Мы давно воспринимаем книги и другие печатные материалы как должное. Однако до изобретения печатного станка Йоханнесом Гутенбергом в середине 15 века книги писались от руки. Они были в основном доступны только элите, хотя растущая грамотность среди среднего класса увеличила спрос на них.
История создания шрифтов в значительной степени зависела от наличия технологий, начиная с печати Гутенберга и заканчивая достижениями в области цифровой типографики в 20-м и 21-м веках.
Книги для масс
Гутенберг признал, что возможность массового производства книг быстро и дешево была выгодной перспективой. Он использовал подвижный шрифт, используемый в Восточной Азии, и шнековые прессы, используемые фермерами в Европе, для разработки идеи для первой печатной машины.
Поскольку Гутенберг был ювелиром, он мог создавать долговечные блоки для букв, которые можно было бы использовать снова и снова. В то время как написание букв для каждой страницы может занимать целый день, страница может быть напечатана столько раз, сколько необходимо.
Буквенные формы Гутенберга основывались на каллиграфии Блэклеттер, которая использовалась для написания рукописей. Недостатком было то, что он ограничивал объем текста, который мог уместиться на одной странице, создавая более длинные книги, которые требовали больше времени для настройки.

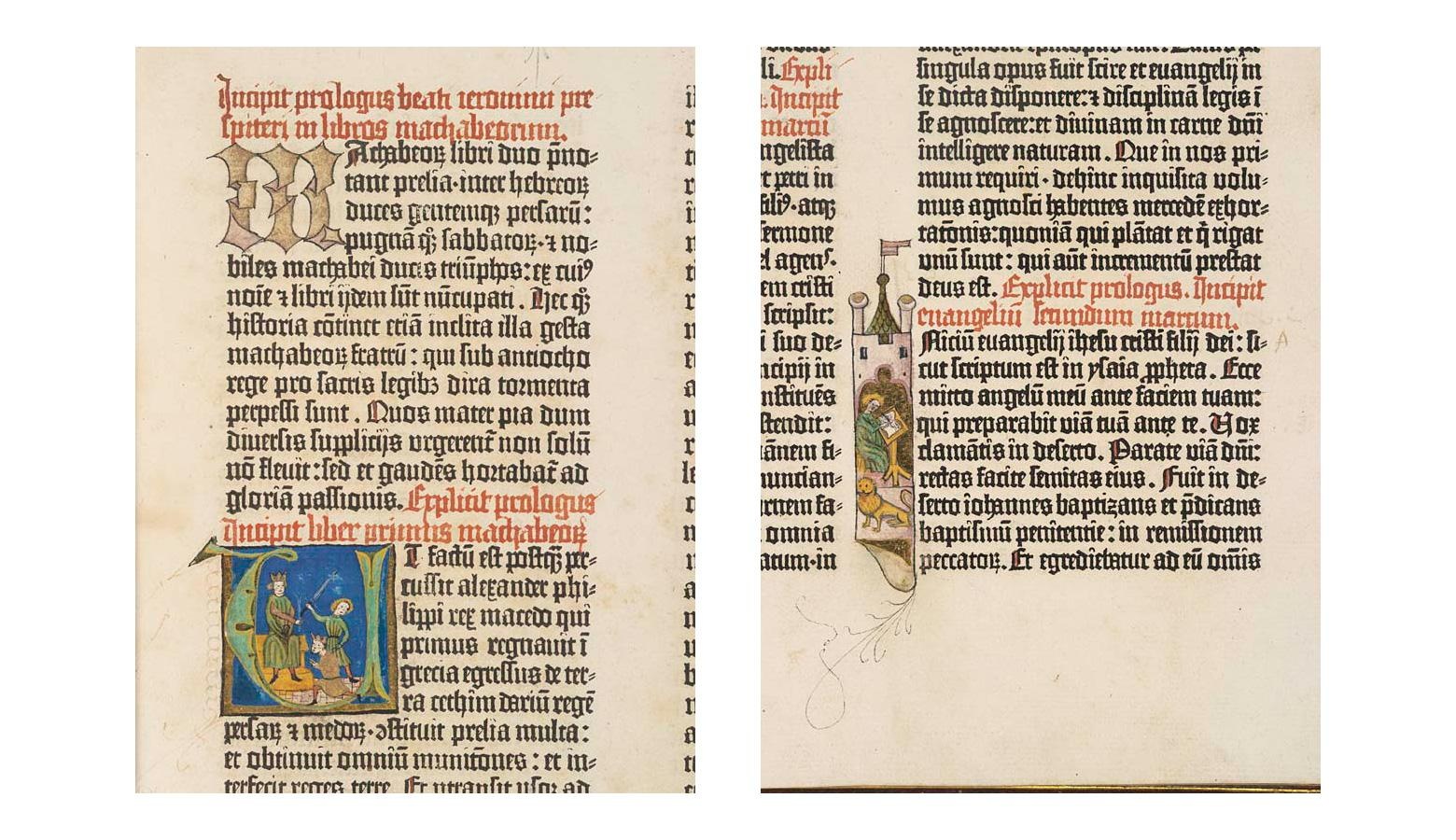
Страницы из Библии Гутенберга с оригинальным шрифтом Blackletter и декоративными иллюстрациями
Компактные гарнитуры
Шрифты Blackletter были оригинальным стандартом для печати, главным образом потому, что они имитировали стиль почерка того времени. Но, как упоминалось выше, недостатком было то, что они занимали много места на странице.
