Многие очень умные люди говорят, что те, кто не извлекает уроки из истории, обречены повторять свои ошибки. Другие люди говорят, что ностальгия, наоборот, привлекает внимание. Оба «лагеря» правы по-своему. Но что мешает поностальгировать и извлечь уроки из прошлого одновременно?
Мы подумали, что было бы весело и познавательно взглянуть на некоторые из мертвых тенденций пользовательского интерфейса прошлых лет.
Хорошо помнить, почему они использовались, как и почему они умерли. Это дает нам представление о том, как родились лучшие практики и почему они являются «лучшими» практиками, которые у нас есть. Это дает нам контекст для построения будущего Интернета. И, кроме того, новичкам в индустрии тоже будет полезно знать кое-что из этого. Они не увидят то, что когда-то перенесли мы, но обязаны знать, от чего мы страдали, чтобы не повторять наших ошибок.
Кстати, статья написана не для того, чтобы оплакать эти тенденции и функции браузера, а чтобы похоронить их.
Мигание
Тссс… тссс… все в порядке. Оно мертво и больше не может причинить тебе вреда.
Для всех, кто немного не в теме: был такой тег <blink>, который заставлял элементы на странице делать именно это: мигать. Время от времени, там и не там. Неизвестно, для чего эта штука была разработана, догадка всего одна: чтобы повредить ваши глаза. Изобретенный в разгар ранних войн браузеров, этот тег был примером специфичных для браузера тегов и предназначался для того, чтобы дать Netscape Navigator преимущество над тогдашним Internet Explorer.
