Тенденции веб-дизайна и тем WordPress никогда не перестают меняться и развиваться. Каждый год мы видим инновационные и новые тенденции, появляющиеся по всему Интернету. Некоторые дизайнерские тренды приходят и уходят, но лучшие из них обычно остаются надолго.
Но почему вы должны беспокоиться о том, чтобы оставаться в курсе и следовать этим веяниям? Что ж, если вы ищете новую тему WordPress, важно выбрать ту, которая соответствует текущим тенденциям дизайна. Это сделает ваш проект актуальным и обеспечит дизайн, который не устареет в одночасье!
Ну, давайте посмотрим, какие лучшие тенденции WordPress нас ждут в наступающем году.
Почему тенденции тем WordPress имеют значение?
Вот несколько причин, по которым вы захотите выбрать тему, которая сейчас в тренде:
- Чтобы убедиться, что дизайн вашей темы нравится вашим посетителям.
- Чтобы ваша тема соответствовала текущим стандартам дизайна.
- Чтобы выделиться из толпы.
- Чтобы опередить конкурентов.
- Чтобы повысить вовлеченность и удобство работы пользователей.
- … а еще это помогает вам установить авторитет.
Итак, ищете ли вы подходящую тему для своего нового сайта WordPress или просто хотите обновить его, вот некоторые из самых ожидаемых тенденций 2021 года для поиска идеальной темы для вашего сайта.
Наборы шаблонов против тем
В 2020 году популярный конструктор страниц WordPress Elementor представил новый способ создания веб-сайтов, называемый наборами шаблонов. Наборы шаблонов работают так же, как обычная тема WordPress, за исключением того, что они более гибкие и настраиваемые.
Наборы шаблонов не содержат кода и предлагают блоки контента, которые можно легко изменить, чтобы настроить дизайн вашего сайта. Вы даже можете использовать наборы шаблонов с уже имеющимися у вас темами WordPress для добавления уникальных страниц и разделов, а также для создания совершенно нового дизайна.
Инновационная функциональность и универсальность таких наборов делают их похожими на следующее поколение тем WordPress. В слубующем году мы определенно увидим больше людей, использующих наборы шаблонов для создания веб-сайтов на WordPress.
Более доступные дизайны пользовательского интерфейса
Доступность веб-сайтов была одной из самых обсуждаемых тем в последние годы, особенно в связи с растущим числом судебных исков о доступности интернета. Многие дизайнеры и владельцы бизнеса только открывают для себя законы и правила, которые требуют от вас сделать веб-страницы доступными для людей с ограниченными возможностями.
Веб-дизайнеры должны будут обратить пристальное внимание на доступность дизайна пользовательского интерфейса при создании сайтов в 2021 году. И это особенно важно для разработчиков тем WordPress, так как CMS используется более чем 38% веб-сайтов в Интернете.
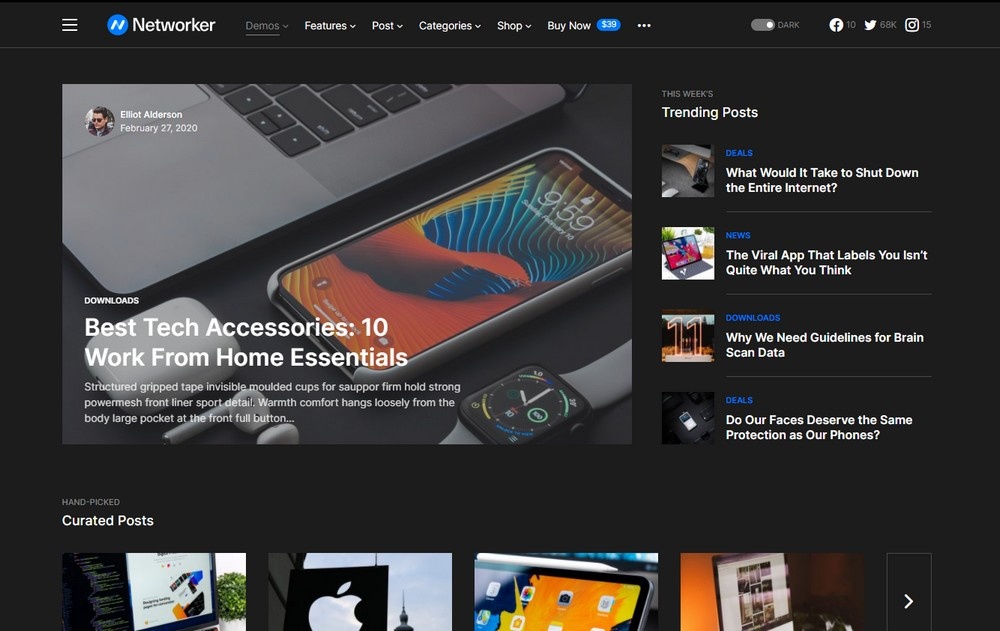
Темные режимы в темах
С тех пор, как темный режим был представлен на платформах iOS, Android и Windows, большинство людей просто не захотели вернуться к старому светлому дизайну. Фактически, 95% пользователей теперь предпочитают темный режим светлому.
