В этой статье на Freelance.Today мы попытались собрать самые свежие инструменты и сервисы, которые появились буквально в течение последних трех недель.
Как все вы, наверное, в курсе, в пятницу стартовали продажи умных смарт-часов Apple Watch. Сеть уже наводнилась первыми восторженными отзывами об этом гаджете. А если вы – разработчик приложений для смарт-часов, то следующие новости – для вас.
В сети можно скачать набор интерфейсных элементов для прототипирования приложений для Apple Watch

Разработка приложений для iOS и Apple Watch сейчас очень востребована, но часто специалисты, работающие над этим, сталкиваются со многими проблемами. Эта сфера сейчас бурно развивается, и приходится осваивать новые возможности и инструменты.
Авторы руководства Design+Code о разработке и прототипировании iOS-приложений в Sketch и Xcode решили облегчить работу тем, кто разрабатывает приложения на Apple Watch, и выпустили набор элементов для интерфейса.
Этот набор нужно использовать в Sketch. Все иконки выполнены в векторной графике. Можно менять размер и разрешение элементов при желании.
Скачать набор бесплатно можно здесь.
Также для вас будет полезным гид по иконкам для Apple Watch от сервиса Iconfinder . Тут можно найти информацию о разных видах иконок в приложениях, отличиях между иконками для часов 38 мм и 42 мм. Есть и небольшой бонус — набор из 25 бесплатных системных иконок.

А теперь – немножко полезного для дизайнеров.
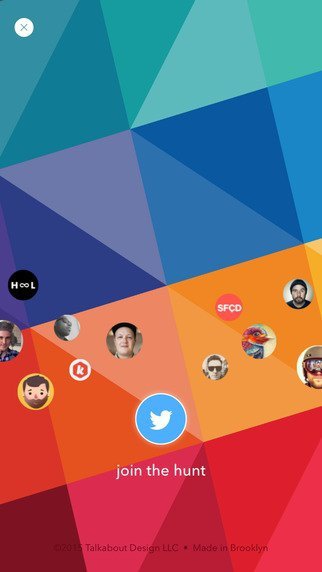
В iOS появилось новое приложение под названием Design Hunt, благодаря которому можно всегда быть в курсе последних новинок мира дизайна. Тут публикуются самые свежие материалы с таких ресурсов, как Dribble, Designer News, Product Hunt и многих других. Вы сможете не только просматривать новости, но и делиться ими в соцсетях, создавать списки избранного, комментировать контент.

Еще одна новинка, которая, будем надеяться, в скором времени выйдет в полной версии.
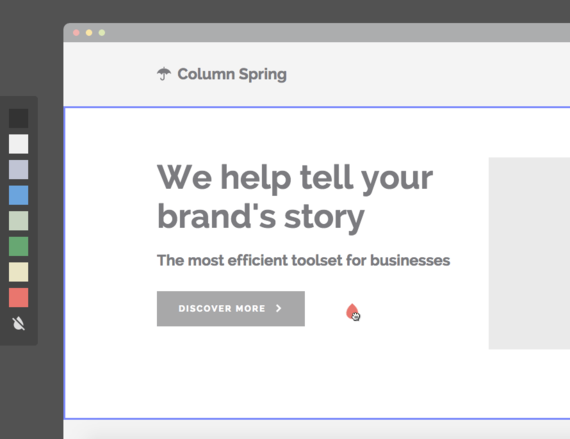
Сайт Codrops придумал концепцию инструмента для работы с цветами с помощью принципа drag-and-drop. То есть это работает так же, как перетягивание изображений в браузерный загрузчик, только в этот раз речь идет о цветах. Демо-версию можно попробовать по ссылке.

Следующая новость для тех, кто любит делать несколько дел одновременно.
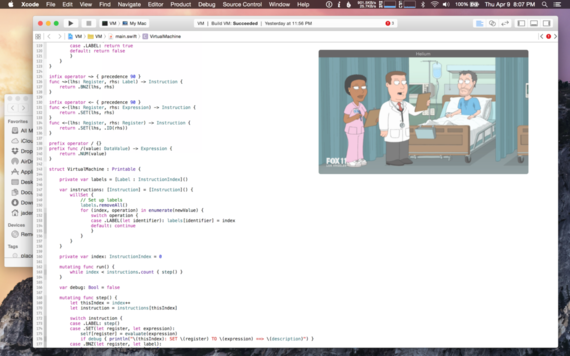
Разработчик Джейден Геллер создал специальное приложение Helium для создания фоновых окон в OS X. Благодаря ему можно одновременно печатать и смотреть фильм – просто мечта для фрилансера!

