, Javascript, Python или PHP, Wappalyzer предоставит вам все, что вам нужно знать, не выходя из вашего веб-браузера.
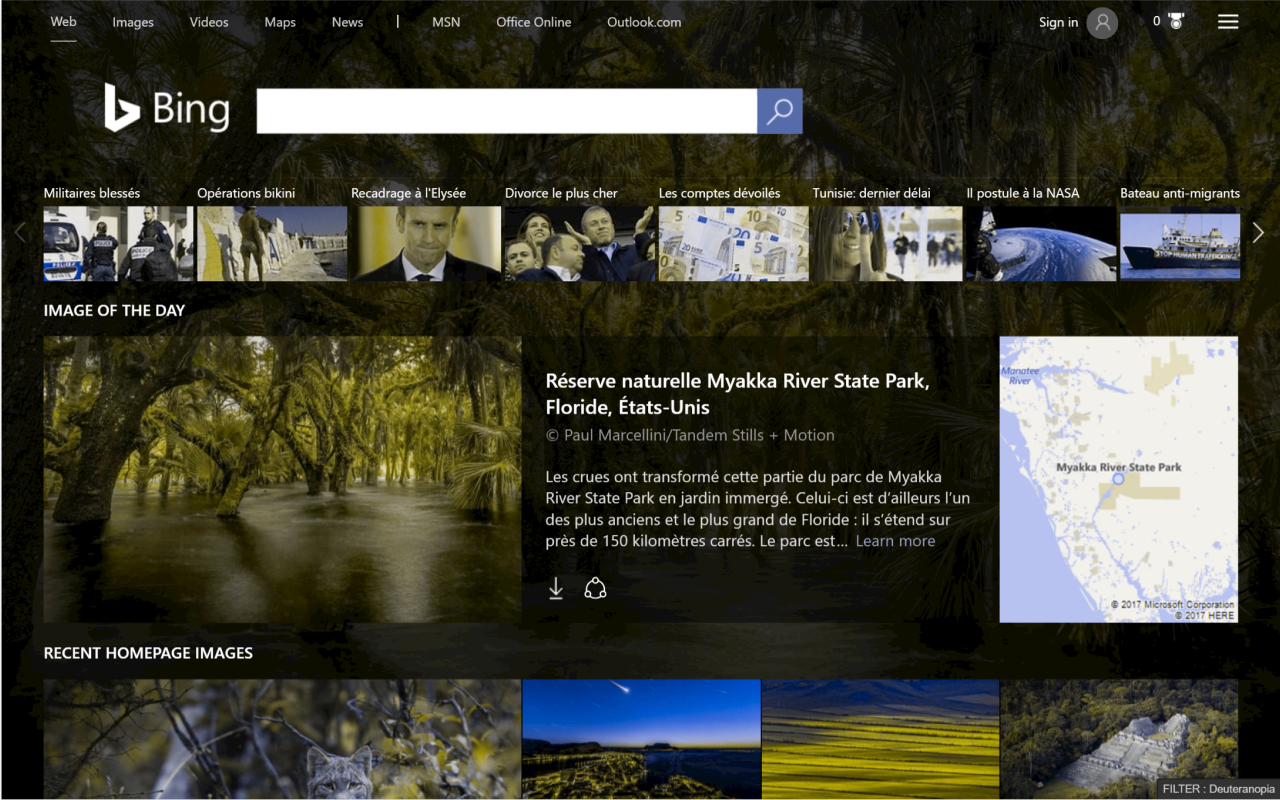
23. Daltonize
По некоторым оценкам, 1 из 20 человек страдает дальтонизмом. Это 5% населения!
Если вы дизайнер, стремящийся сделать свой веб-сайт максимально доступным, Daltonize может быть именно тем инструментом, который вам нужен. Это полезное расширение позволяет имитировать дальтонизм прямо в вашем браузере и оптимизировать вашу страницу так, чтобы она была еще более доступной.