Неизвестно, «умер» ли браузер Netscape Navigator именно из-за этого, но все может быть…
(Скриншот не предоставлен по понятным причинам.)
Флэш-меню
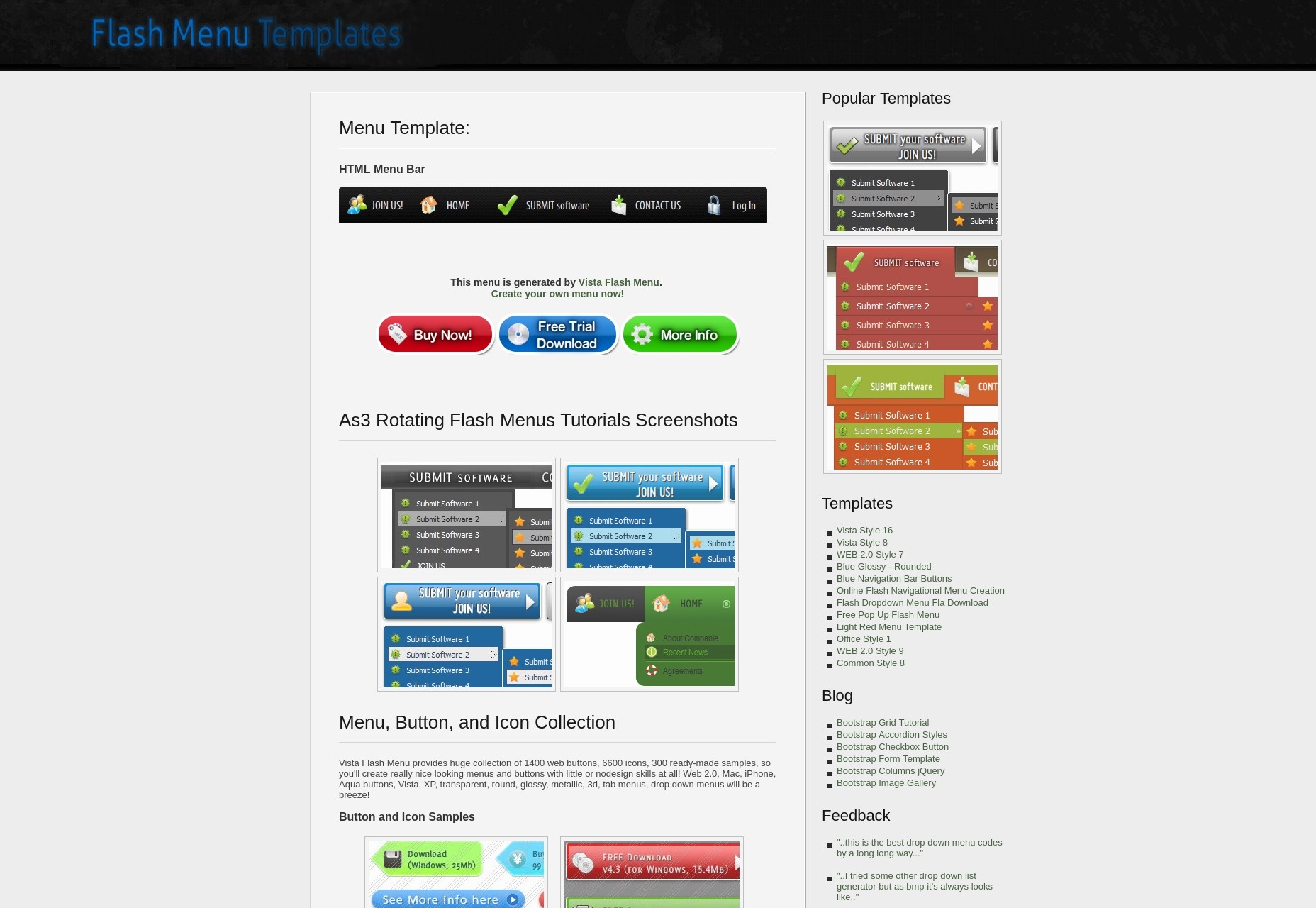
Многие велись на красивую картинку и использовали этот тренд. Не каждый мог использовать анимированные навигационных меню (читай: меню с состоянием наведения), созданных с помощью JavaScript. Или DHTML, как его называли в Dreamweaver. Поэтому использовали Macromedia Flash для создания необычных меню с анимированными кнопками, и вставляли их в каждый созданный заголовок веб-сайта.
Некоторое время шаблоны меню на основе Flash были самостоятельной индустрией. Совет: никогда, НИКОГДА не создавайте меню веб-сайта, которое вы не сможете изменить, просто отредактировав текстовый файл. Одна только стоимость обслуживания была огромной головной болью, и поисковые системы так и не научились сканировать файлы Flash.
Сейчас эту технологию современные браузеры даже перестали поддерживать. И слава богу.

Frames
До того, как мы использовали JavaScript для загрузки всех наших данных в прогрессивные веб-приложения, браузер сделал всю работу. Вы знаете, что такое iframes? У них был старший брат, которого просто называли «Frames », его использовали для основных макетов до появления таблиц.
Проблема заключалась в том, что, несмотря на то, что они позволяли браузеру обновлять только часть страницы вместо загрузки совершенно новой, они также нарушили несколько основных функций браузера, например:
- Кнопки «Назад» и «Вперед»;
- История браузера в целом;
