Райан Уоррендер: «Я присоединился к команде в Google в 2016 году, и работал в Mobile Transformation Team. У нашей команды была простая, но очень амбициозная цель: сделать мобильную сеть лучше для всех. Мы сосредоточились на оказании помощи малому и среднему бизнесу в улучшении мобильного веб-опыта. Более конкретно, мы были консультантами по UX, которые будут работать с командами веб-разработчиков и давать рекомендации, как лучше оптимизировать производительность, удобство использования и доступность.
Мы выступали за пользователей».
Вот интересные наблюдения и советы, которые собрал Райан, просмотрев сотни сайтов.
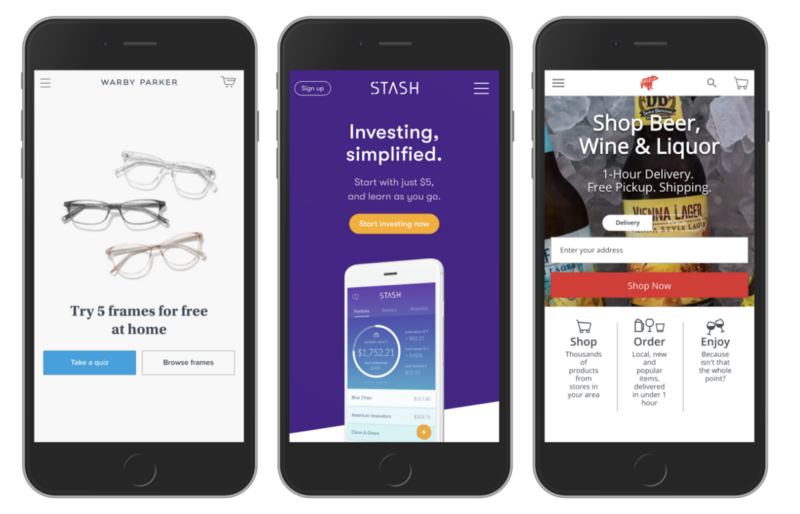
Первое впечатление имеет значение. Мобильные пользователи очень целеустремленны и супер нетерпеливы. Старайтесь не отвлекать пользователя от его целей. Ключ — простота вашей домашней страницы и основных целевых страниц. Убедитесь, что у вас есть четкий призыв к действию и ценностное предложение выше линии сгиба. Пользователь должен знать, что делать, и почему он должен оставаться на этом сайте.