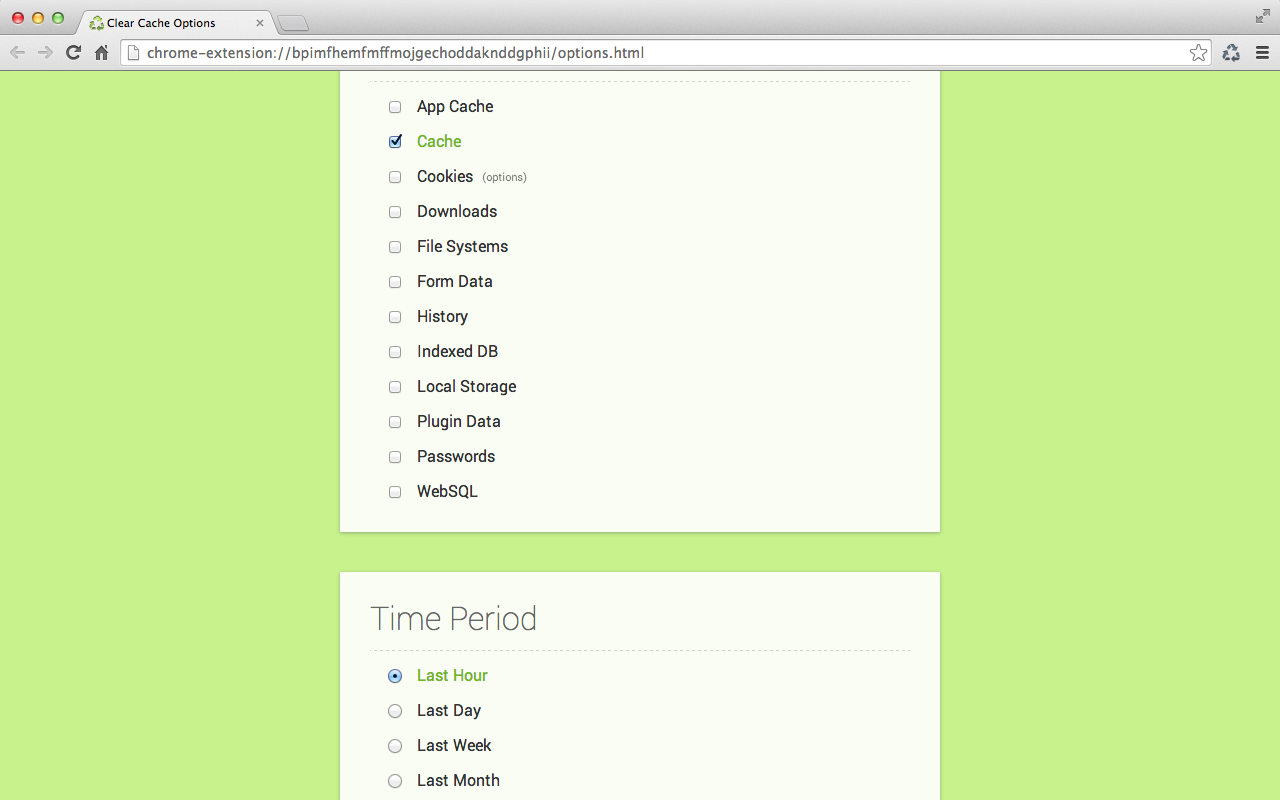
24. Clear Cache
Помните, как вы потратили более десяти минут, пытаясь выяснить, почему изменения настроек не отображались на вашем экране? Скорее всего, все дело в кэше вашего браузера.
Clear Cache позволяет вам стереть кэш вашего браузера всего за несколько кликов. Вам не нужно проходить через кучу раздражающих диалоговых опций, и вам даже не нужно нажимать «Подтвердить». Просто укажите, что вы хотите очистить, и нажмите «Перейти». Он позволяет быстро выполнять работу, и именно поэтому он так всем нравится.
