Продолжаем знакомиться с полезными инструментами для UX дизайнеров, которые помогут справиться с разными аспектами вашей работы.
В прошлый раз мы остановились на инструментах для A/B тестирования. Поехали дальше.
13. Unbounce

Unbounce отлично подходит для создания и тестирования отзывчивых целевых страниц. Он отличается простым в использовании интерфейсом, который упрощает редактирование. Пользователи могут перетаскивать изображения, видео, текстовые элементы и многое другое непосредственно на страницы. После того, как ваша страница будет построена, вы можете создать несколько ее вариантов, и провести раздельное тестирование, чтобы увидеть, что работает лучше. Unbounce также предлагает варианты совместной работы, которые позволяют назначать роли членам вашей команды.
Цена начинается с 79 долларов США за месяц для базового пакета.
Веб-сайт: www.unbounce.com
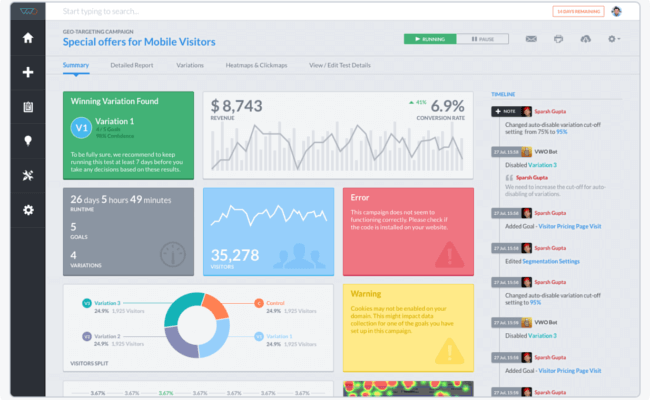
14. VWO

VWO или Visual Website Optimizer — это известный инструмент A / B тестирования, используемый многими дизайнерами. Он позволяет своим пользователям редактировать заголовки, изображения, кнопки и другие элементы страницы для тестирования. Через VWO можно просматривать цели конверсии, такие как продажи, клики, регистрации и т. д. Цена инструмента варьируется между $ 49 / месяц (Standard package) до $ 999 / месяц (Enterprise).
Веб-сайт: www.vwo.com
15. AB Tasty

AB Tasty — это инструмент A/B тестирования, который помогает оптимизировать коэффициент конверсии. Предлагает широкий спектр решений для получения данных (через сеансовую запись и тепловые карты), маркетинговых кампаний, возможностей персонализации и, конечно же, тестирования. Что отличает этот инструмент, так это то, что пользователи могут создавать любой сценарий, который они желают, и тестировать его с помощью простых или многомерных тестов. Цены предоставляются по запросу.
Веб-сайт: www.abtasty.com
Инструменты визуальной обратной связи
Вы когда-нибудь пробовали один из них? Инструменты визуальной обратной связи отлично подходят для улучшения юзабилити. UX дизайнер может быстро узнать о производительности отдельных элементов страницы, таких как изображения, кнопки или формы, а также выявить ошибки и слабый контент. Многие из этих инструментов позволяют вашим посетителям делать скриншоты этой проблемы и отправлять их вам с комментариями.
16. Helio

Helio, ранее Verify, является отличным инструментом для сбора и анализа отзывов посетителей с экранов или тестовых версий (макетов). Как это работает: вы собираете отзывы, видите, что люди думают о вашем дизайне. Другими словами, Helio — отличное приложение для тестирования идей до их реализации.
Цены неизвестны.
Веб-сайт: www.helio.app
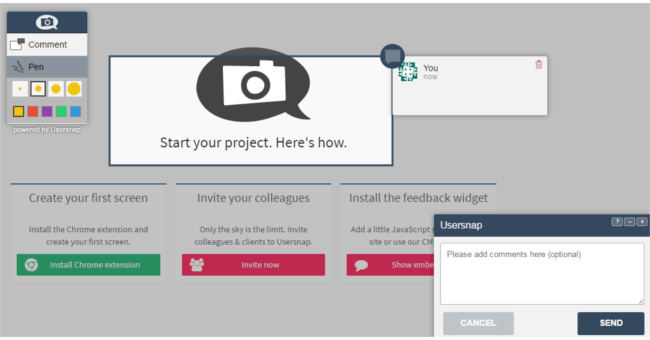
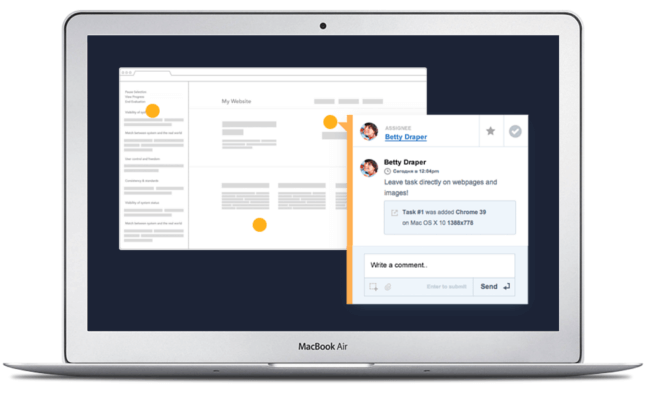
17. UserSnap