В 1470 году Николас Дженсон признал, что более простые формы букв позволят разместить больше текста на одной странице, что приведет к более коротким книгам. Он создал первый римский шрифт.

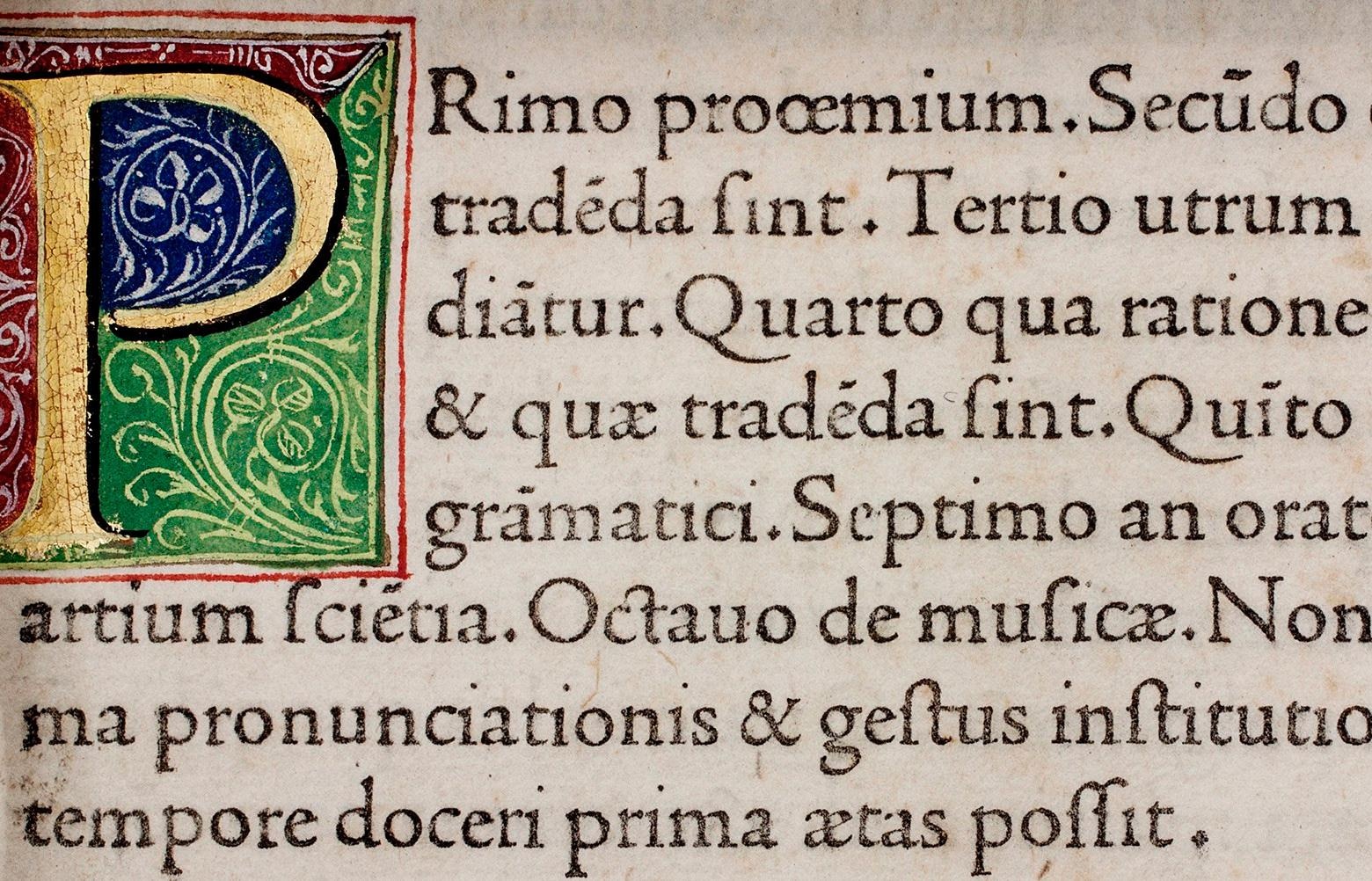
Ранний римский шрифт Дженсона был более обтекаемым, чем Blackletter, и экономил место на странице
Шрифт Дженсона был первым, созданным на основе типографских принципов, а не моделей рукописи. Его римский шрифт является основой для множества современных шрифтов, включая Centaur, созданный Брюсом Роджерсом в 1914 году, и Adobe Jenson, созданный Робертом Слимбахом в 1996 году.