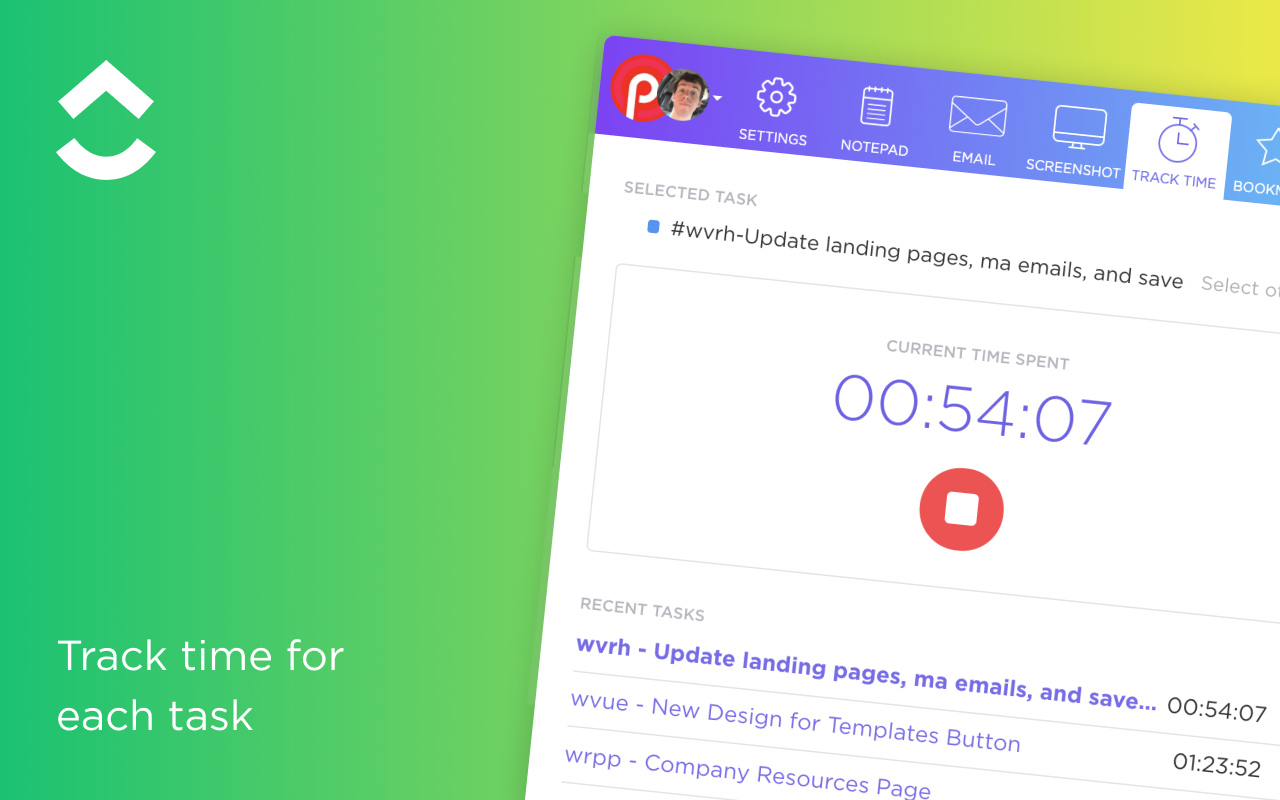
25. ClickUp
Многие дизайнеры и разработчики знакомы с ClickUp, универсальным программным обеспечением для управления проектами для команд. Но немногие понимают, что платформа также имеет отличное расширение для Chrome, которое включает в себя несколько основных функций программного обеспечения.
Расширение ClickUp для Chrome позволяет разработчикам отслеживать время, делать заметки на скриншотах и создавать новые задачи одним нажатием кнопки. Кроме того, если вы уже используете основную платформу, все, что вы выполняете с помощью расширения, будет легко синхронизировано с вашим основным рабочим процессом ClickUp.
