Google Chrome – замечательный браузер, который постоянно развивается. Появляются новые расширения и плагины, в том числе и профессиональные. FreelanceToday предлагает вашему вниманию 15 полезных расширений для Google Chrome. Эти расширения помогут повысить производительность и существенно упростить выполнение некоторых задач.
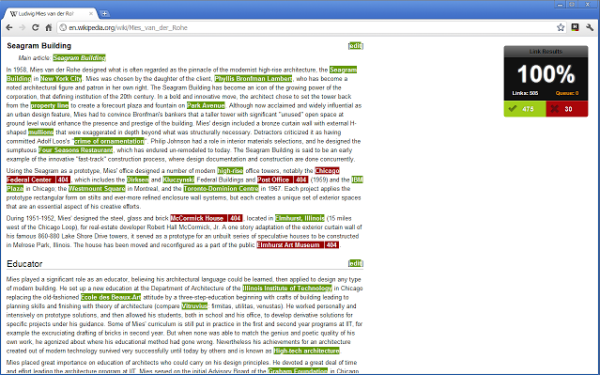
На многих сайтах нередко появляются битые ссылки. Если сайт большой, то проверить все ссылки вручную будет очень непросто. С помощью расширения Check My Links этот процесс упрощается до предела. Один клик мышкой и Check My Links сразу же покажет вам недействительные ссылки, которые будут выделены красным цветом.
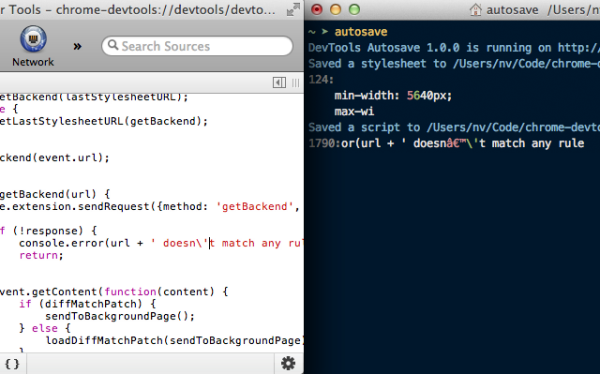
Данное расширение автоматически сохраняет все сделанные изменения в CSS и JS страницах в исходном файле. Настоящая находка для веб-разработчиков. Инструмент легко настраивается, он прост в использовании и позволит существенно сэкономить время.
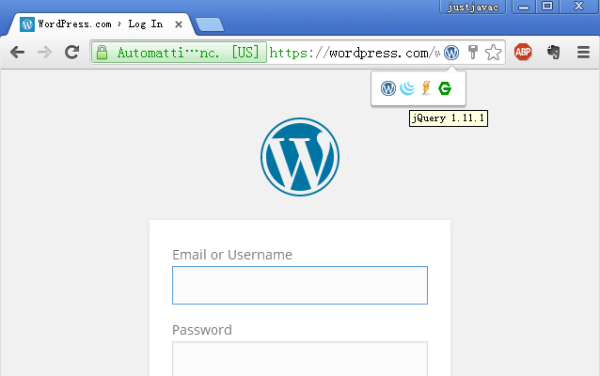
Расширение Chrome Sniffer позволяет разработчику проверить и выявить наличие запущенных на сайте веб-приложений. Когда инструмент работает, в адресной строке появляется значок, который показывает работающие приложения и текущую версию CMS.
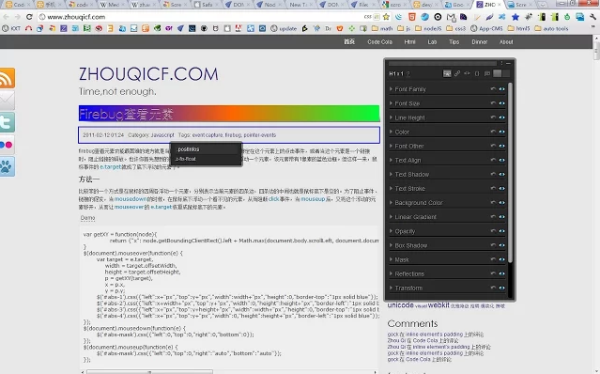
Это расширение не только позволит увидеть исходный код веб-страницы, с которой вы работаете, но и даст возможность изменять ее в редакторе CSS. Внесенные изменения отображаются мгновенно.
Расширение Flickr Tab вряд ли поможет веб-дизайнеру в работе. Инструмент изменяет новую вкладку в браузере, помещая на фон наиболее популярные фото с Flickr. Хотя определенная польза, возможно, есть – с помощью данного расширения можно собрать большую коллекцию изображений, распространяемых по лицензии Creative Commons и затем использовать их в своих проектах.