В то время как римский шрифт Дженсона экономил место на печатной странице, другие пытались сэкономить еще больше места для повышения эффективности печати книг. В 1501 году Aldus Manutius и Francesco Griffo создали первый курсивный шрифт, который позволял разместить на странице еще больше текста. Хотя изначально он был изобретен как мера экономии места, курсив по-прежнему используется для выделения текста.

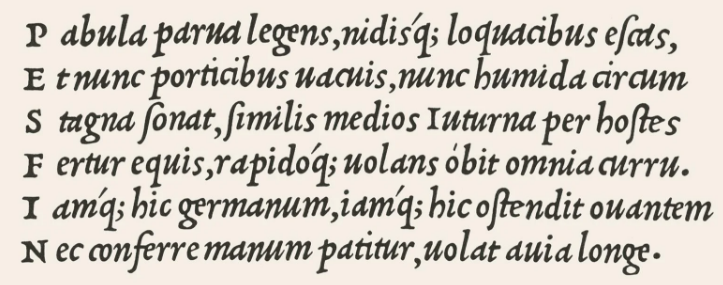
Пример раннего курсивного шрифта
Улучшение читабельности
Эффективность была не единственной типографической проблемой, с которой сталкивались дизайнеры первого шрифта. Читаемость ранних шрифтов не была идеальной, особенно курсивных, которые использовали для экономии места.