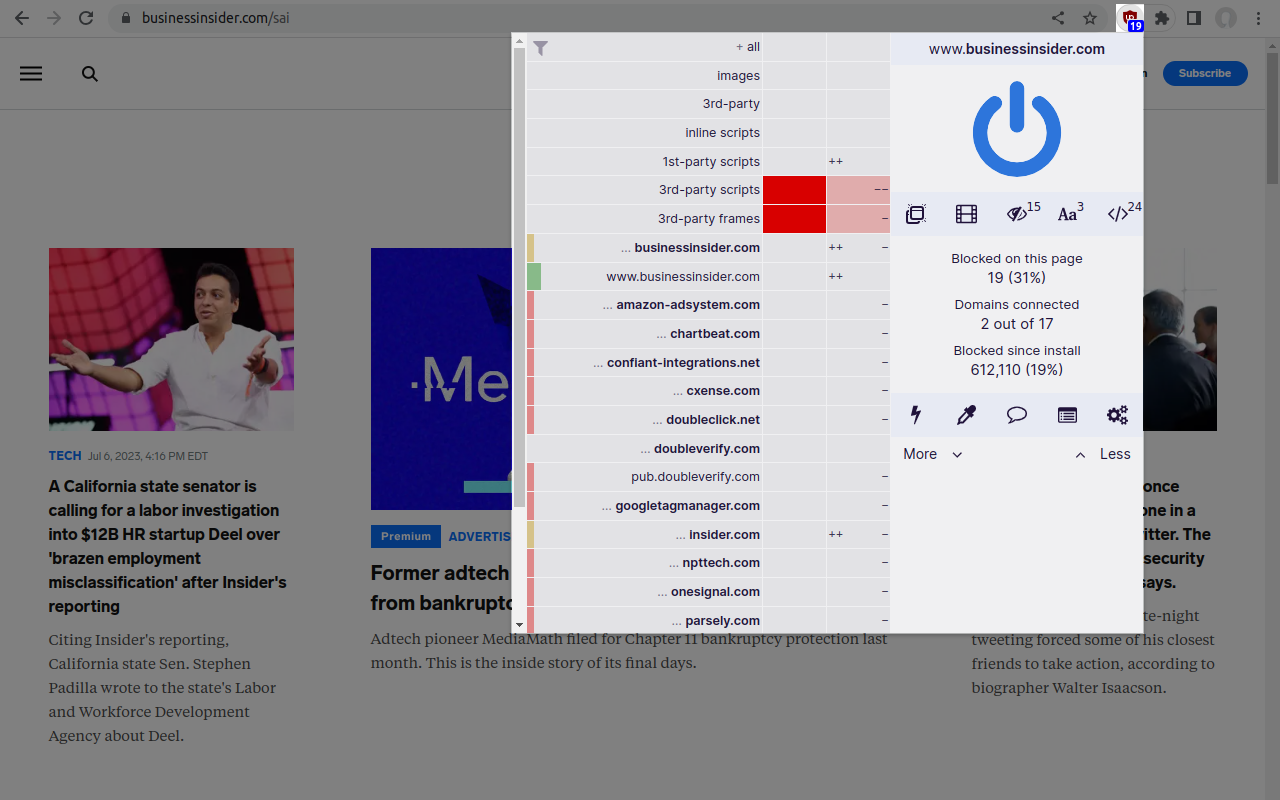
26. uBlock Origin
Вам когда-нибудь казалось, что рабочее решение проблемы с разработкой всегда находится на пятой странице Google?
К сожалению, это означает, что нам приходится перемещаться по целому ряду сайтов, изобилующих рекламой и отвлекающим контентом, чтобы найти то, что мы ищем.
uBlock Origin — выдающееся расширение, которое отлично справляется с фильтрацией и блокированием всей назойливой рекламы, с которой разработчики сталкиваются ежедневно. Оно выходит за рамки роли традиционного блокировщика рекламы, позволяя даже блокировать предупреждения о файлах cookie, наложения и списки на основе хостов. Если вы профессионал, страдающий от всплывающих окон, это расширение для вас.