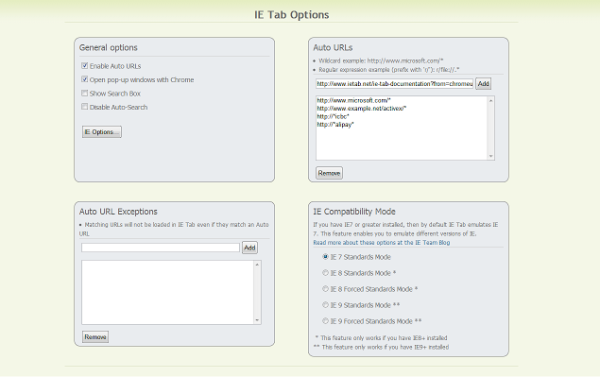
Расширение IE tab позволяет просматривать в браузере Chrome веб-страницы, которые корректно отображаются исключительно в Internet Explorer. На таких страницах могут присутствовать элементы ActiveX или данные в стандарте HTML от Microsoft. Теперь не нужно постоянно переключаться между браузерами – скачайте расширение IE tab и работайте только в Google Chrome!
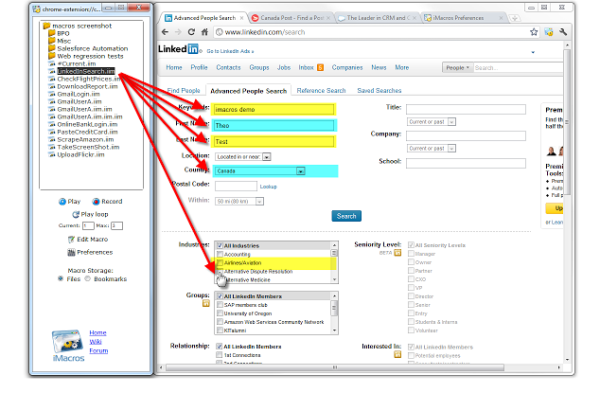
Веб-разработчикам порой требуется проверить созданные ими веб страницы. При этом приходится раз за разом повторять одни и те же действия, что довольно утомительно и отнимает время. С помощью расширения iMacros for Chrome можно записать все свои действия и затем проверять страницы, используя нужный макрос. Очень полезный инструмент, который позволит вам забыть о данной проблеме и полностью сосредоточиться на работе.
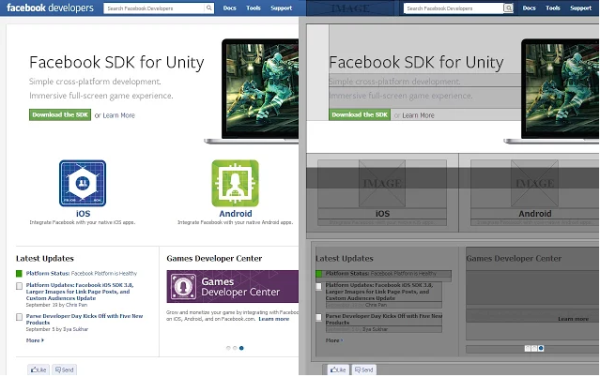
Instant Wireframe – очень полезное расширение, которое позволяет мгновеноо просматривать каркас любой веб-страницы.
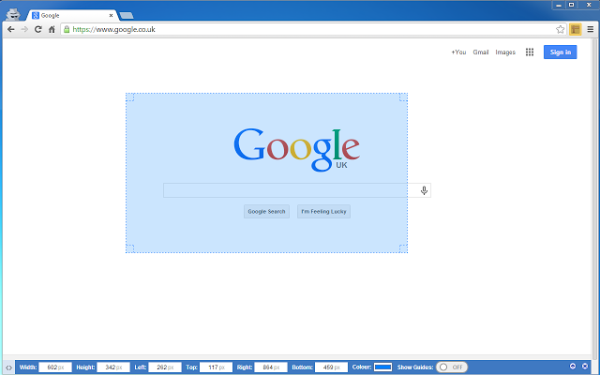
Расширение Rage Ruler позволяет добавить линейку на любую веб-страницу.
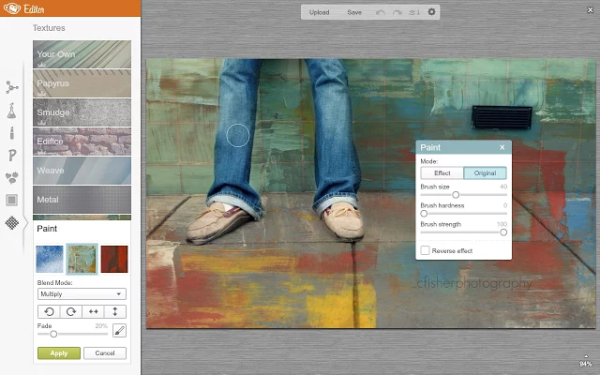
Расширение PicMonkey позволяет работать с изображениями и редактировать их непосредственно в браузере. Расширение обладает широким функционалом – его возможностей вполне достаточно для выполнения большинства задач. PicMonkey – это облачный онлайн-редактор с понятным и удобным интерфейсом, который поможет значительно ускорить работу над проектами.
