Как и любая профессия или дисциплина, дизайн имеет некоторые правила. Хотя нарушение правил проектирования допускается, и даже (в некоторых случаях) поощряется, важно знать о правилах, которые вы нарушаете, чтобы вы могли нарушить их правильно.
Вот 20 самых важных правил проектирования, которые должен знать каждый.
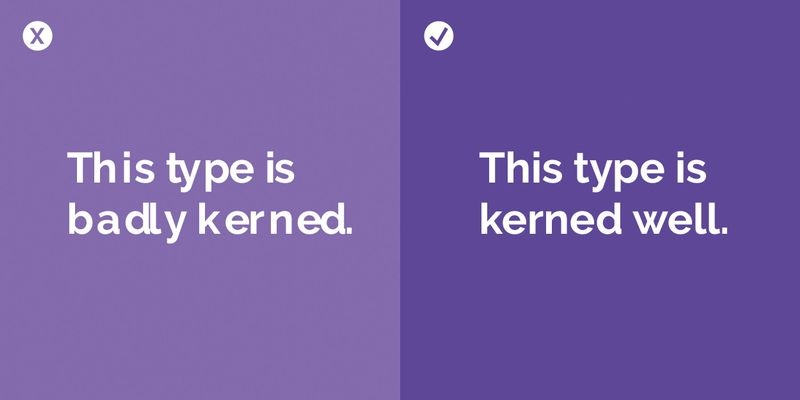
01. Не забудьте про кернинг

Кто-то однажды сказал, что если вы действительно ненавидите кого-то, научите его распознавать плохой кернинг. Плохая работа с кернингом — один из главных грехов в мире дизайна, поэтому это важный навык, который нужно развивать с самого начала.
Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Звучит просто, но хорошая работа может изменить мир к лучшему. Конечная цель кернинга — сделать так, чтобы пространство между буквами было визуально ровным, чтобы сделать аккуратный и упорядоченный фрагмент текста.
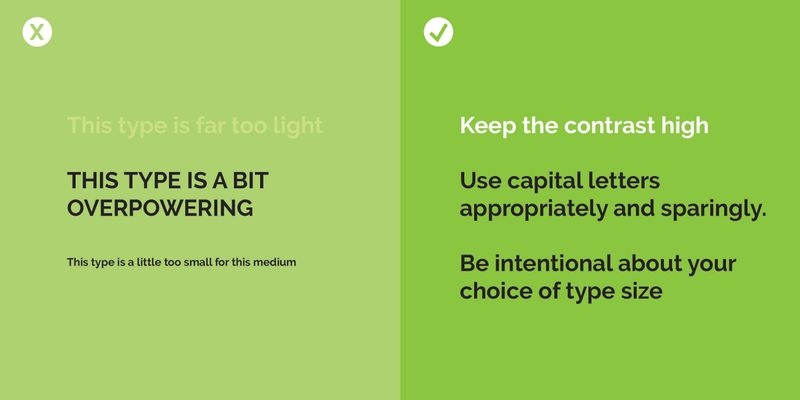
02. Не пренебрегайте удобочитаемостью / разборчивостью в угоду эстетике

Вы слышали это миллион раз, но основная цель дизайна — это общение; поэтому имеет смысл, чтобы удобочитаемость вашего шрифта была главным приоритетом.
Итак, что мешает удобочитаемости и разборчивости? Ну, некоторые вещи могут повлиять на то, сколько усилий приложит ваш читатель. Типичным примером является слишком низкий контраст между текстом и фоном. Сохраняйте высокий уровень контрастности, чтобы предотвратить эту проблему.
Еще одна распространенная ошибка — злоупотребление заглавными буквами. Мало того, что заглавные буквы заставляют читателя чувствовать, что на него кричат, они также мешают глазу различать буквы. Это связано с тем, что при исполнении заглавными буквами каждая буква имеет одинаковую высоту и блочную форму, тогда как в нижнем регистре буквы имеют более уникальную форму, что позволяет глазу легче идентифицировать каждую букву и слово.
Еще одна ошибка — размер шрифта, так как его часто делают слишком мелким. Подумайте о своей аудитории — им будет трудно читать? Если вы не уверены, сделайте тестовые образцы и попросите обратную связь. В то время как ваши глаза могут читать это, другие не могут.
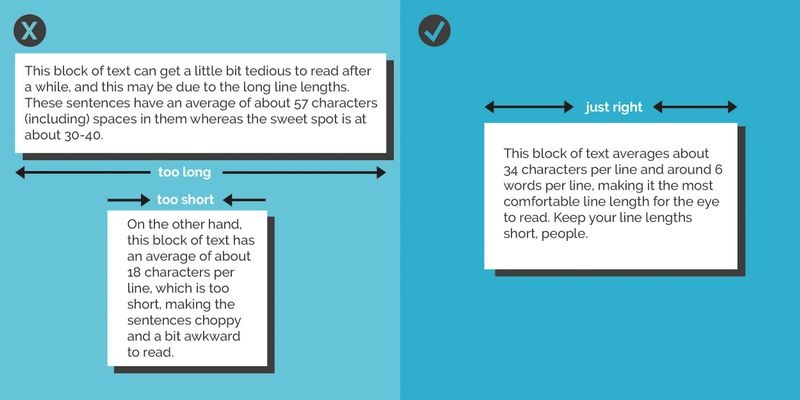
03. Делайте короткие строки