UserSnap помогает вам проверять наличие ошибок и других проблем на вашем веб-сайте. Дизайнеры, клиенты и сотрудники могут общаться друг с другом. Одним нажатием кнопки посетители и дизайнеры могут отправить отчет об ошибке с веб-сайта. Вы также можете создавать скриншоты в браузере с помощью этого инструмента, при этом вы можете точно видеть, что видит ваш посетитель, не нуждаясь в специальных плагинах.
Цены для малых и средних предприятий варьируются от € 29 до € 129 в месяц, а для крупных — индивидуальные цены, начиная с € 699 в месяц.
Веб-сайт: www.usersnap.com
18. Trackduck

С Trackduck вы получаете визуальную обратную связь на определенных страницах в режиме реального времени. На панели мониторинга отображаются отчеты об ошибках. Кроме того, панель инструментов позволяет вам общаться с другими тестировщиками и дизайнерами. Цена зависит от количества активных проектов, которые вам нужны. Начинается от $ 9 до $ 200 в месяц.
Веб-сайт: www.trackduck.com
19. Mopini.io

Mopini.io — простой инструмент тестирования новых целевых страниц. Ничего не нужно устанавливать, и обратная связь собирается с URL-адресом веб-страницы, которая тестируется. Все результаты можно просмотреть в почтовом ящике. Для премиум-пользователей плагин визуальной обратной связи также может быть интегрирован в Mopinion Suite (платное программное обеспечение).
Веб-сайт: www.mopin.io
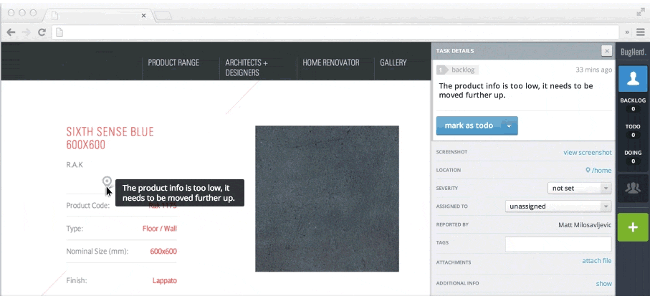
20. BugHerd

Bugherd — это веб-система отслеживания проблем и управления проектами для UX дизайнеров. Он предлагает вариант обратной связи на странице, позволяющий клиентам сообщать о проблемах непосредственно с веб-сайта. Это поможет вам точно определить, какие части (и элементы) были отмечены. Программное обеспечение помогает преобразовывать данные обратной связи с клиентами в задачи.
Инструмент стоит от $ 29 до $ 180 в месяц.
Инструменты для прототипирования
Трудно выразить свои мысли, если вы UX дизайнер. Вот почему важно иметь инструмент, который поможет вам визуализировать ваши идеи. Инструменты прототипирования позволяют вам легко передавать свои задумки, одновременно сокращая затраты на проект.
Совет. Обязательно пройдите обучение по каждому инструменту, прежде чем начинать работу, чтобы сэкономить время.
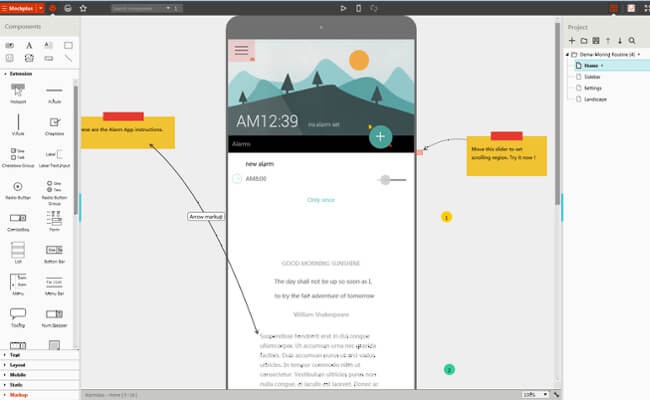
21. Mockplus