- Сложнее было копировать и вставлять ссылки на определенные страницы сайта;
- Перезагрузка веб-сайта, безусловно, была немного случайной и обычно просто возвращала вас на «Домашнюю страницу».
В конце концов, функция набора фреймов устарела, и люди в основном используют встроенные фреймы для встраивания контента, такого как видео YouTube.
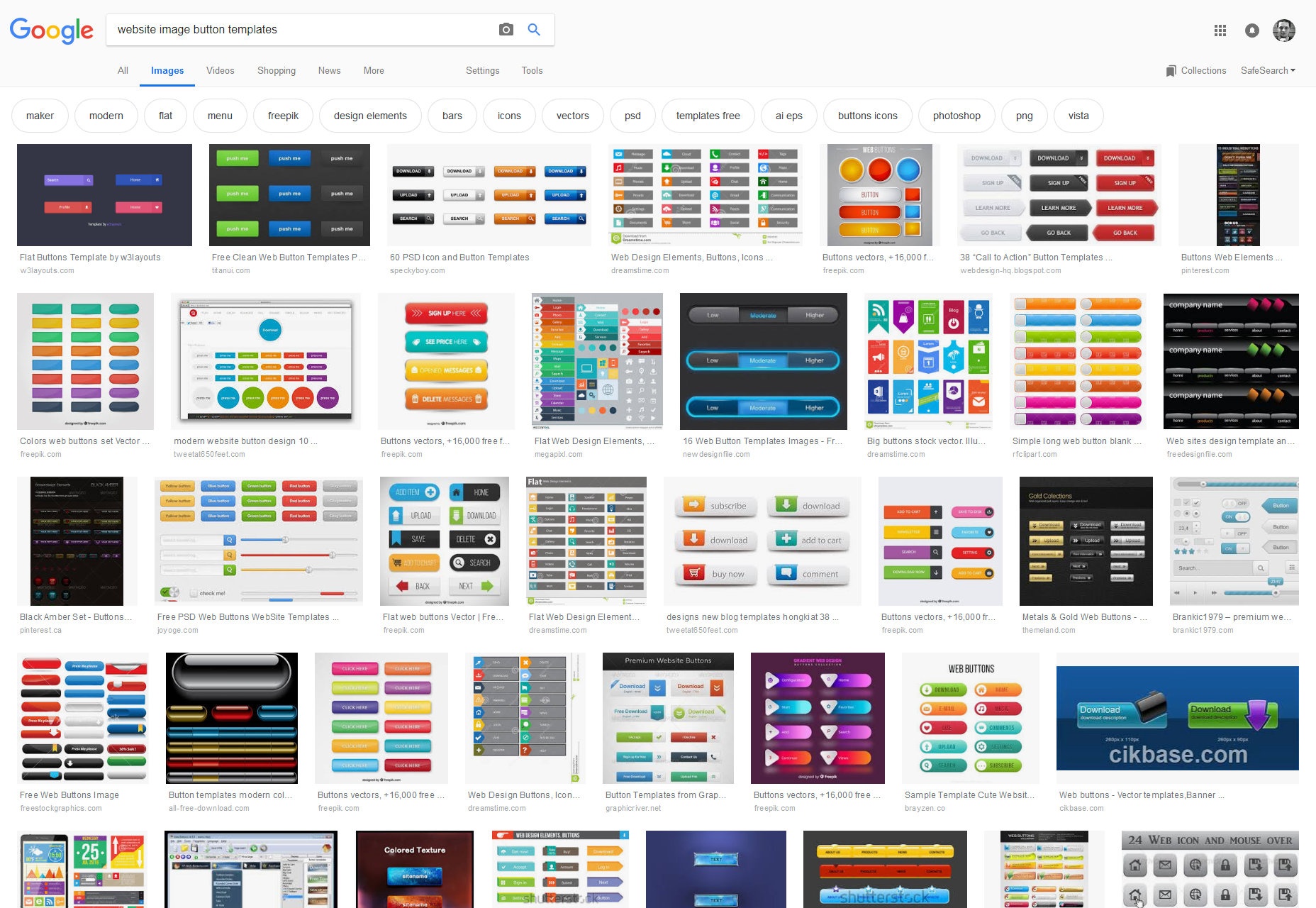
Изображения кнопок
Не так давно плоский дизайн захватил мир штурмом, побудив людей сказать что-то вроде: «Подождите… это кнопка? Могу ли я нажать на нее?». Это в первую очередь касается кнопок-призраков.
До этого все было занято 3D-кнопками. Потому что они были модными. Это началось в начале 90-х, и мы просто не ставим под сомнение все, что происходило между 1980 и 2005 годами. Это были просто разные времена.
Конечно, CSS3 почти убил кнопку на основе изображения. Когда текст вставлялся в изображение, кнопками было невозможно управлять. Нам приходилось использовать тысячу трюков, чтобы сделать их хоть немного отзывчивыми. Кто-нибудь помнит, как сделать кнопку, которую нужно склеить из файла PNG, и углов справа? Или иметь отдельный PNG для каждого угла кнопки?

Бегущая строка
Когда-то, прежде чем все начали ругать слайдеры, в HTML действительно был встроенный элемент, заставляющий вещи скользить по странице. Это тег <marquee>, создающий бегущую строку. Люди возненавидели его задолго до того, как он умер. Он был реализован в Internet Explorer в ответ на тег <blink> и тоже раздражал, напрягая глаза.
Он был заброшен и устарел за то, что слишком отвлекает пользователей.