Это привело к внезапному изменению дизайна. Даже некоторые популярные программы, такие как Google Chrome, оптимизировали интерфейсы приложений для темного режима. Возникает хороший вопрос — должны ли темы WordPress иметь следовать этому тренду?
К счастью, ответ уже есть. На сегодняшний день существуют темы WordPress, которые поставляются со встроенным темным режимом, что позволяет пользователям легко переключаться между светлым и темным дизайном, следовательно, можно ожидать, что в ближайшем будущем мы увидим еще больше веб-сайтов, поддерживающих темный режим.
Более красочный дизайн контента
WordPress представил множество новых функций в своем редакторе контента с помощью нового блочного редактора Gutenberg, одна из которых — это возможность добавлять цвет фона к блокам контента без какого-либо написания кода. Такой способ позволяет довольно легко выделить определенные разделы поста в блоге или на странице.
Но это была лишь одна из многих интересных функций нового редактора. С введением новой темы по умолчанию, тема Twenty Twenty WordPress стремится популяризировать все эти уникальные функции редактора Gutenberg. Новая тема использует редактор блоков WordPress и демонстрирует все новые функции, которые к нему прилагаются.
WordPress хочет, чтобы все пользователи начали использовать параметры стиля и уникальные функции нового редактора, чтобы их посты в блогах, страницы и дизайн веб-сайтов выглядели более красочно и привлекательно. Так что, в ближайшие месяцы мы увидим много красочных дизайнов.
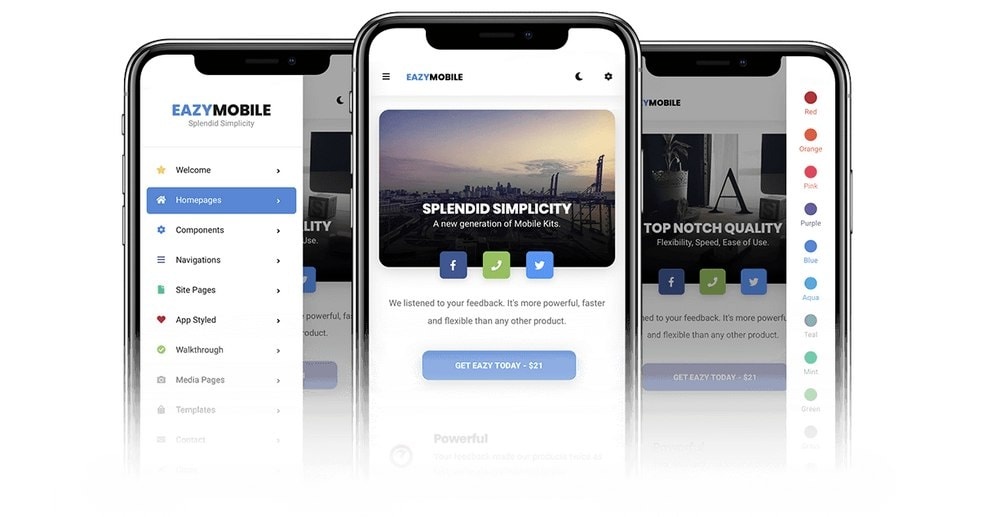
Прогрессивные веб-приложения

Американская корпорация в сфере веб-программирования Automattic все еще работает над версией WordPress, которая позволит создавать веб-приложения с использованием встроенных инструментов. Однако многие дизайнеры и разработчики просто не могут больше ждать.