В 1734 году Уильям Каслон создал новый стиль шрифта, который включал больше контраста между штрихами в каждой форме буквы. Теперь эти шрифты, называемые шрифтом «старого стиля», сделали буквенные формы более отличимыми друг от друга, улучшая читабельность.

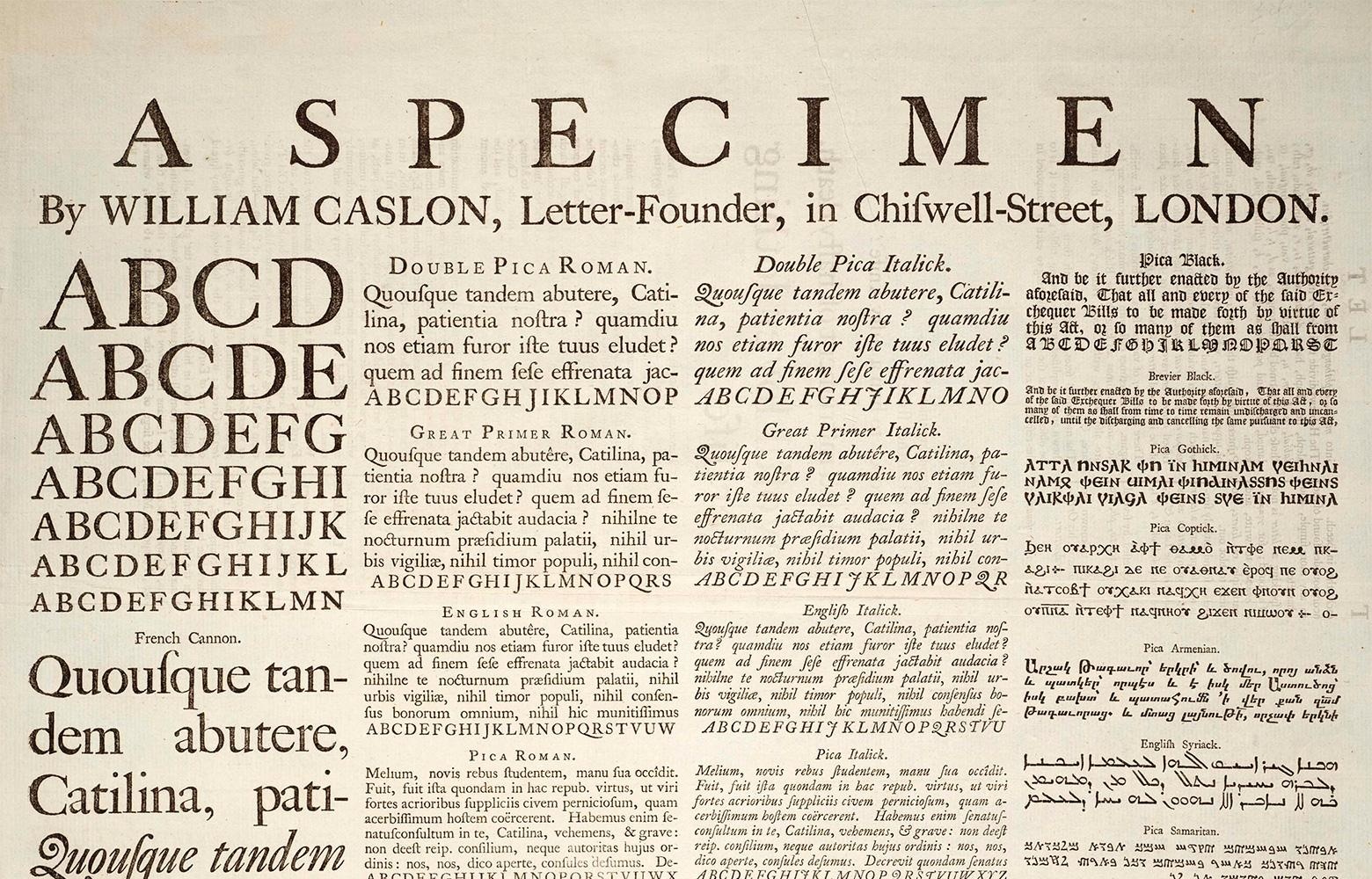
Ранний образец шрифта Уильяма Каслона
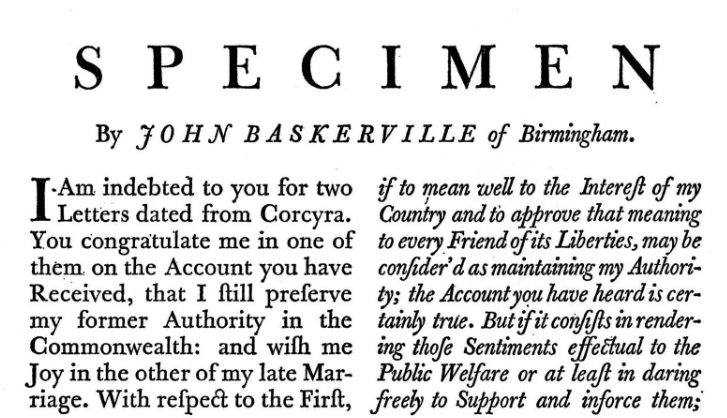
Джон Баскервиль сделал еще один шаг в 1757 году, создав переходные шрифты с более четкими буквами. В то время как он улучшал шрифт, чернила и печатные машины, его шрифт был чернее, чем у его современников. Дизайн Баскервиля был раскритикован из-за толщины. Один из его критиков даже зашел так далеко, что сказал, что его шрифт будет «ответственным за ослепление нации». Его шрифт стал коммерческим провалом, но был возрожден в 20-м веке, и с тех пор он был провозглашен «величайшим печатником, которого когда-либо имела Англия».