Демоверсии доступны здесь: www.quackit.com/html/codes/html_marquee_code.cfm
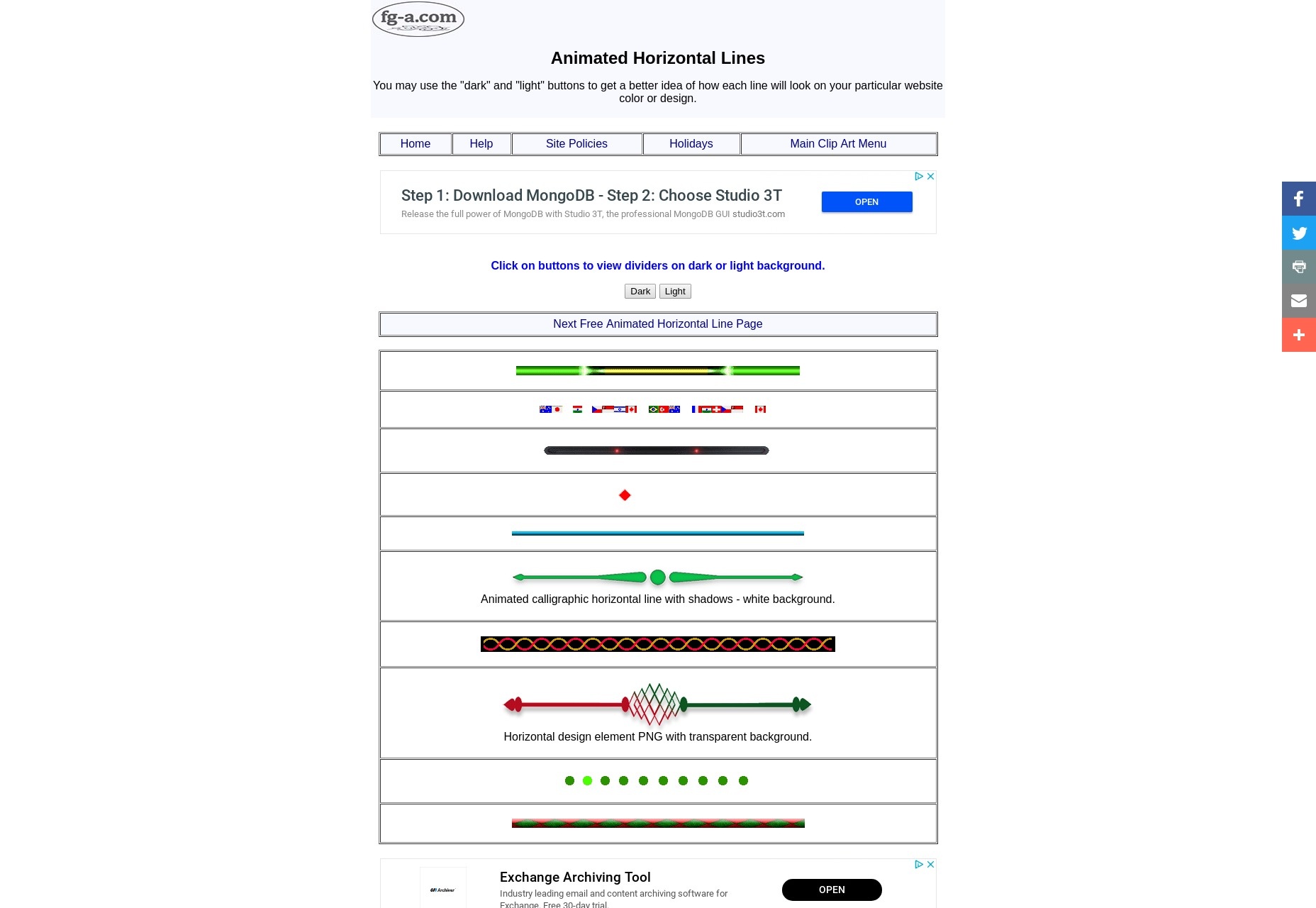
Необычные разделители
Еще до того, как мы начали делать правильные макеты, людям нужен был способ разбивать длинные страницы текста, чтобы сделать их более удобными для чтения. Элемент <hr> показался кому-то слишком простым, и поэтому дизайнеры того времени прибегали — как они часто это делали — к .GIF. Так называемые разделители были просто горизонтальными полосами, картинками, настолько причудливыми, насколько хватало вашей фантазии.
Это была еще одна тенденция, которая упала на CSS / CSS3. Кроме того, когда разделитель визуально более интересен, чем текст, это может показаться конфликтом для пользователя.