В настоящее время существует множество сторонних тем и плагинов WordPress, которые позволяют создавать прогрессивные веб-приложения с использованием популярных CMS. Этот метод широко используется магазинами электронной коммерции и другими платформами, чтобы обеспечить лучший пользовательский опыт на мобильных устройствах.
Прогрессивные веб-приложения функционируют и выглядят так же, как и нативные приложения для Android или iOS. При этом, несмотря на то, что прогрессивные веб-приложения полностью размещены и доступны в сети, они достаточно быстрые, чтобы обеспечить удобство работы.
Интересно будет посмотреть, перейдут ли владельцы интернет-магазинов и сайтов электронной коммерции на прогрессивные веб-приложения в будущем году?
Анимация с эффектами движения
Добавление привлекательной анимации к дизайну веб-сайтов — это огромная часть развлекательного опыта для пользователей. Однако, все мы уже видели всевозможные CSS-анимации и эффекты наведения, и это больше не возбуждает людей.
Новейшая тенденция в анимации тем WordPress — эффекты движения. Это более продвинутая стратегия, которая создает анимацию на основе движений пользователя, таких как наведение курсора и прокрутка страницы.
Хотя это не совсем новый тренд в веб-дизайне, в этом году он станет основным в темах WordPress. Первые признаки тенденции появились, когда конструктор Elementor анонсировал моушн-эффекты, а также анимацию прокрутки и мыши для своего плагина. Это, безусловно, откроет новые двери для дизайнеров тем WordPress и позволит им создавать более привлекательные дизайны с помощью плагина, добавляя при этом стильную анимацию с эффектом движения.
Темы с прокруткой разделов
Прокрутка разделов — это новая творческая тенденция дизайна, цель которой — раз и навсегда заменить параллаксную прокрутку. Несмотря на то, что она основана на эффектах параллаксной прокрутки, прокрутка разделов предлагает пользователям гораздо более плавную и удобную работу.
Вместо перемещения всей веб-страницы при прокрутке вниз прокрутка разделов позволяет просматривать веб-сайт по одному разделу за раз. Это избавляет от необходимости создавать липкие меню и полностью прокручивать назад или вниз, чтобы найти ссылки для навигации.
Эта удобная новая тенденция дизайна уже завоевывает популярность, и в 2021 году вы увидите, что еще больше тем WordPress постараются перенять данную стратегию.
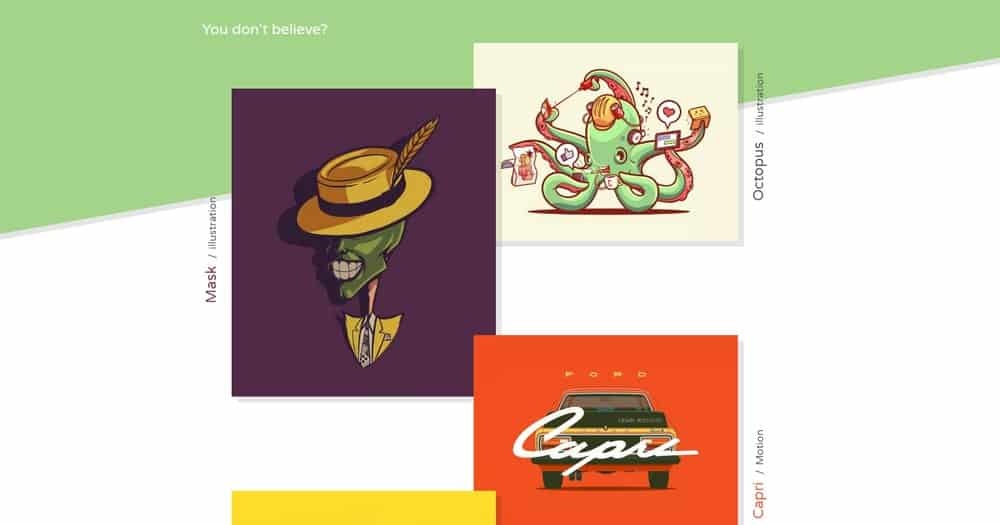
Перекрывающийся дизайн контента

Было время, когда дизайнеры были вынуждены создавать веб-сайты в соответствии с определенными стандартами только для того, чтобы он оставался полностью функциональным. Это удерживало их от изучения креативных дизайнов и создания уникальных веб-сайтов. Благодаря новым фреймворкам и усовершенствованиям плагинов для построения страниц дизайнеры теперь могут полностью выражать свои собственные стили дизайна с помощью тем WordPress.
