
У каждого дизайнера есть любимые приемы, которые он очень часто использует в своих проектах. И если он отслеживает модные тренды, то в результате его стиль становится оригинальным и узнаваемым. Но бывает так, что привычные подходы не работают – дизайн «молчит» и не взаимодействует со зрителем или пользователем. И тогда дизайнеру приходится возвращаться к основам и вспоминать то, о чем он в погоне за модой как-то незаметно и позабыл. Это теория цвета, типографика, композиция.
Если становится ясно, что с дизайном что-то не так, самое первое, на что следует обратить внимание – это визуальная иерархия элементов. Если элементы «спорят» между собой и зрителю трудно отличить главное от второстепенного, то для исправления ситуации можно использовать самые разные способы. Можно поэкспериментировать с цветом, контрастом, шрифтами, интервалами и сеткой. Можно даже создать композицию с нуля, если ничего не помогает. Нужно лишь стремиться к поставленной цели. Задача дизайнера – правильно организовать все объекты в пределах отведенного пространства и расставить приоритеты.
Самое главное в работе над визуальной иерархией – найти центр композиции, «точку входа», которая укажет зрителю дальнейший путь. Если центр выбран правильно, то будет очень легко за счет вспомогательных навигационных элементов направить внимание зрителя на самую важную информацию.
Есть несколько способов, с помощью которых можно акцентировать элементы дизайна и создать визуальную иерархию с центром и потоком.

ИСПОЛЬЗОВАНИЕ РАЗМЕРА ДЛЯ ПОВЫШЕНИЯ ВИДИМОСТИ
Как известно, скрипучее колесо требует смазки. То же можно сказать о не слишком удачных элементах дизайна – они нуждаются в доработке. Как правило, основное внимание оттягивает на себя самый большой объект. Увеличение его размера или масштаба относительно других элементов является одним из самых простых и эффективных способов повышения значимости смыслового блока.
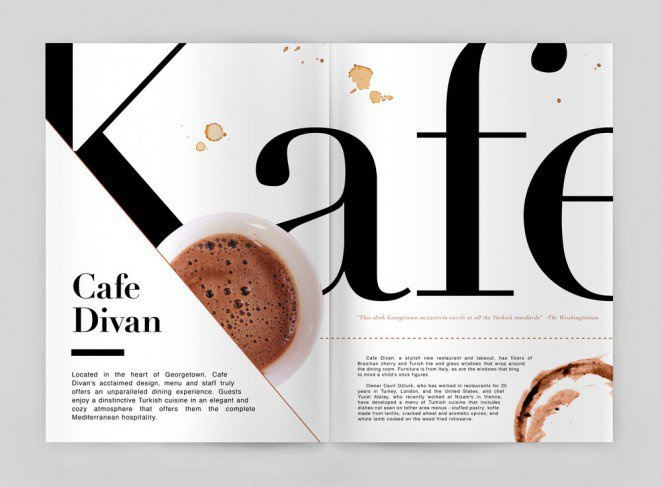
Также нужно помнить, что разные элементы могут располагаться на разных планах. Все главные элементы должны располагаться на переднем плане, а менее значимые – на втором, третьем и т.д. Что самое интересное, так это то, что второстепенный объект может быть больше главного, но благодаря использованию планов основное внимание получит элемент, расположенный на переднем плане. Вот хороший пример. Это работа дизайнера Эрин Ланкастер. Буклет создавался для турецкой кофейни и, следовательно, тема кофе должна быть основной, а тема заведения, которое его предлагает, второстепенной. Вот что получилось:

Как мы видим, на переднем плане расположена чашка кофе. Размер иллюстрации меньше, чем надпись Kafe. Но за счет того, что типографика находится на втором плане и к тому же часть букв выходит за пределы печатного листа, у зрителя не возникает путаницы в определении значимости объектов. Чашка с кофе – это центр композиции, а надпись – просто часть фона. Решение смелое, дизайнер рисковал, но в результате работа получилась интересной цельной и сбалансированной.
ЦВЕТ И КОНТРАСТ: ПРИВЛЕЧЕНИЕ ВНИМАНИЯ ЗРИТЕЛЯ
Люди всегда реагируют на цвет, особенно если он используется умыслом, например, для того, чтобы выделить важную информацию или привлечь внимание к изображению. Яркие цвета, такие как красный или желтый, трудно не заметить.
Однако при работе с цветом, точно также как и с соотношением размеров элементов, очень важны умеренность и сбалансированность. Если использовать в дизайне все цвета радуги, то вряд ли из этого получится что-то удачное – влияние цвета сойдет на нет, а визуальная иерархия будет просто неразличима на фоне безудержного буйства красок. Цвет нужно использовать экономно, соблюдая целый ряд принципов.
Есть множество способов использования цвета и контраста, которые с успехом можно применять в дизайне. Контраст позволяет расставить акценты, а цвет можно использовать для привлечения внимания.