Благодаря Mockplus вы можете легко и быстро прототипировать на для таких платформ, как мобильные приложения, настольные приложения и веб-сайты. Mockplus очень прост в использовании, поэтому вам не нужны специальные данные или технические знания для работы. Этот инструмент стоит 129 долларов США в год, или вы можете выбрать неограниченную бессрочную лицензию на 399 долларов США на одного пользователя.
Веб-сайт: www.mockplus.com
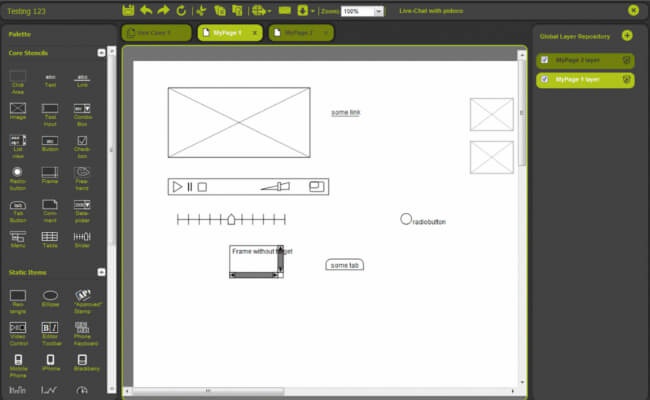
22. Pidoco

С помощью облачного программного обеспечения Pidoco вы можете создавать, делиться и тестировать каркасы, макеты и прототипы. Вы сможете добавлять несколько страниц и слоев, а также иметь библиотеку элементов интерфейса drag-and-drop. Pidoco позволяет вам делиться прототипами с клиентами в Интернете и имеет функции для простой обратной связи и обсуждения.
Цена этого инструмента начинается с $ 12 до $ 175 в месяц (в зависимости от количества активных проектов).
Веб-сайт: www.pidoco.com
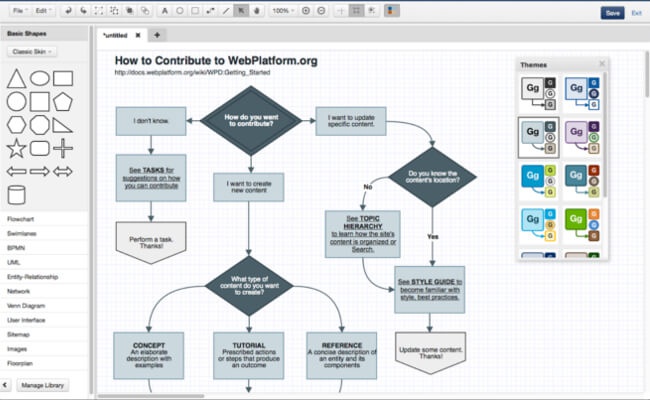
23. Gliffy

Gliffy — это веб-редактор диаграмм. Этот инструмент позволяет пользователям перетаскивать компоненты и экспортировать изображения. У вас есть возможность сотрудничать с другими пользователями, а также включена функция отслеживания версий. Gliffy рекомендуется для личного использования и / или небольших предприятий.
Цены варьируются от 3,99 долл. до 7,99 долл. США в месяц, или вы можете выбрать корпоративный вариант по индивидуальному тарифному плану.
Веб-сайт: www.gliffy.com
24. Sketch

Sketch — это набор инструментов для цифрового дизайна, который очень востребован среди дизайнеров интерфейсов. Он включает встроенный инструмент прототипирования, который позволяет преобразовывать ваши проекты в интерактивные прототипы, даже не выходя из приложения. Sketch — это векторная программа, которая дает пользователям возможность работать со слоями и фигурами для упрощения редактирования / дизайна.
Еще один плюс – она загружается довольно быстро.
Вы можете приобрести лицензию Sketch за 99 долларов США в год.
Веб-сайт: www.sketchapp.com
25. Figma

С Figma UX-дизайнеры могут создавать каркасы, прототипы и векторные иконки. Этот инструмент разработки дизайна также открывает возможности для совместной работы через интернет. Все пользователи могут работать на одной странице в режиме реального времени, а также экспортировать CSS прямо из программы. Цены варьируются от Free до $ 45 / за пользователя в месяц.
Веб-сайт: www.figma.com
И напоследок…
Присмотрели для себя парочку инструментов? Они освободят время, которое вы могли бы потратить на выполнение многих задач вручную. В результате вы можете сосредоточиться на важных аспектах своей работы.
Прежде чем выбрать один инструмент, подумайте вот о чем.
Во-первых, имейте несколько целей, которые вы хотите достичь с помощью инструмента (ов). Затем взгляните на то, как эти инструменты вписываются в ваш бюджет. Есть как многофункциональные и дорогие, так и более экономичные варианты для небольших компаний, которые могут принести больше пользы. Вам может подойти типичная модель SaaS, в которой вы платите за использование или количество пользователей.
И, наконец, не забывайте о технических ограничениях! Речь идет о конфиденциальности или безопасности (например, как и где хранятся данные). В зависимости от возможностей, вы можете выбирать между самообслуживанием, открытым исходным кодом или корпоративным решением, которое удовлетворит потребности более крупной организации.

0 комментариев