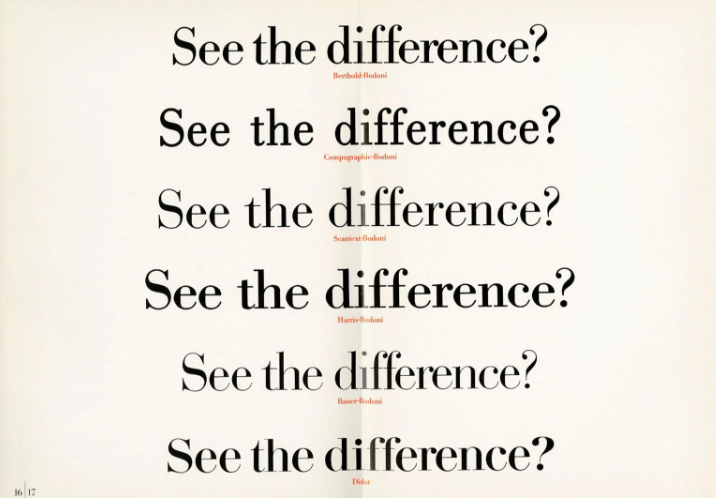
В 1780-х годах два типографа — Firmin Didot во Франции и Giambattista Bodoni в Италии — создали современные шрифты с засечками с чрезвычайным контрастом между штрихами. На первый взгляд, гарнитуры очень похожи по внешнему виду и демонстрируют качество работы по литью металла, выполняемой соответствующими компаниями, так как более тонкие штрихи требуют гораздо лучшего мастерства.
Есть несколько четких различий между этими двумя шрифтами, в основном по внешнему виду и расположению конкретных буквенных форм. Например, заглавная буква J в Bodoni простирается ниже базовой линии, а в Didot она находится на базовой линии.
Из-за степени контраста между тонкими и толстыми штрихами в современных засечках, таких как Didot и Bodoni, они плохо читаются при меньших размерах. Они лучше всего подходят для заголовков, хотя в высоких разрешениях они могут быть пригодны для основного текста.

Сравнение разных версий Бодони и Дидота.
Первый шрифт с засечками
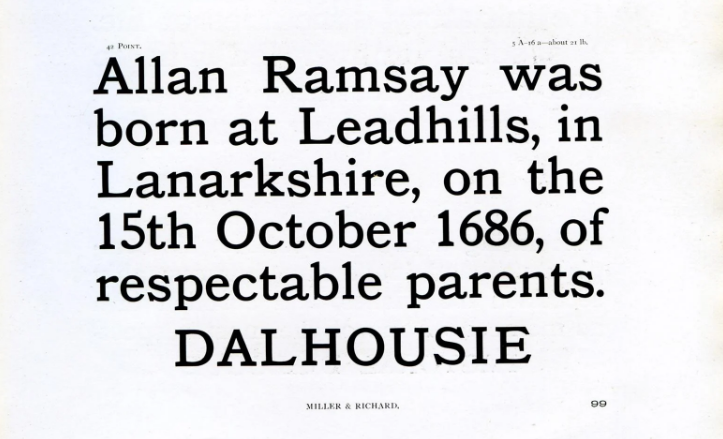
Первый коммерчески доступный шрифт с засечками или египетский шрифт, названный «Антик», появился в 1815 году и был разработан Винсентом Фиггинсом. Он привлек больше внимания, чем более традиционные засечки. Основной характеристикой шрифтов с засечками является отсутствие кривизны на засечках.
После выпуска первого шрифта с засечками в начале 19-го века их популярность быстро росла, наряду с ростом печатной рекламы. Некоторые шрифты были разработаны специально для использования в больших размерах для печатных материалов, таких как плакаты. Это было отклонением от более ранних крупномасштабных типов шрифтов, которые адаптировали под книги.

Oldstyle Antique Миллера и Ричарда, с засечками в египетском стиле, с немного закругленными засечками.
Крупномасштабный рекламный дизайн также привел к появлению первого шрифта без засечек.
Появление шрифтов без засечек
Примерно в то же время, когда стал доступен первый шрифт с засечками, появился шрифт и без засечек. В 1816 году Уильям Каслон IV разработал «Две линии английского египтянина», также известный как «египетский Каслон». Он быстро завоевал популярность, и реклама и другие печатные материалы начала 19-го века выделялись благодаря его использованию.

Пример египетского шрифта «Две линии» от Caslon («две линии» — имеется ввиду высота шрифта).
На шрифт без засечек влияли печатные буквы, которые обычно использовались в классической древности, когда засечки были минимальными или отсутствовали полностью. В начале 1800-х годов Египет штурмом «захватил» значительную часть западного мира, и типографика, и дизайн были взяты из древнеегипетского искусства и его блочного стиля надписи.