Также не стоит забывать о тпловом восприятии оттенков (температуре), так как люди интуитивно разделяют цвета на теплые и холодные. Прохладные цвета – это синий, зеленый и их оттенки. Красный, желтый и оранжевый относятся к теплым цветам. Есть также группа нейтральных цветов – это черный, белый, иногда бежевый или коричневый. Используя цветовую температуру в сочетании с контрастом, дизайнер может манипулировать вниманием зрителя, направляя его взгляд на самые важные элементы композиции.
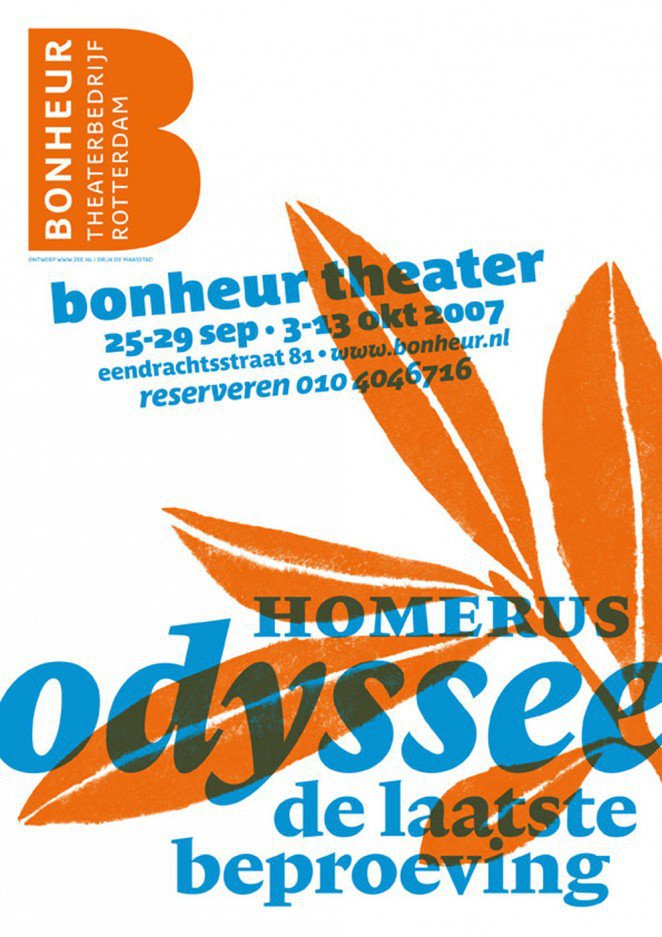
Перед нами плакат, созданный дизайн-студией Zee. В дизайне использовалось достаточно спорное сочетание цветов: яркий и теплый оранжевый соседствует с холодным синим цветом. Такая цветовая гамма вызывает интерес, главным образом за счет контраста между цветовыми температурами элементов.

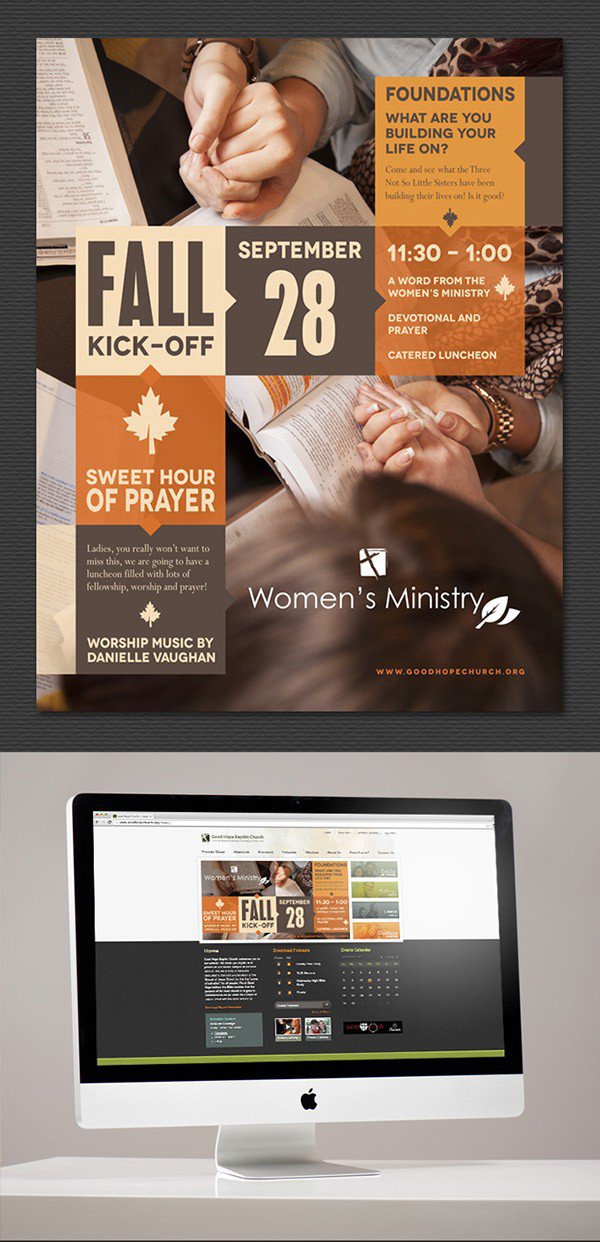
Если же придерживаться единой цветовой гаммы и использовать только теплые или холодные цвета, то это поможет достичь единства композиции. Например, дизайнер Кит Джонсониспользовал в работе над листовкой и дизайном веб-страницы одни и те же цвета со схожей температуры, что позволило унифицировать дизайн без создания дополнительных акцентов.