В приложении есть настройки полупрозрачности, но полупрозрачное окно становится неактивным. Зато можно работать с теми окнами, что находятся непосредственно за ним.
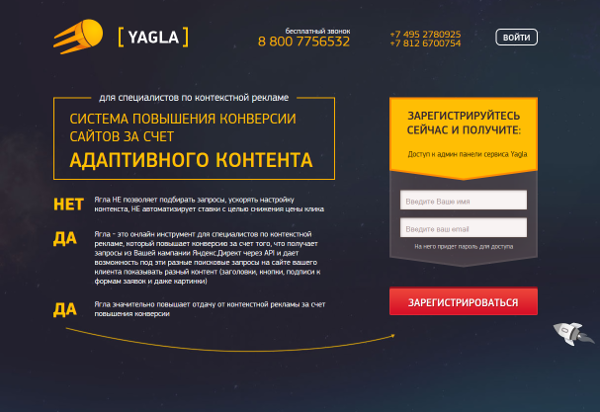
Из новинок апреля хотелось бы также выделить сервис для повышения конверсии сайта под названием Yagla. Он адаптирует контент под пользовательские запросы и помогает создавать мультилендинговые страницы из обычных.

Yagla ориентирован в первую очередь на специалистов по контекстной рекламе и владельцев лендингов.
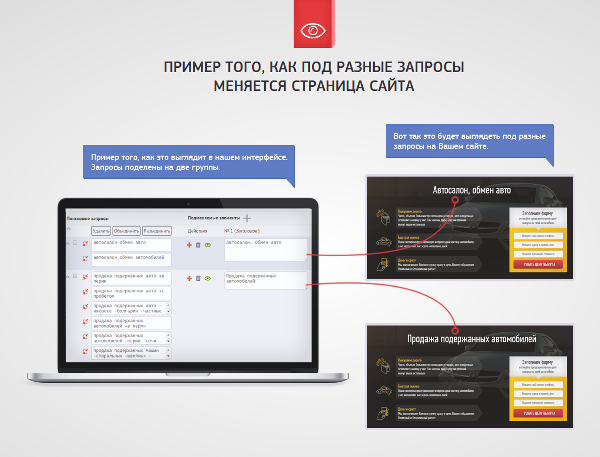
Чтобы запустить систему, нужно синхронизировать сайт и рекламную кампанию в Яндекс.Директ и сервисе Yagla. Далее система сама определит поисковые запросы, для которых нужно написать статьи. Также этот сервис поможет определить, какие версии страниц принесут максимальную конверсию даже при маленьком трафике.

Yagla радует удобным интерфейсом и простотой в использовании.
И немного о шрифтах.
Пополнилась копилка шрифтов в этом месяце сразу двумя новыми.
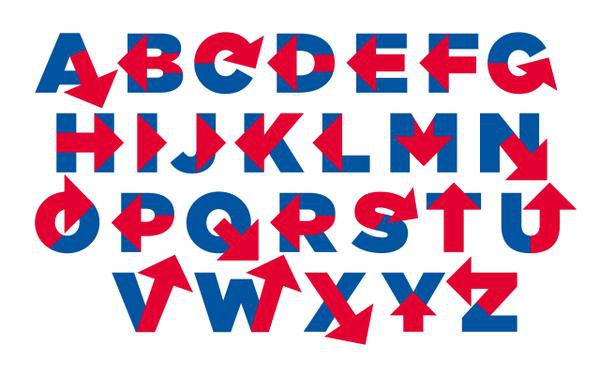
Дизайнер Рик Вулф, вдохновившись логотипом предвыборной кампании Хиллари Клинтон, создал полноценный шрифт на его основе под названием Hillary Bold.

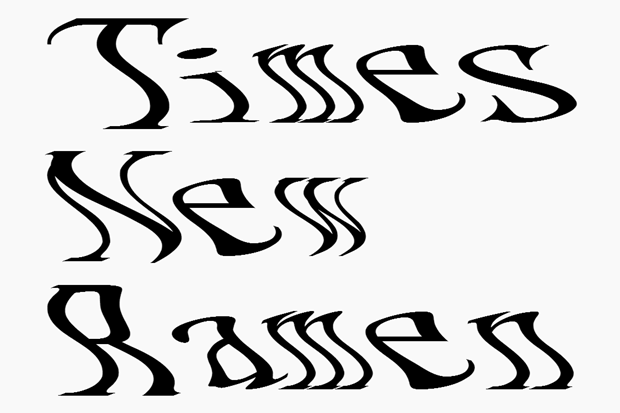
Другой дизайнер, Райдер Риппс, поиздевался над старым добрым Times New Rоmen и создал шрифт TimesNewRamen. Это чудо поддерживают далеко не все браузеры, но скачать его можно в SVG и WOFF.

Как говорит создатель нового шрифта, он подойдет для модных клиентских заказов.
На сегодня все. Надеемся, эта информация станет полезной для вас и поможет в работе.

0 комментариев