Плоский дизайн стал очень популярным.
Эта тенденция впервые нашла свое отражение в дизайне Microsoft Windows Phone 7. Это были большие иконки и яркие цвета, без посторонних текстур или орнаментов. Позже этот тренд распространился на Windows 8, iOS 7, OS X Yosemite, версию Android L и многие приложения, работающие на этих платформах. Программное обеспечение больше не фокусируется на том, чтобы сделать контент на экране похожим на объекты реального мира.
В то же время есть много различных вещей, которые плоский дизайн делает хуже. Мы представляем список современных тенденций дизайна пользовательского интерфейса, которые откровенно бесят.
Слишком плоские текстовые кнопки
Один из распространенных элементов интерфейса, открытых iOS 7, — это кнопка, которая вообще не похожа на кнопку (и Google движется в этом направлении с выходом Android L). Сенсорные интерфейсы, как правило, слишком тонки в отношении ориентации внутри интерфейса, но новый любимый трюк iOS, позволяющий щелкнуть по выделенному или иногда не выделенному тексту, немного запутывает пользователя. Кнопки сложно найти и идентифицировать как кнопки.
Несколько элементов пользовательского интерфейса в iOS 7 являются кнопками, маскирующимися под текст, а иногда наоборот. Иногда текст может быть кнопкой, иногда – заголовком, и все различие между ними – это едва заметная толщина шрифта. Отсутствие согласованности в этом вопросе запутывает еще больше.
Недостаток плотности

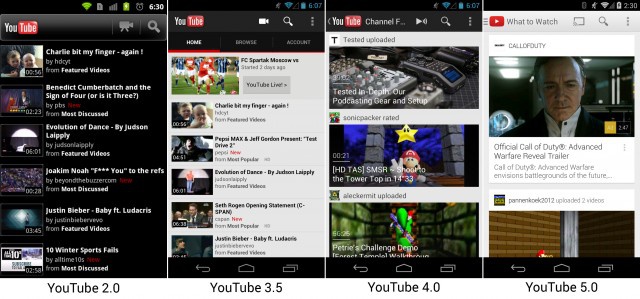
Современные операционные системы предназначены для того, чтобы позволить дышать содержимым, оптимизировать вещи для сенсорных экранов и следить за тем, чтобы белое пространство создавало нужный эффект. Это прекрасно… но все это делается за счет плотности информации. На картинке выше показано, как приложение YouTube развивалось на протяжении многих лет. Хотя ранние версии приложения отвратительны, более поздние версии могут показывать только одно видео на экране.
Эта тенденция распространена и в других приложениях. Tweetbot 3 показывает меньше контента по умолчанию, чем Tweetbot 2. Папки iOS 7 на iPad могут отображать только девять элементов за раз, по сравнению с 20 в предыдущих версиях. Посмотрите, как переформатировано приложение Gmail в соответствии с руководящими принципами Google Material Design, и вы поймете, что я имею в виду.
Да, это выглядит лучше, но вы уменьшаете количество предметов, которые я могу видеть на экране за один раз, даже когда экраны смартфонов приближаются к размерам планшетов. Наверняка мы можем найти способы сделать вещи хорошо выглядящими, не вводя столько дополнительной прокрутки?
Чрезмерная прозрачность

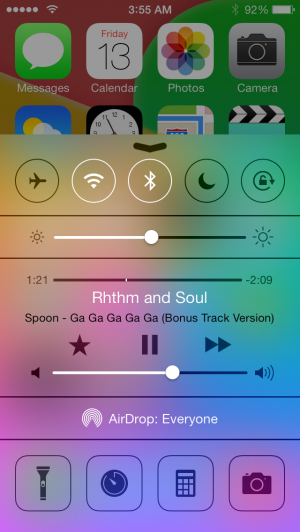
Хотя множество различных решений для интерфейса направлены на снижение плотности информации на экране, есть еще одна особенность, которая особенно нравится Apple, и затрудняет понимание информации: прозрачность. OS-X использовала большое количество прозрачности, но потом была смягчена по уважительной причине. Прозрачность создает визуальный беспорядок, затрудняет фокусировку на важной информации. Например, на команде меню, которую вы пытаетесь найти.
Но Apple любит прозрачность, хотя иногда она все портит. В Leopard они сделали панель меню полупрозрачной, что позволило меню хорошо сочетаться с любым изображением, которое вы использовали на рабочем столе. Если у вас нет темного фона рабочего стола. Тогда эта красота делает невозможным чтение меню. Потому пользователям разрешено отключать его.
Теперь полупрозрачность вернулась и проявляется везде. Любое окно, в зависимости от прихотей разработчика, может быть полупрозрачным и смешаться с фоном. Это означает, что пользователи будут во власти разработчиков, которые получат возможность определить, будет ли информация, которую пользователь хочет изучить, выделяться на фоне, или спрячется в визуальный беспорядок в фоновом режиме.
Apple заработала репутацию диктатора, потому что принимает решения от имени разработчиков. Он принимает эти решения, чтобы обеспечить визуальную согласованность, поскольку компания считает, что, предоставленные сами себе, разработчики будут делать враждебные к пользователям интерфейсы. Теперь, с этой дополнительной прозрачностью, компания, похоже, просто говорит «ах, делай все, что хочешь, зачем заботиться о пользователях».
Меню, написанные через Caps Lock

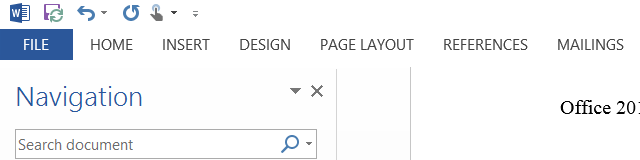
Вторжение ALL CAPS MENUS в приложениях и операционных системах Microsoft в настоящее время портит все. Помимо того, что текст был белым на белом, на самом деле Microsoft ничего не может сделать, чтобы значительно уменьшить читаемость. Все сводится к сочетанию «Это делает меню более привлекательным визуально» и «Все остальные приложения Microsoft делают так».
Использование текста в верхнем регистре становится сильным элементом для навигации и заголовков в пользовательских интерфейсах Microsoft.
На самом деле это смешно. Конечно, есть способы исправить меню в некоторых приложениях, чтобы оно правильно отображалось, но универсального исправления нет. Подобно полупрозрачности и дерьмовой типографике, ALL CAPS MENU является ужасным выбором дизайна, который снижает удобство использования.
Хуже того, этот тренд просачивается в другие операционные системы: недавний выпуск Microsoft OneNote для OS X тоже содержит написанное капсом меню, которое не столько нарушает дизайн операционной системы, сколько раздражает.
А какие тренды бесят именно вас?

0 комментариев