Тенденция перекрывающегося дизайна родилась как часть этой новой волны творческих тематических дизайнов. Вместо идеально выровненного расположения контента эта тенденция создает уникальные макеты с перекрывающимися схемами размещения контента.
Раньше создание такого дизайна было сложной задачей, особенно с точки зрения оптимизации веб-сайта для различных разрешений экрана и мобильных устройств, но такие фреймворки, как Bootstrap и плагины для создания страниц WordPress, теперь упрощают весь процесс.
Градиентные цветовые палитры
В последние годы мы наблюдаем незначительный рост красочного дизайна веб-сайтов. Это быстро распространилось и на темы WordPress. Внезапно использование ярких цветовых палитр в дизайне перестали осуждать. Вместо этого такое изменение в стиле сделало веб-сайты более привлекательными и помогло охватить более широкий круг аудитории.
Следующий этап этой красочной тенденции — градиентные цвета. Если вы просматриваете темы WordPress, то определенно заметете, что дизайны тем, которые выделяются больше всего и сразу бросаются в глаза — это дизайны с современными градиентными цветами.
Может быть, вам пора обновить старую цветовую палитру вашего сайта и попробовать переключиться на градиентный дизайн.
Полноэкранные оверлейные меню

После прохождения нескольких этапов дизайна меню от мегаменю до липких и выпадающих, последняя тенденция в меню тем WordPress — полноэкранные меню, которые охватывают весь экран, чтобы продемонстрировать навигационные ссылки.
Дизайнеры расходятся во мнениях относительно того, является ли это эффективным способом демонстрации ссылок, поскольку для открытия и закрытия меню требуются дополнительные клики. Однако другие утверждают, что это помогает повысить вовлеченность, поскольку устраняет отвлекающие факторы и побуждает пользователей исследовать другие страницы веб-сайта.
В любом случае, тенденция полноэкранного оверлейного меню быстро распространяется через дизайн тем WordPress. Нравится вам это или нет, но данный тренд, скорее всего, сохранится какое-то время.
Брутализм в темах WordPress
Вдохновленный популярным стилем архитектурного дизайна, брутализм — это радикальная тенденция, которая предлагает вашему веб-сайту совершенно уникальный вид, по сравнению с любым другим дизайном.
Как следует из названия, брутализм в веб-дизайне нацелен на то, чтобы предоставить пользователям грубый и необычный опыт. Например, такой сайт, как Craigslist, считался бы бруталистским, если бы он был разработан сегодня.
Дизайнеры тем постепенно перенимают эту тенденцию для создания уникальных тем. Тонкое включение брутализма в темы WordPress на самом деле делает дизайн более привлекательным.
Дизайн для мобильных телефонов
Оптимизация темы WordPress для мобильных устройств раньше была дополнительной задачей, о которой большинство людей редко заботилось. Ситуация изменилась с ростом мобильного рынка, и дизайнеры предпочли создавать темы, дружественные по отношению к мобильным устройствам (mobile-first).
Однако 70% интернет-трафика сегодня поступает с мобильных устройств, так что просто создание тем mobile-first больше не поможет. Дизайнеры должны начать изучать дизайн «для мобильных», оптимизированный и созданный для мобильных устройств.
На рабочем столе темы WordPress зачастую выглядят лучше: они наполнены анимацией, эффектами, уникальными макетами контента и эффектами параллакса. Надеемся, что в 2021 году дизайнеры сосредоточатся на создании такого творческого опыта и для мобильных пользователей.
В заключение
Сделать вашу тему и дизайн актуальными — это важная часть поддержания вашего сайта современным. Обязательно имейте в виду эти растущие тенденции, когда будете искать новую тему WordPress для своего следующего проекта.
Всем успешной работы и творчества!

0 комментариев