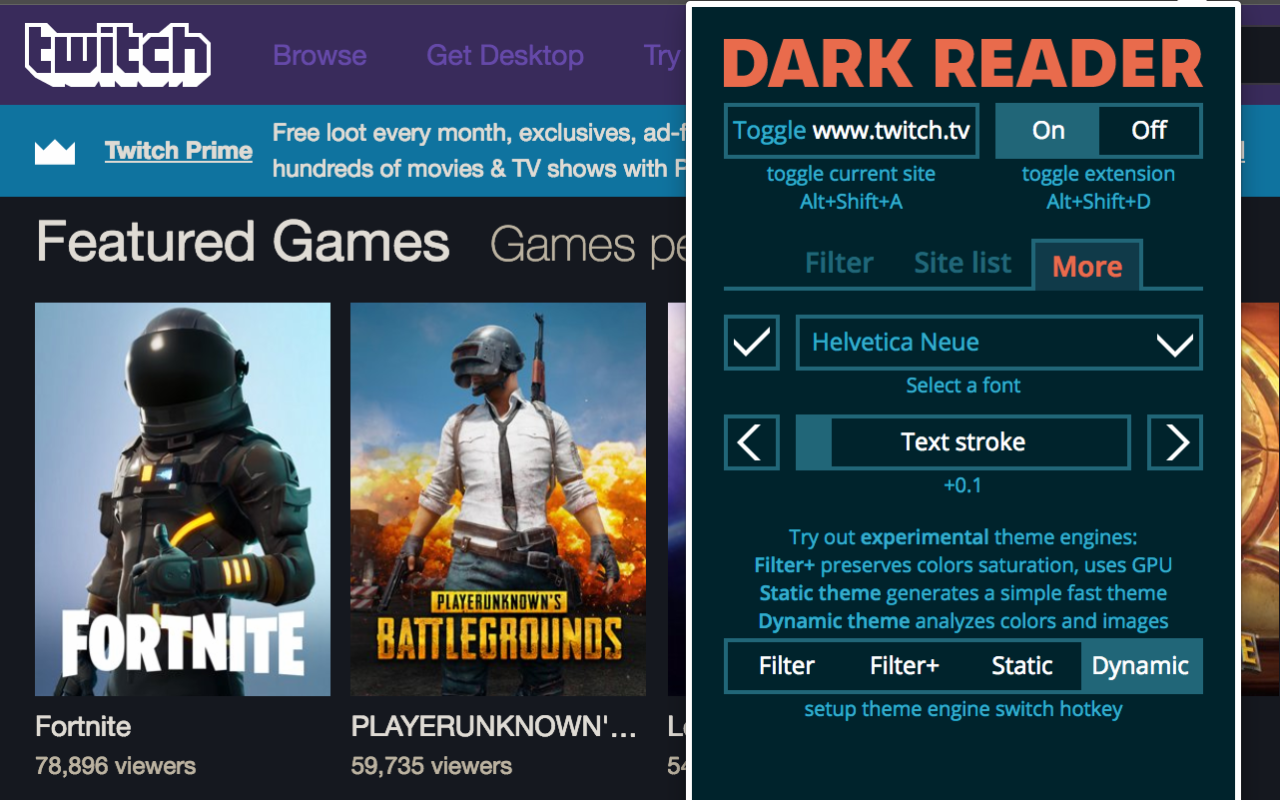
27. Dark Reader
Дизайнеры и разработчики проводят большую часть своих дней перед экраном. К сожалению, это мало помогает здоровью глаз. Вот тут-то и вступает в дело Dark Reader.
Это удобное расширение автоматически включает темный режим на большинстве веб-сайтов, уменьшая резкие блики и делая ваш экран более удобным для глаз. Это простой и эффективный инструмент, который может спасти ваше зрение в будущем. Ваши глаза будут вам благодарны.