Также не стоит забывать, что цвет имеет значение. Цвет может восприниматься как легкий или тяжелый, радостный или мрачный. Как и в случае с тепловым восприятием цвета, значение может быть использовано в целях достижения драматического эффекта. Если же нужно создать менее эмоциональную композицию, то в этом случае лучше найти спокойные и близкие по тону сочетания цветов.
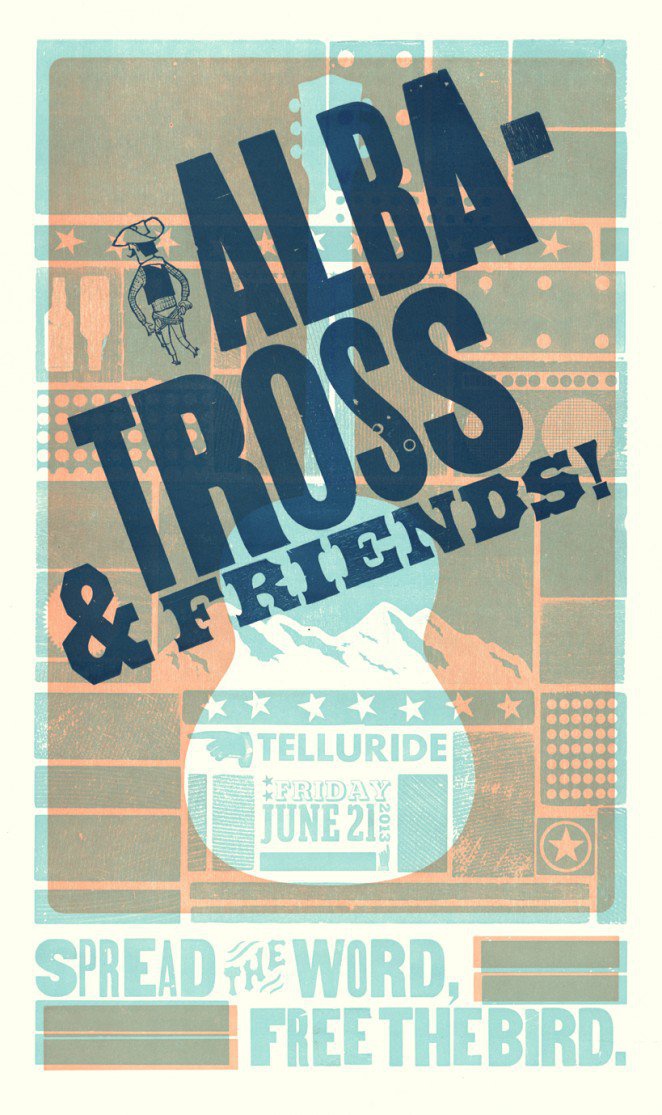
В плакате дизайнера Брэда Веттера светлые и спокойные пастельные оттенки на фоне позволяют вывести на передний план типографику. Насыщенный темно-синий цвет букв резко контрастирует с практически нейтральными оттенками фона, привлекая внимание зрителя к самому главному.