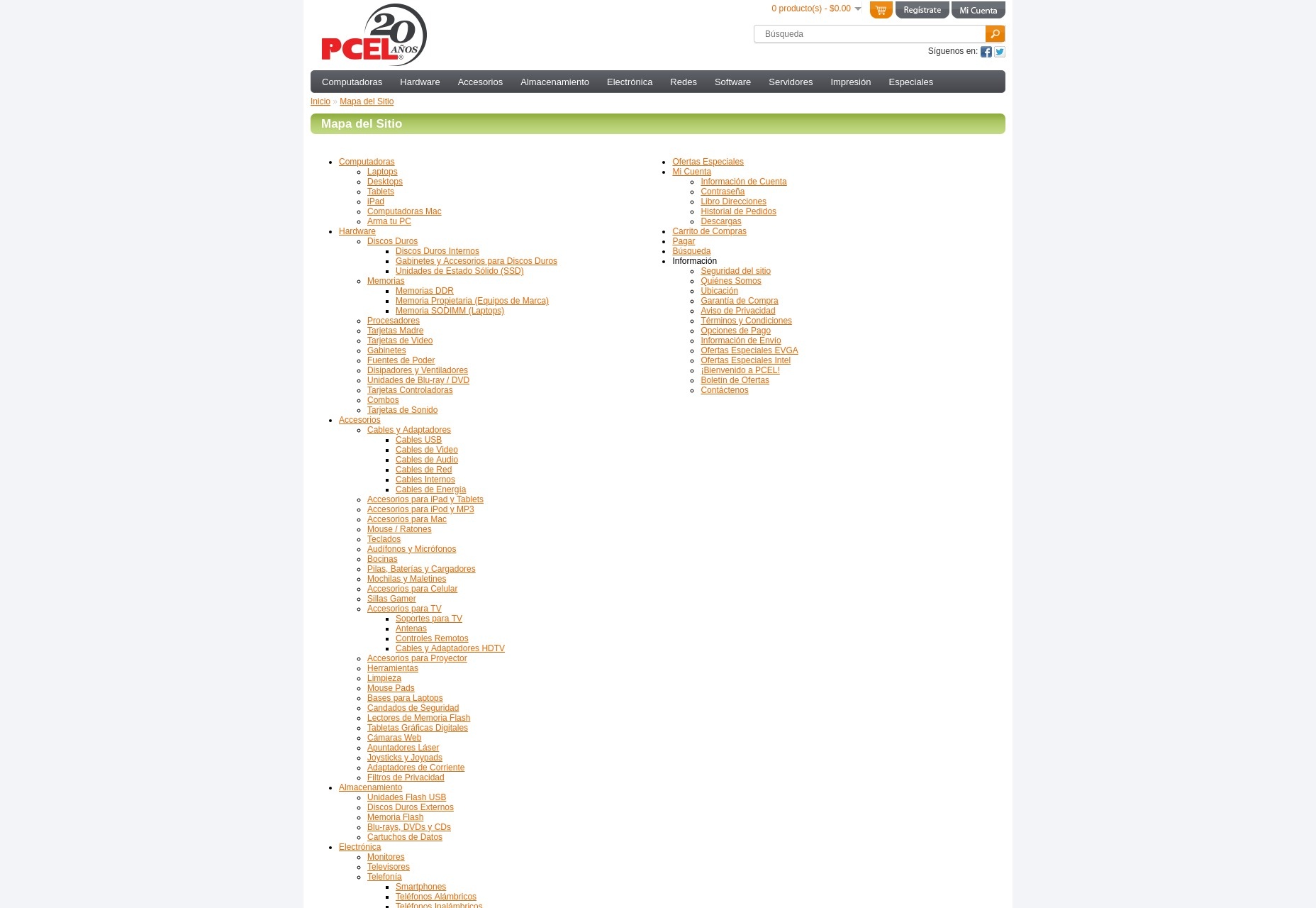
Карта сайта
Карта сайта была основной и конечной точкой навигации. Прежде чем веб-сайты получили свои собственные функции поиска, вы использовали карту сайта, чтобы найти то, что вам нужно на любом сайте. Это было просто: весь контент был прямо здесь, и вам просто нужно было просто просмотреть ряд ссылок.
В настоящее время многие сайты слишком велики или слишком малы, чтобы нуждаться в карте сайта в качестве элемента пользовательского интерфейса. Обычно они все еще автоматически генерируются многими CMS, но в основном используются, чтобы помочь поисковым системам быстрее сканировать сайт. Для веб-сайтов среднего размера, я думаю, что эта функция может вернуться, и это никому не повредит.

Табличный макет
Ох, табличная верстка. Некоторые издеваются над ней в шутках, а другие – вспоминают только тихим шепотом. Это была тенденция, которая подтолкнула веб-дизайн вперед, и она не могла умереть очень быстро. Она сочетал в себе встроенные стили, изрядную путаницу и 1-пиксельные файлы .GIF, которые каким-то образом удерживали макеты вместе.
Это умерло, потому что CSS получил свое развитие. И это хорошо. Мы использовали таблицы так долго, потому что браузеры ( особенно пресловутый IE) не спешили реализовывать поддержку CSS, но в конце концов достигли этого.
Странная вещь: CSS Grid похож на возврат таблиц обратно, но намного лучше.

А какие старые тенденции помните вы? Расскажите в комментариях!

0 комментариев