Существует множество аспектов разработки сайта, поэтому веб-дизайнерам часто приходится играть несколько ролей и хорошо разбираться в создании эффективных и удобных макетов веб-страниц.
Большинство уроков, которые вы узнаете в веб-дизайне, приходят из опыта работы: обучение — это повторяющийся процесс, и нет лучшего способа получить необходимые знания, чем совершать ошибки (а затем и учиться на них).
В этой статье мы обсудим десять основных и главных советов, которые должен знать каждый начинающий веб-дизайнер.
1. Оптимизируйте веб-графику, чтобы улучшить время загрузки страниц
Узнайте, как оптимизировать веб-графику, выбрав правильный формат и убедившись, что он настолько мал, насколько это возможно. Несмотря на то, что люди переходят на широкополосные соединения, все еще есть немало тех, кто использует коммутируемые интернет-соединения. Кроме того, с появлением технологий мобильных устройств, которые не обязательно имеют широкополосную скорость, медленное время загрузки страниц из-за размеров файлов изображений может оттолкнуть пользователей.
Вот общее правило выбора правильного формата файла: изображения, имеющие сплошные цвета, лучше всего сохранять в формате PNG и GIF, а изображения с непрерывными цветами (например, фотографии) лучше всего сохранять в формате JPG.
Ограничивая количество используемых изображений до минимума, а также разумно подходя к использованию изображений и максимально сокращая размеры файлов, вы значительно сократите время отклика веб-страницы и повысите ее производительность.
2. Сохраняйте дизайн чистым и простым
Хороший веб-дизайн — это не только то, что выглядит визуально привлекательным, но и то, что удобно для пользователя. Чистый и простой дизайн обычно превращается в веб-дизайн с высокой степенью удобства использования и не сбивает с толку при взаимодействии.
Имея слишком много функций и компонентов на странице, вы рискуете отвлечь пользователей от цели сайта. Убедитесь, что каждый элемент страницы имеет определенную цель, и задайте себе следующие вопросы:
- Действительно ли дизайн нуждается в этом?
- Что делает этот элемент и как он помогает пользователю?
- Если я вдруг уберу этот элемент, захочет ли большинство людей его вернуть?
- Как этот элемент связан с целью, сообщением и назначением сайта?
Кроме того, хотя может быть очень здорово придумать новую концепцию или шаблон дизайна интерфейса для вашего сайта, убедитесь, что дизайн все еще доступен и интуитивно понятен для ваших пользователей. Люди привыкли к общим шаблонам взаимодействия, функциям сайта и веб-интерфейсам — и если ваш дизайн действительно уникален, убедитесь, что он не слишком озадачивает. Будьте изобретательны, но при этом сохраняйте простоту.
3. Навигация — самая важная вещь, которую вы разработаете
Самая важная функция сайта — это навигация по сайту: без нее пользователи застревают на любой странице, на которую они попадают. С учетом этого очевидного факта мы поговорим о некоторых важных моментах, которые следует учитывать при построении навигационной схемы.
Во-первых, очень важно уделять достаточно времени и много внимания планированию структуры сайта. Это весьма очевидно, но все равно удивительно, насколько много веб-дизайнеров принимают навигацию сайта как должное.
Размещение, стиль, технология (будет ли он использовать JavaScript или только CSS), удобство использования и доступность веб-сайта — это лишь некоторые из вещей, которые необходимо учитывать при создании дизайна навигации.
Ваш навигационный дизайн должен работать без CSS из-за текстовых браузеров. Подшучивайте над текстовыми браузерами сколько угодно, но они все еще распространены во многих мобильных устройствах. Возможно, что еще более важно, навигация, которая работает с отключенным CSS, доступна (99,99% времени) через программы чтения с экрана.
Навигация должна быть доступной и пригодной для использования без необходимости использования клиентских технологий, таких как JavaScript или Flash, которые пользователи могут не включать или не устанавливать по различным причинам, таким как безопасность или политика компании.
Крайне важно, чтобы у вас была хорошая навигационная система, расположенная в максимально видимом месте. Хорошая навигация обнаруживается сразу же после загрузки веб-страницы без необходимости прокручивать ее вниз. Именно здесь поддержание чистоты и простоты играет главную роль: сложный и нетрадиционный дизайн может привести к путанице.
Пользователи никогда не должны задаваться вопросом, даже на долю секунды «Где навигация по сайту?».
Для сайтов, организованных иерархическим, многоуровневым образом, важно убедиться, что пользователи могут легко перемещаться между родительскими и дочерними веб-страницами. Кроме того, должно быть беспроблемно добраться до страниц верхнего уровня (например, до главной страницы сайта) с любой веб-страницы.
Главная цель навигации по сайту — позволить пользователям получить желаемый контент с минимальным количеством действий и с минимальными усилиями с их стороны.
4. Используйте шрифты мудро и методично
Хотя существуют тысячи шрифтов, на самом деле вы можете использовать лишь несколько (по крайней мере, до тех пор, пока CSS3 полностью не будет поддерживаться основными браузерами). Обязательно придерживайтесь веб-безопасных шрифтов. Если вам не нравятся веб-безопасные шрифты, рассмотрите прогрессивно усовершенствованный веб-дизайн, который использует sIFR или Cufon.
Сохраняйте использование шрифтов последовательным. Убедитесь, что заголовки визуально отличаются от текста абзаца. Используйте пробелы, настройки высоты строк, размера шрифта и интервалов между буквами, чтобы сделать контент приятным для чтения и легко сканируемым.
Возможно, одна из вещей, которые веб-дизайнеры часто забывают — это размеры шрифтов. Поскольку мы хотим разместить как можно больше текста на веб-странице, мы иногда устанавливаем размеры шрифта до неудобно малых размеров. Старайтесь по возможности сохранять размер шрифта на уровне 12 пикселей и выше, особенно для большого текста. В то время как многие люди не сталкиваются с трудностями при чтении небольших размеров текста, подумайте о пожилых пользователях и лицах с плохим зрением и другими типами нарушений зрения.
5. Понимание доступности цвета
После разговора о шрифтах, мы также должны указать на важность использования правильных цветов.
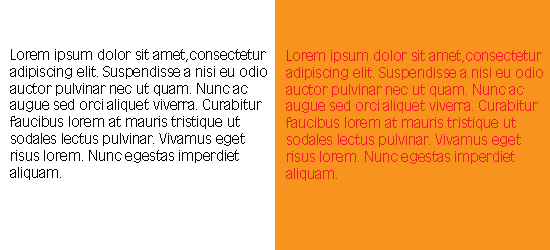
Вам нужно учитывать цветовой контраст фона и переднего плана для удобства чтения. Например, черный текст на белом фоне имеет высокую контрастность, в то время как оранжевый текст на красном фоне заставит пользователей напрягать глаза.