Насыщенность цвета также может играть важную роль при создании визуальной иерархии в типографике. Чем насыщенней цвет, тем он заметнее. А если он ближе к нейтральным цветам, например, серому, то его значение снижается. Используя яркие или приглушенные цвета, как сами по себе, так и вместе, можно создать в дизайне зоны с сильным и слабым контрастом. Это иногда бывает нужно чтобы последовательно переключать внимание зрителя с одной части композиции на другую.
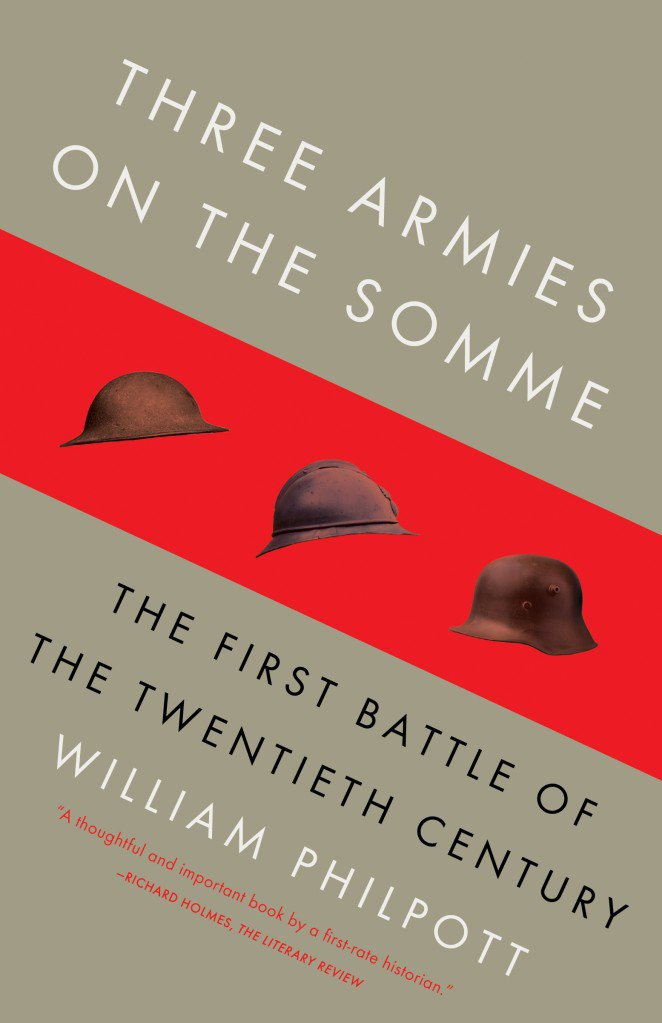
Обложка книги, созданная дизайнером Джейсоном Буером, являет собой отличный пример сочетания ярких и приглушенных цветов. При этом умело используется не только насыщенность, но и контраст. Интенсивный красный привлекает внимание и сильно выделяется на нейтральном фоне. Однако шрифт остается хорошо различимым, так как он хоть и не сильно, но контрастирует с фоном. Дизайнерский прием с тепловой разницей элементов позволяет дизайнеру переключать внимание с одной части обложки на другую.

ИЕРАРХИЯ ЭЛЕМЕНТОВ В ТИПОГРАФИКЕ
Любой дизайн, в котором есть текст, не может обойтись без визуальной иерархии смысловых блоков. Игнорировать этот принцип нельзя – иначе композиция просто распадется на составные части. Чтобы понять, как работает визуальная иерархия в типографике, достаточно вспомнить, как выглядит первая страница любой газеты. Там всегда есть главный заголовок, подзаголовки и собственно текст. Этот основной трехуровневый подход, который может использоваться практически в любом дизайне – от визиток до веб-сайтов.

Первый уровень. Как правило, на первом уровне расположен самый главный элемент типографики. Это может быть заголовок, логотип, название анонсированного мероприятия. Названия книг или журналов также располагаются на первом уровне визуальной иерархии. Это центральная часть композиции, которая видна сразу, с первого взгляда.
Второй уровень. На втором уровне обычно находятся элементы, которые позволяют организовать дизайн в секции или смысловые блоки. Элементы второго уровня не должны сильно выделяться, они «младше по рангу», чем заголовки или названия. Однако они должны быть хорошо различимы и зритель должен четко понимать мысль, которую пытался донести дизайнер.
Третий уровень. На третьем уровне визуальной иерархии находится основной текст. Он может быть длинным или коротким, это может быть статья, заметка или просто краткое описание. На этом уровне уже не требуется выделять элементы цветом, контрастом или размерами. Задача текста, расположенного на третьем уровне – донести представленную информацию в полном объеме. Это значит, что текст должен быть набран шрифтом, удобным для чтения. Как правило, шрифт третьего уровня намного меньше, чем другие элементы типографики, поэтому хорошая читаемость очень важна. Именно на это работают элементы, расположенные на первом и втором уровнях: они не только привлекают внимание и объясняют контекст, но и подводят читателя к самому важному – основному контенту.
Источник

0 комментариев