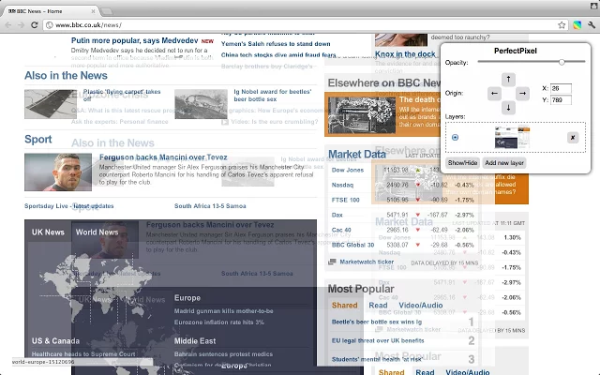
Данное расширение позволяет веб-разработчикам и верстальщикам создавать разметку сайта, которая полностью соответствует утвержденному дизайну. Чтобы начать работу, нужно открыть разрабатываемую веб-страницу, запустить расширение PerfectPixel и добавить новый слой, который должен содержать иллюстрацию-задание. Работа ведется в режиме реального времени – можно накладывать картинку на результат, сравнивать и быстро исправлять недочеты.
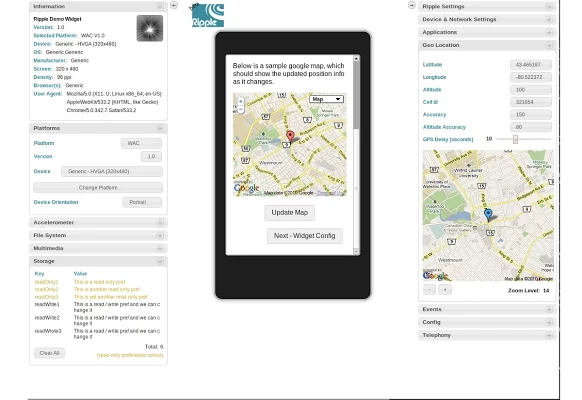
Данное расширение является мультиплатформенным эмулятором мобильной среды. С помощью Ripple Emulator веб-разработчик может проверить, как работает приложение на различных мобильных устройствах. Также можно протестировать работу приложения на дисплеях с разным расширением.
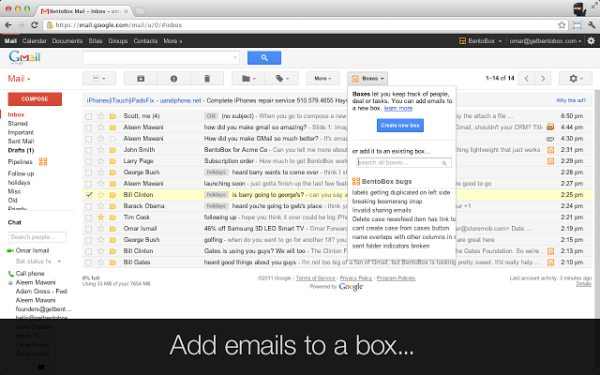
Расширение Streak – это основной инструмент CRM и поддержки электронной почты. Streak позволяет объединить все постовые ящики и затем отслеживать обмен письмами в одном тикете. Также с помощью расширения можно работать с контрагентами, назначать и решать различные задания как лично, так и предоставив доступ к почте другим людям.
Это расширение позволяет определять веб-приложение и библиотеки JavaScript, которые работают на сайте. User Agent Switcher – очень полезный инструмент, с помощью которого можно быстро проверить, как сайт отображается на различных видах устройств.
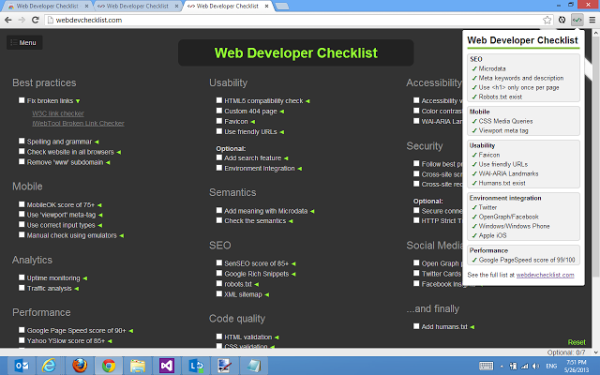
С помощью инструмента Web developer Checklist можно проверить, соответствует ли веб-страница требованиям поисковой оптимизации, какова скорость загрузки страницы и насколько удачно решены проблемы с юзабилити. Расширение уведомляет разработчика о различных ошибках, таких как, к примеру, отсутствие тэга H1, отсутствие мета-описания или мета-заголовка и так далее.
















0 комментариев