Следующее значительное развитие в стиле шрифтов без засечек произошло 100 лет спустя, когда Эдвард Джонстон разработал культовый шрифт для лондонского метро — все еще используемый сегодня.
История шрифтов 20-го века
20-й век принес еще более важные события в истории шрифтов. Первым штатным дизайнером шрифта был Фредерик Гоуди, который начал свою карьеру в 1920-х годах. Он создал знаковые шрифты, которые все еще используются, в том числе Copperplate Gothic и Goudy Old Style.
В 1957 году Макс Мидингер разработал Helvetica, возможно, самый культовый шрифт 20-го века. Другие минималистские шрифты тоже были разработаны в 20-м веке, включая Futura (разработанный Полом Реннером) и Optima (разработанный Германом Цапфом).
Цифровая типографика
Первая цифровая гарнитура — Digi Grotesk — была разработана Рудольфом Адом в 1968 году. Ранние цифровые шрифты были растровыми изображениями, что приводило к неидеальной читаемости при небольших размерах. В 1974 году были разработаны первые контурные (векторные) шрифты, что привело к лучшей читаемости при одновременном уменьшении размеров файлов.

К концу 1980-х годов были созданы шрифты TrueType, которые позволяли как компьютерным дисплеям, так и устройствам вывода, таким как принтеры, использовать один файл. В 1997 году были изобретены шрифты OpenType, которые позволили платформам Mac и ПК использовать один файл шрифтов.
В том же году CSS включил в себя первые в мире правила стилизации шрифтов, а в следующем году в Internet Explorer 4 была добавлена первая поддержка веб-шрифтов (хотя они не были широко распространены в то время).
Эволюция гарнитуры в Интернете
21-й век принес значительные успехи в веб-шрифтах. В 2009 году был разработан веб-формат открытого шрифта (WOFF), который был добавлен в стандарт открытого веб-сайта W3C. Это развитие подготовило почву для широкого распространения веб-шрифтов в 2011 году, когда все основные браузеры наконец приняли поддержку WOFF.

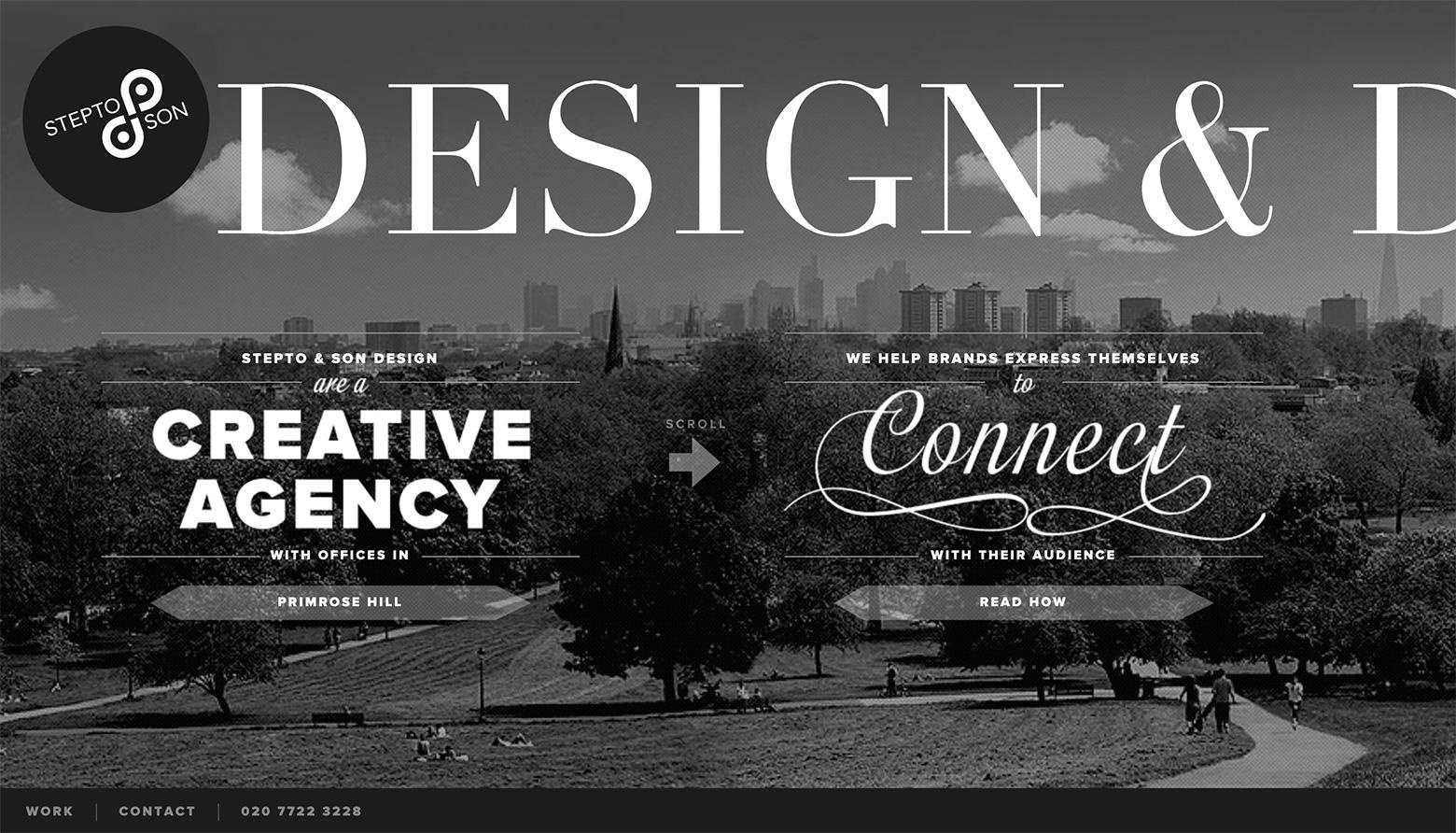