Делайте меньше. Рекомендация номер один. Это означает меньше изображений, меньше полей в формах, меньше сложных шаблонов навигации, меньше плагинов, меньше сторонних пикселей, меньше стенок текста, меньше полноэкранных накладок, меньше блокировки отображения js, меньше кликов… меньше способов отвлечь пользователя от цели.
Скорость подчеркивает хороший дизайн. Неудивительно, что более быстрые мобильные сайты имеют лучшее взаимодействие с пользователем. Бесчисленные исследования конкретных случаев, тесты юзабилити, и наши собственные исследования доказывают одно — скорость приводит к конверсиям. Три показателя производительности, которые действительно влияют на опыт пользователя, — это First Contentful Paint (FCP), Speed Index и Time to Interactive (TTI). Крайне важно сосредоточиться на втором. Это позор, когда ваш красиво спроектированный сайт приводит к отказу, потому что вы забыли сжать большое фоновое изображение. Используйте инструменты, такие как Lighthouse, чтобы контролировать эти показатели.
Поговорите со своими клиентами. Это может очевидная вещь, но скорее всего придется услышать тишину в ответ, если спросишь: «Когда вы в последний раз говорили с вашими пользователями?» Наша цель в качестве мобильных UX-лидеров заключалась не только в том, чтобы давать рекомендации, но и быть голосом пользователя. Поставьте себя на место ваших пользователей и попробуйте выполнить наиболее распространенные действия на сайте.
Используйте данные для выбора дизайна. Тенденция «дизайн с поддержкой данных» не является чем-то новым. После определения приоритетности мобильного проекта важно отслеживать мобильные KPI. Если у вас интернет-магазин, контролируйте Среднее значение заказа (AOV) и скорость выхода на странице оплаты. Компаниям нужно уделять внимание CTR основной кнопки Call-to-Action и соотношению «результат до закрытия» (успешные продажи / количество потенциальных клиентов * 100). Если у вас туристический сайт, сосредоточьтесь на возвратных сессиях (удержание клиентов) и трафике, специфичном для канала. Подумайте о том, как отслеживать микроконверсии, а также подписки на электронную рассылку новостей, комментарии к статье, отзывы пользователей.
Рецидив реален. Большинство компаний, с которыми мы работали, увидели значительные улучшения в скорости сайта и / или участии пользователей. Тем не менее, через 30-60 дней после консультации все начинает потихоньку скатываться к старому. Используйте инструмент Chrome Dev для поиска неиспользуемого кода CSS и JS с вкладкой Coverage. Когда вы загружаете или запускаете страницу, на вкладке указывается, сколько кода было использовано. Вы можете уменьшить размер своих страниц, отправив только код, который вам нужен. Крайне важно постоянно отслеживать и проверять ваш мобильный сайт.
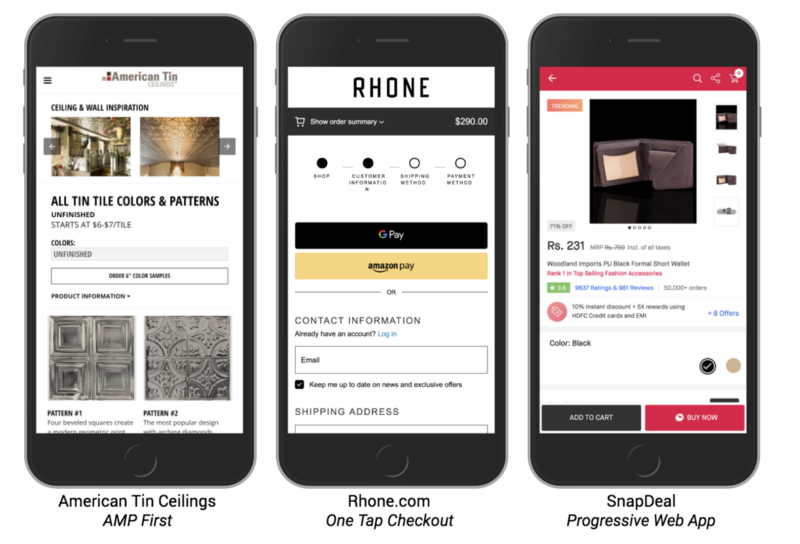
Используйте новые технологии. Если вы хотите окупить контекстную рекламу, изучите использование AMP для ваших главных целевых страниц. Если вы являетесь продавцом, изучите способы ускорения оформления заказа, такие как сокращение полей, включение автозаполнения или внедрение Google Pay. Ключом к успеху является постепенное добавление технологий, уделяя особое внимание повышению удобства пользователей.

Задействуйте все отделы. Над сайтом должны работать все заинтересованные стороны. Улучшение вашего мобильного веб-опыта — это командная работа. Все команды должны взять на себя ответственность за мониторинг мобильного опыта. Отдел маркетинга должен следить за использованием сторонних пикселей отслеживания. Инженерные команды должны сосредоточиться на оптимизации. Специалисты по UX должны обеспечить оптимизацию изображений и сосредоточиться на удобстве. Крайне важно установить кросс-функциональные цели и привлечь к ответственности всех.
Наблюдайте за мобильными тенденциями. Этот последний раздел – краткий перечень лучших тенденций UX в 2018 году:
- Реализация нижней навигационной панели
- Включение push-уведомлений (при необходимости)
- Использование веб-компонентов Material Design
- Продвинутая анимация с прокруткой
- Липкие CTA в нижней части окна просмотра (особенно на страницах сведений о продукте)
- Разрешение пользователям покупать с помощью гостевой учетной записи
- AMP First
Помните, что нет волшебной таблетки для решения всех ваших UX-проблем. Улучшение вашего мобильного сайта требует терпения, анализа и работы всей команды.

0 комментариев