Случалось ли вам читать интересную статью в журнале, при этом постоянно теряя глазами то место, где читаете? Это случается каждый раз, когда вы пытаетесь перейти на новую линию? Это может быть следствием плохо продуманной длины строк.
Золотое число для длины строки основного текста составляет минимум шесть слов в строке и в среднем около 30-40 символов (включая пробелы) в каждой строке. Если сделать больше, ваши предложения станут утомительными и трудными для глаз.
04. Используйте иерархию

Сильная и целенаправленная иерархия является довольно мощным инструментом. В области дизайна иерархия касается расположения визуальных элементов, чтобы обозначить важность каждого. Таким образом, более важные элементы предназначены для удержания наибольшего внимания с помощью масштаба, цвета, типа и т. д… А наименее важные элементы — для удержания меньшего внимания.
Элемент, в котором иерархия наиболее очевидно используется — типографика, поэтому давайте рассмотрим пример иерархии с использованием шрифта. Посмотрите, как оформлено первое приглашение — все шрифты имеют одинаковый размер и вес, что затрудняет сбор всей информации при быстром просмотре.
Однако в примере справа представлена небольшая иерархия. Даже с небольшими изменениями цвета, веса и размера определенных элементов информация становится намного проще для восприятия и понимания.
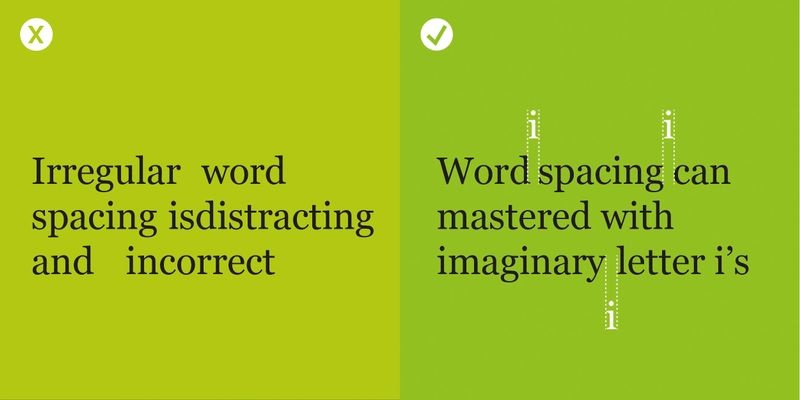
05. Практикуйте правильное расстояние между словами

Есть много правил проектирования и элементов, которые необходимо учитывать, и вот довольно важный из них: расстояние между словами и буквами. Мы должны пересечь два основных момента: отслеживание и ведение.
Ведущей является корректировка пространства между вертикальными линиями шрифта. Есть много вещей, которые определяют, какой заголовок вы должны использовать — от вашего выбора шрифта, объема текста, с которым вы должны работать, и т. д. Но хорошее практическое правило таково: более длинные строки часто требуют немного большего, чем короткая длина линии.
В то время как кернинг часто выполняется вручную, когда у вас большой объем текста и сжатые сроки, часто нет времени вручную настраивать каждый пробел, поэтому отслеживание оказывается полезным. Инструмент отслеживания регулирует расстояние между символами и словами в более общем смысле, чем кернинг. Отслеживание — это отличный способ избавиться от неуклюжих линий. В основном тексте, как и в начале, хорошо, чтобы длинные строки отслеживались «свободно», а короткие — немного «плотнее» для максимальной читабельности.
Для небольших тел, которые более разумно изменять вручную, обычной практикой является представление в нижнем регистре «i» между каждым словом и соответственно корректировка пространства, но, конечно, все зависит от гарнитуры и ситуации.
06. Используйте правильное выравнивание