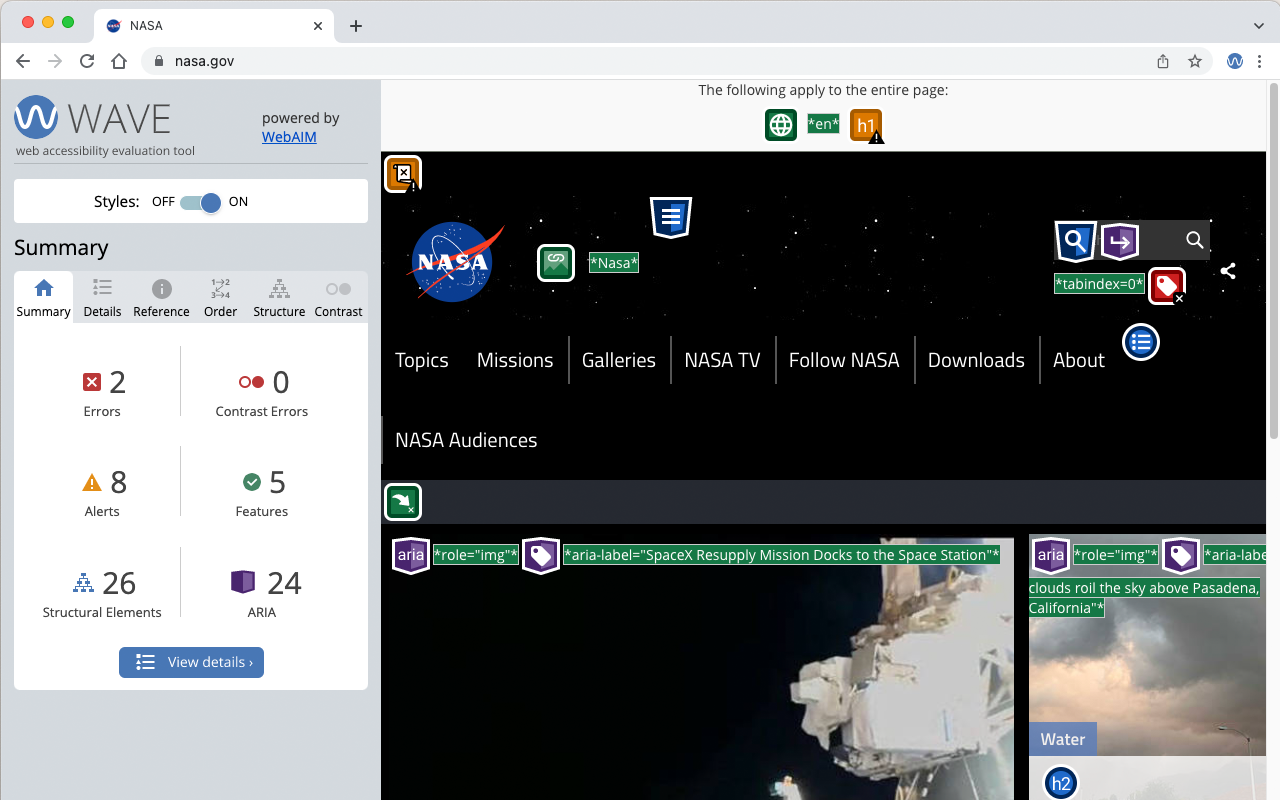
28. WAVE
WAVE — это удобное расширение, которое сообщит вам, является ли ваша страница адаптивной и удобной для навигации. От напоминания о пропущенных тегах alt до проверки размера шрифта и обеспечения порядка в иерархии страниц — это отличный инструмент для любого дизайнера, который хочет точно настроить свою страницу для SEO.