Кроме того, используйте цвета, доступные пользователям с определенными формами дальтонизма.
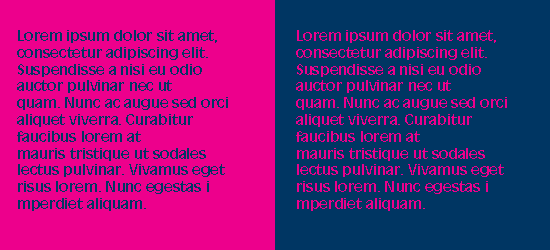
Некоторые цветовые комбинации хорошо работают только тогда, когда цвет используется в качестве цвета переднего плана вместо цвета фона. Возьмите, например, темно-синий текст на розовом фоне и розовый текст на синем фоне, те же цвета, но разные уровни читабельности и удобства чтения. Важно не только получить хорошее сочетание цветов, но и применить его к нужным элементам на странице.

6. Вы должны знать, как писать код самостоятельно
С появлением различных редакторов WYSIWYG, наводнивших рынок, дизайн сайта стал таким же простым, как «1-2-3». Однако большинство этих редакторов вставляют ненужный код, что делает вашу HTML-структуру плохо спроектированной, затрудняет обслуживание и обновление, а также приводит к увеличению размера файлов.
Написав код самостоятельно, вы получаете чистый, четкий и лаконичный код, который приятно читать и поддерживать; код, который вы можете с гордостью назвать своим собственным.
Знание того, как использовать WYSIWYG или IDE с визуальным предварительным просмотром, не освобождает вас от изучения HTML и CSS. Вы должны знать, что происходит, чтобы создавать эффективные, семантические и высоко оптимизированные веб-проекты.
7. Не забывайте о поисковой оптимизации
Хороший дизайнер всегда должен помнить об основах SEO при разработке сайта. Например, структурировать веб-контент таким образом, чтобы важный текст был представлен в виде заголовков (например, название страницы и логотип). Именно здесь пригодится обучение правильному кодированию. Зная правильный, семантический и основанный на стандартах язык HTML/CSS — вы быстро поймете, что div лучше таблиц для веб-макетов не только из-за точного представления контента сайта, но и для ранжирования в поисковых системах; вы также будете знать, что замена фонового текста в CSS — хорошая идея.
8. Поймите, что люди нетерпеливы
Люди в среднем тратят всего несколько секунд, прежде чем решить, хотят ли они прочитать больше или перейти на другой сайт. Поэтому вы, как веб-дизайнер, должны придумать способ, чтобы побудить пользователей выбрать первый вариант в течение этих драгоценных секунд.
Знайте, что не многие посетители будут прокручивать вниз, чтобы просмотреть все содержимое страницы, если то, что они видят вверху, их не интересует. Не забывайте держать важные элементы вверху, где они легко видны, но также не перегружайте верхнюю половину страницы, что может запугать пользователей и оттолкнуть их от дальнейшего чтения вниз по странице. Считайте верхнюю часть веб-дизайна точкой продажи: будьте продавцом, заставьте людей поверить в то, что они хотят увидеть, что еще есть на вашем сайте.
9. Узнайте о причудах браузера
Одна из вещей, которую вы должны знать как веб-дизайнер, заключается в том, что ваша работа выполняется в сложной и непредсказуемой среде: веб-браузеры. Недостаточно, чтобы ваши проекты работали в нескольких веб-браузерах, они должны работать в максимально возможном количестве ситуаций, которое вы можете себе позволить. Перед началом производства обязательно протестируйте свои прототипы с помощью таких инструментов, как Browsershots.
10. Создавайте дизайны, которые будут гибкими и пригодными для починки
Хороший веб-дизайнер гарантирует, что сайт может быть легко обновлен или изменен в будущем. Создание веб-сайтов, которые являются гибкими и простыми в обслуживании, является признаком мастерства. Сделайте свою работу максимально модульной, отделив стиль от структуры.
Помните, что данная индустрия динамична и все еще молода – все меняется за очень короткий промежуток времени. Принятие во внимание этой мысли будет способствовать созданию гибких веб-дизайнов.
Всем успешной работы и творчества!

0 комментариев