Широкое распространение веб-шрифтов позволяет дизайнерам практически неограниченный выбор шрифтов.
Широко распространенная поддержка веб-шрифтов произвела революцию в цифровом дизайне, позволив дизайнерам практически неограниченные возможности в веб-типографике и появлении тенденций, включая большую типографику и использование контурных шрифтов.
Введение переменных шрифтов в стандарт OpenType в 2016 году усилило революцию в веб-типографии. Переменные шрифты могут изменять размер и вес в зависимости от того, где они используются в дизайне, в одном файле шрифта. Эта гибкость означает использование меньшего количества файлов шрифтов, что приводит к ускорению загрузки страницы.

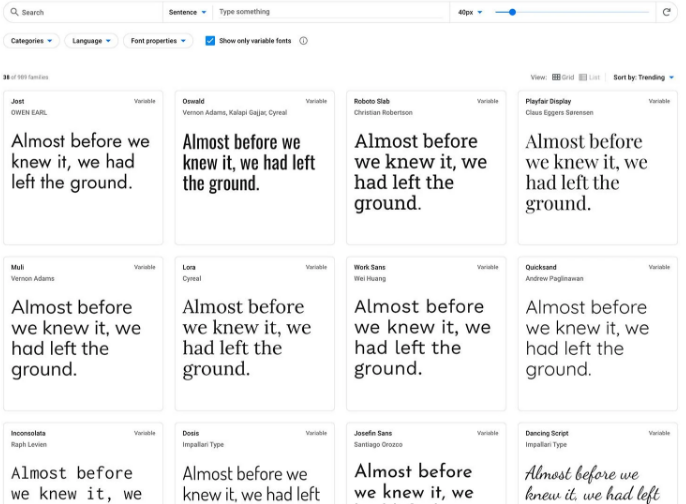
Google Fonts позволяет людям показывать только переменные шрифты в своих результатах поиска.
Что готовит будущее
Переменные шрифты оказали значительное влияние на дизайн цифровых шрифтов , но все еще есть место для новых тенденций и технологий, которые появятся в будущем. Одной из областей, где еще не хватает многих шрифтов, является глобальный охват языков. Хотя многие шрифты ориентированы на латинские наборы символов, существуют другие западные языки (такие как греческий и кириллица), которые следует более широко включать в качестве стандартных.
Некоторые области дизайна меняются и развиваются быстро, но типография развивалась медленнее на протяжении веков. Одной из новых технологий является разработка цветных шрифтов в формате OpenType-SVG. Эти шрифты позволяют дизайнерам использовать несколько цветов в одном глифе. Хотя технология для этого существует уже несколько лет, она еще не получила широкого распространения. С другой стороны, веб-шрифты были технически возможны в течение более десяти лет, прежде чем они получили широкое распространение.
Если история шрифтов что-то продемонстрировала, так это то, что типографика будет продолжать развиваться, чтобы удовлетворить потребности дизайнеров и читателей.

0 комментариев