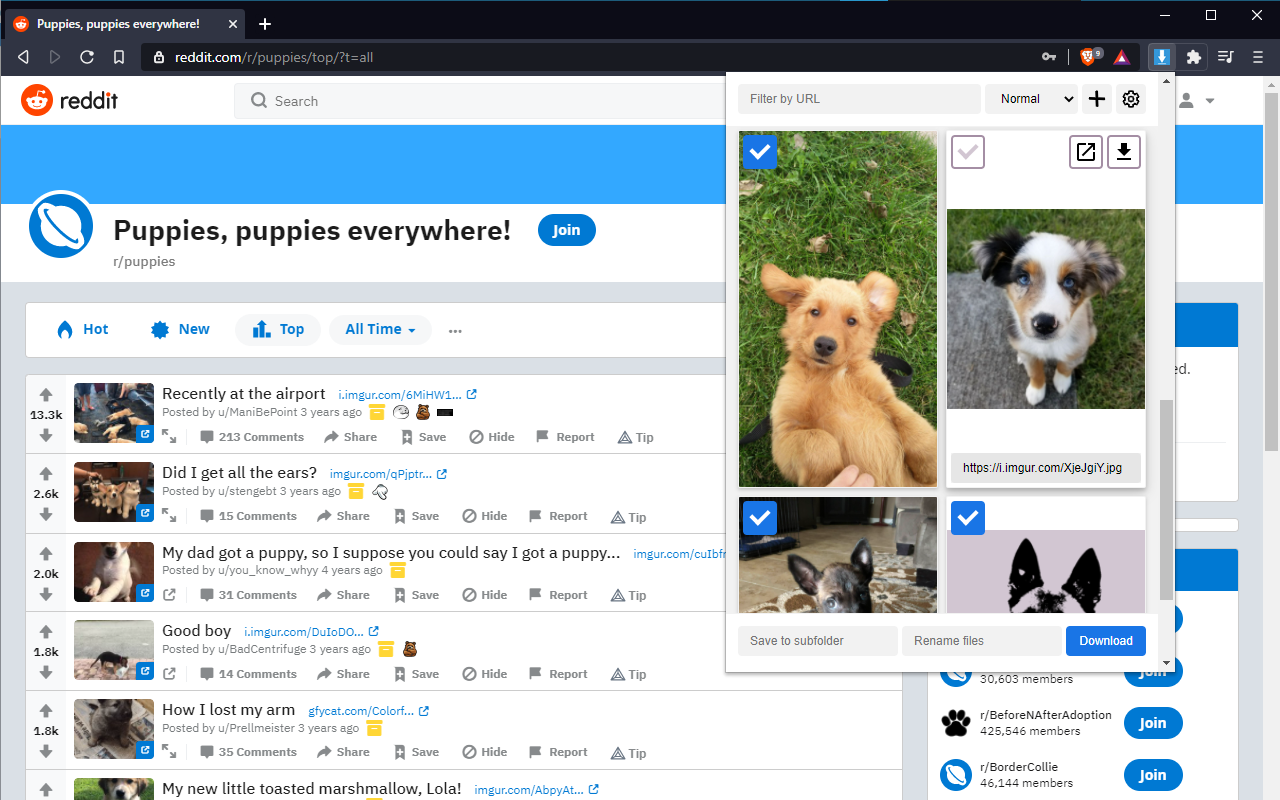
29. Image Downloader
Если вы когда-либо сталкивались с необходимостью загружать изображения одно за другим с веб-страницы, это расширение для вас.
Image Downloader делает именно то, о чем говорит его название. Инструмент позволяет загружать изображения массово с веб-страниц. Это особенно удобно, если вам нужно изменить назначение изображений на разных страницах или необходимо создать десятки медийных объявлений. Вы даже можете отфильтровать загружаемые изображения по размерам.
В заключение
Интернет-магазин Chrome полон оригинальных инструментов для дизайнеров и разработчиков, и с каждым днем их становится все больше. Нам всем, пожалуй, не терпится узнать, что ждет расширения Chrome в будущем. Если ориентироваться на этот список, то в дальнейшем нас ждет множество улучшений, повышающих производительность.
Всем успешной работы и творчества!






























0 комментариев