Вы почти наверняка уже сталкивались с основными инструментами выравнивания. Существует четыре вида выравнивания: выравнивание по левому краю, выравнивание по правому краю, центрирование и выравнивание ширине. Давайте быстро разберемся, когда и где мы можем их использовать.
Выровненный по левому краю текст является наиболее распространенной формой (обратите внимание, что даже этот текст выровнен по левому краю) и по уважительной причине. Это наиболее легко читаемый вариант, придающий тексту аккуратный левый край. Если есть сомнения, выровняйте влево.
Выровненный справа текст в основном используется в декоративных целях в рамках брендинга или небольших шрифтов в определенных публикациях. Выравнивание по правому краю не рекомендуется для больших кусков текста, из-за того, что глазу трудно следить за ним, изрезанный левый край затрудняет поиск новой строки.
Центрированный текст определенно имеет широкое применение. Плакаты, приглашения, брендинг и т. д. Центрированный текст позволяет создать эстетически приятное расположение шрифтов. Однако, опять же, это не рекомендуется для больших тел типа, так как отсутствие аккуратно выровненного края затрудняет перемещение глаза от одной линии к другой.
Выравнивание по ширине может быть обманчивым, он выглядит как идеальный модуль выравнивания — аккуратный левый и правый край, что еще нужно? Но у такого текста есть свои проблемы, главным образом с точки зрения расстояния. Как вы можете видеть на графике, в конце абзацев, где в каждой строке меньше слов, инструмент выравнивания часто будет оставлять неровные интервалы между словами и буквами.
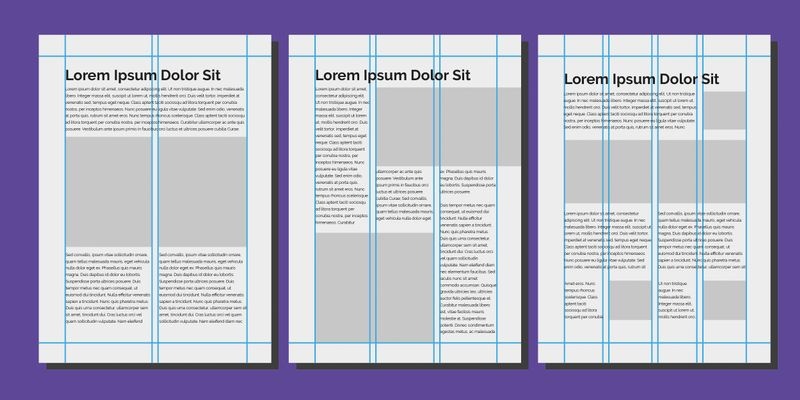
07. Всегда используйте сетку

Развитие некоторых базовых навыков работы с сеткой, вероятно, является одним из первых шагов, который должен предпринять любой начинающий дизайнер. Хорошо реализованная сетка может превратить ваш дизайн из чего-то среднего в нечто чистое, ясное и эффективное.
Сетки бывают разных форм и размеров, и вы можете сделать их гибкими, адаптируемыми и подходящими для вашего дизайна. Сетки помогают дизайнерам выравнивать элементы на странице по отношению друг к другу, что часто создает более аккуратный и логичный дизайн. Посмотрите примеры сеток на прилагаемом графике. Сетка с двумя, тремя и четырьмя столбцами может использоваться для упорядочивания текста и изображений различными способами.
Чем меньше столбцов в вашей сетке, тем более однородным будет ваш дизайн. Ваши элементы могут иметь сильное чувство выравнивания, но у вас не будет такой гибкости, как у сетки с несколькими столбцами. Посмотрите на сетку из 4 столбцов справа: некоторые элементы растягиваются на несколько столбцов, а другие остаются в заданных столбцах, что позволяет использовать несколько текстовых полей и изображений разного размера, не отказываясь от выравнивания. Поиграйте с несколькими различными сетками и найдите то, что работает для вас и вашего дизайна.
08. Всегда создавайте дизайн для вашей аудитории

