Тренды в дизайне мобильных приложений меняются очень быстро. Какие-то тенденции становятся неактуальными всего через год после своего появления, другие тренды остаются с нами надолго. Меняются мобильные устройства – меняются и интерфейсы. Еще не так давно «умные» часы считались скорее забавой и их дизайну не уделялось особого внимания. Но сегодня смарт-часы это один из доминирующих трендов в сфере разработки мобильных устройств и поэтому дизайнерам придется научиться создавать дизайн, который должен идеально соответствовать потребностям пользователя.
Что самое интересное, что в 2015 году будут доминировать два тренда – дизайн интерфейсов для устройств с очень маленьким дисплеем, то есть смарт-часов и дизайн для мобильных устройств с большим экраном – смартфонов с диагональю больше, чем 5 дюймов.
БОЛЬШИЕ СМАРТФОНЫ

По данным аналитического агентства IDS, в 2015 году число продаж смартфонов с большими экранами вырастет на 209%. Это означает, что все большее количество пользователей будет пользоваться смартфонами с диагональю 5 и более дюймов.
Как это отразится на дизайне интерфейсов сайтов и мобильных приложений? Исследование, проведенное UX-дизайнером Стивеном Хубером, показало, что большинство пользователей управляют смартфоном с помощью большого пальца, однако этот способ подходит только для устройств с размером экрана не более 4,3 дюйма. Чем больше становится экран – тем сложнее дотянуться до каких-либо иконок, расположенных в верхней части дисплея.
При разработке мобильного интерфейса это нужно обязательно учитывать. Мо мнению Стивена Хубера, пользуясь большими смартфонами, люди будут держать устройства в одной руке, кликая по элементам навигации указательным пальцем другой руки. Соответственно, уже не потребуется располагать важные элементы дизайна в нижней части дисплея.
МАТЕРИАЛЬНЫЙ ДИЗАЙН

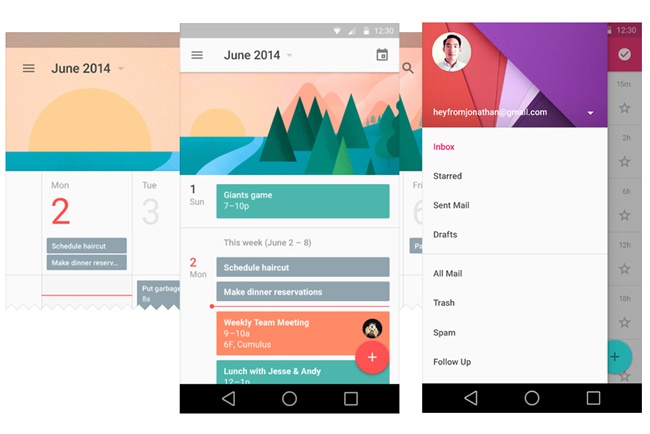
Упоминая в начале статьи о трендах, которые пришли надолго, нельзя не упомянуть о материальном дизайне, созданном в Google. Материальный дизайн – это попытка создать единые правила для создания любых веб-приложений. И, нужно сказать, это успешная попытка. Мобильные приложения с интерфейсами, созданными с учетом требований материального дизайна, появляются каждый день. Дизайнеры Google создали превосходные и тщательно продуманные гайдлайны и тем самым показали вектор дальнейшего развития в создании интерфейсов для мобильных устройств.
СКРЫТЫЕ МЕНЮ
Если некоторые тренды в дизайне мобильных стремительно развиваются в ответ на появления новых устройств, другие тенденции долго время остаются незаметными. Скрытые меню – это тренд, который имел время «созреть». Да, экраны смартфонов становятся больше, но все равно остаются маленькими по сравнению с экранами десктопов и ноутбуков. Мир становится все более мобильным, а значит, становится все труднее разместить все элементы навигации при создании мобильной версии сайтов. Одним из выходов из этой ситуации является использования скрытого меню.
Идея скрытого меню очень проста – функциональные элементы появляются только в случае их необходимости. Использование скрытых меню позволяет избавить дизайн от визуального мусора – что очень важно при небольших размерах дисплея смартфона.
ИСПОЛЬЗОВАНИЕ ДИАГРАММ

Говоря о дизайне мобильных интерфейсов, нельзя не упомянуть о появлении нового типа устройств. Это различные трекеры, шагомеры и прочие измерители чего угодно. Поэтому спрос на интерфейсы для таких устройств в 2015 году будет только расти. Трудно сказать, насколько долго просуществует этот тренд, но в этом году он является доминирующим. Дизайнерам придется потрудиться, чтобы научиться разрабатывать интерфейсы одновременно простые, но при этом очень информативные. Для этого придется создавать приложения с динамичными графиками, диаграммами и наглядными таблицами.

0 комментариев