Большинство проектов начинаются с краткого описания, даже если это личный проект. Дизайнер часто (сознательно или подсознательно) разбирает основную информацию. Одним из наиболее важных элементов брифинга является вопрос: «Для кого я проектирую?». У каждого дизайна есть целевая аудитория, люди, которые будут просматривать дизайн, поэтому имеет смысл помнить об этом.
Взгляните на примеры дизайна для конкретной аудитории. Пример слева не совсем подходит под этот бриф и аудиторию. Целевым рынком для детских плакатов являются дети и их родители, поэтому сложный черно-белый дизайн, вероятно, не привлечет должного внимания и не отправит правильное сообщение. Пример справа гораздо лучше подходит для контента и аудитории. Яркий и красочный дизайн с узнаваемой графикой более привлекателен и гармонирует с демографией и событиями.
Помните, что, несмотря на то, что ваш дизайн может выглядеть хорошо, он может быть не самым лучшим средством коммуникации для вашей аудитории.
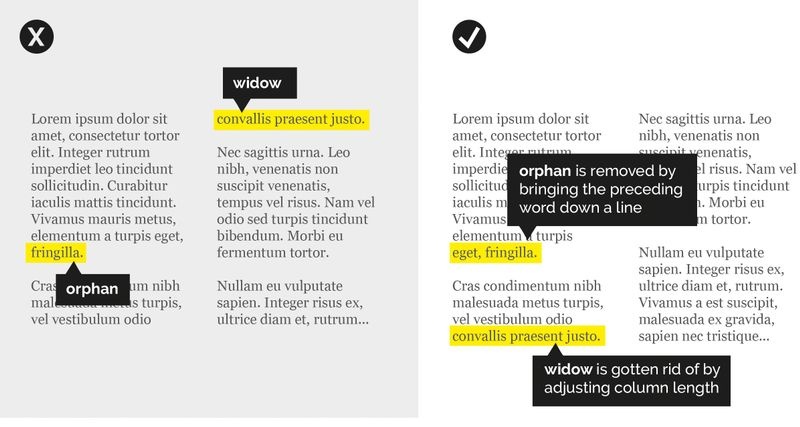
09. Избегайте «вдов» и «сирот»

Простой способ превратить ваш дизайн из любительского в изысканный и профессиональный — это распознать и устранить так называемых типографских вдов и сирот. Несколько странных вдов и сирот обязательно появятся в любом типовом дизайне, это почти неизбежно, но их признание и работа с ними — важный шаг.
Вдова — это строка текста, которая принадлежит абзацу и переместилась в следующий столбец. Сирота похожа, но это отдельное слово в строке.
Есть несколько способов справиться с вдовами и сиротами. Прежде всего, если вам дали одобрение, вы можете вручную отредактировать текст, чтобы скорректировать длину строки, и полностью устранить проблему. Другой совет, как показано на рисунке, заключается в том, чтобы поместить мягкое возвращение (нажмите Shift + Return) на слово перед вашей сиротой, чтобы оно оказалось на одной линии. Наконец, настройте размеры текстового поля или столбца, чтобы текст мог перемещаться так, чтобы убрать сирот и вдов.
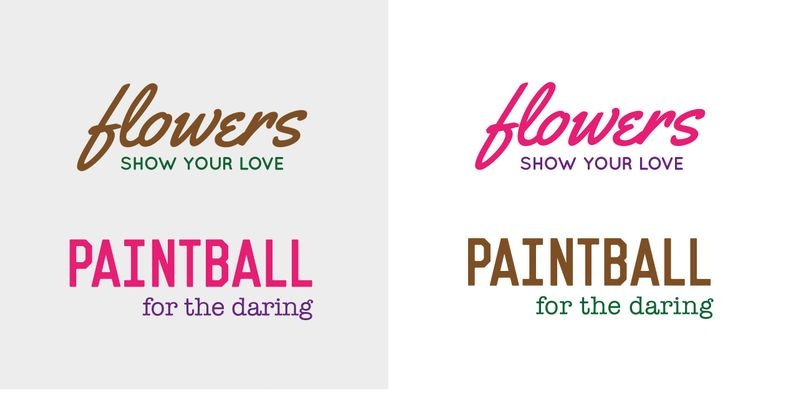
10. Используйте логическую цветовую палитру

Цвет является мощным инструментом для дизайнеров, поэтому имеет смысл использовать тщательно выверенную и последовательную палитру.
При составлении цветовой палитры, возможно, стоит взглянуть на теорию цвета. Теория цвета гласит, что определенные оттенки могут определенным образом влиять на потребителей, то есть считается, что оранжевый цвет стимулирует аппетит, поэтому оранжевый часто используется в проектах быстрого питания.
Обязательно экспериментируйте с цветом. Для очень простого примера взгляните на два общих логотипа на этом графике: один для флориста, специализирующегося на романтических букетах, и другой для пейнтбольного центра, который обещает захватывающее проведение свободного времени. Слева каждому логотипу присвоена цветовая схема, которая, очевидно, не работает, а справа — более подходящая.
Существуют определенные коды и условные обозначения, когда речь идет о цвете, и хотя эксперименты могут создать эффектный дизайн, убедитесь, что использование цвета не слишком отвлекает и не сбивает с толку ваше сообщение.

0 комментариев