Мы выбрали самые свежие и, возможно, недооцененные плагины для Figma, которые упростят и ускорят процесс проектирования.
Ни для кого не секрет, что Figma сейчас является одним из флагманов среди инструментов для создания дизайна и прототипирования. Его преимущество перед Adobe XD или Sketch заключается в том, что Figma — это онлайн-инструмент, который дает пользователю возможность работать и сотрудничать с другими людьми в режиме реального времени. Благодаря этому, а также его функциональности и приятному интерфейсу многие пользователи Adobe XD, Sketch и InVision начали использовать Figma.
Однако у Figma был один большой недостаток, который заставлял пользователей, которые «мигрировали» с других платформ, немного скучать за предыдущими инструментами — отсутствие плагинов. Эту функцию требовали многие пользователи Figma, потому что иногда им приходилось использовать сторонние приложения, что, очевидно, было не очень удобно. И, конечно же, мы, как дизайнеры, стремимся сделать нашу жизнь и жизнь других людей проще, и мы ищем различные способы и инструменты, которые помогут нам стать более эффективными, улучшить и ускорить наш рабочий процесс.
А в августе 2019 года все изменилось — после нескольких недель закрытого бета-тестирования Figma наконец объявила о запуске плагинов в своей системе. Сотрудники Figma говорят, что у них была идея сделать плагины ещё 2 года назад, и что все это время они были заняты полировкой API для бесперебойной работы плагинов внутри системы.
Преимущества использования плагинов
Плагины предоставляют простые и интуитивно понятные способы расширения ваших возможностей в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи — с помощью названий слоев, поиска, группировки, или специальных функций, таких как добавление полезного содержимого в макеты. Они как дворецкий Альфред для Бэтмена. Всегда помогают в нужное время.
На данный момент в Figma есть почти 420 плагинов. Да, они добавляются почти каждый день. Замечательно то, что они разрабатываются не сотрудниками компании, а обычными людьми, такими как вы и я. Это верно, если вы знаете популярные языки программирования и можете создать интересный плагин — и компания, и все сообщество Figma будут рады видеть ваш продукт!
Есть и минусы
Хотя Figma, по нашему мнению, превосходит Sketch во многих отношениях, Sketch по-прежнему побеждает в области плагинов. Основная причина в том, что плагины Figma в текущем состоянии не позволяют отправлять обратно измененные данные в систему в режиме реального времени. Это ограничение делает плагины Figma более слабыми, чем плагины Sketch.
Давайте начнем!
Мы собрали инструменты, которые помогают улучшить работу, повысить производительность и просто добавить радости в процесс проектирования.

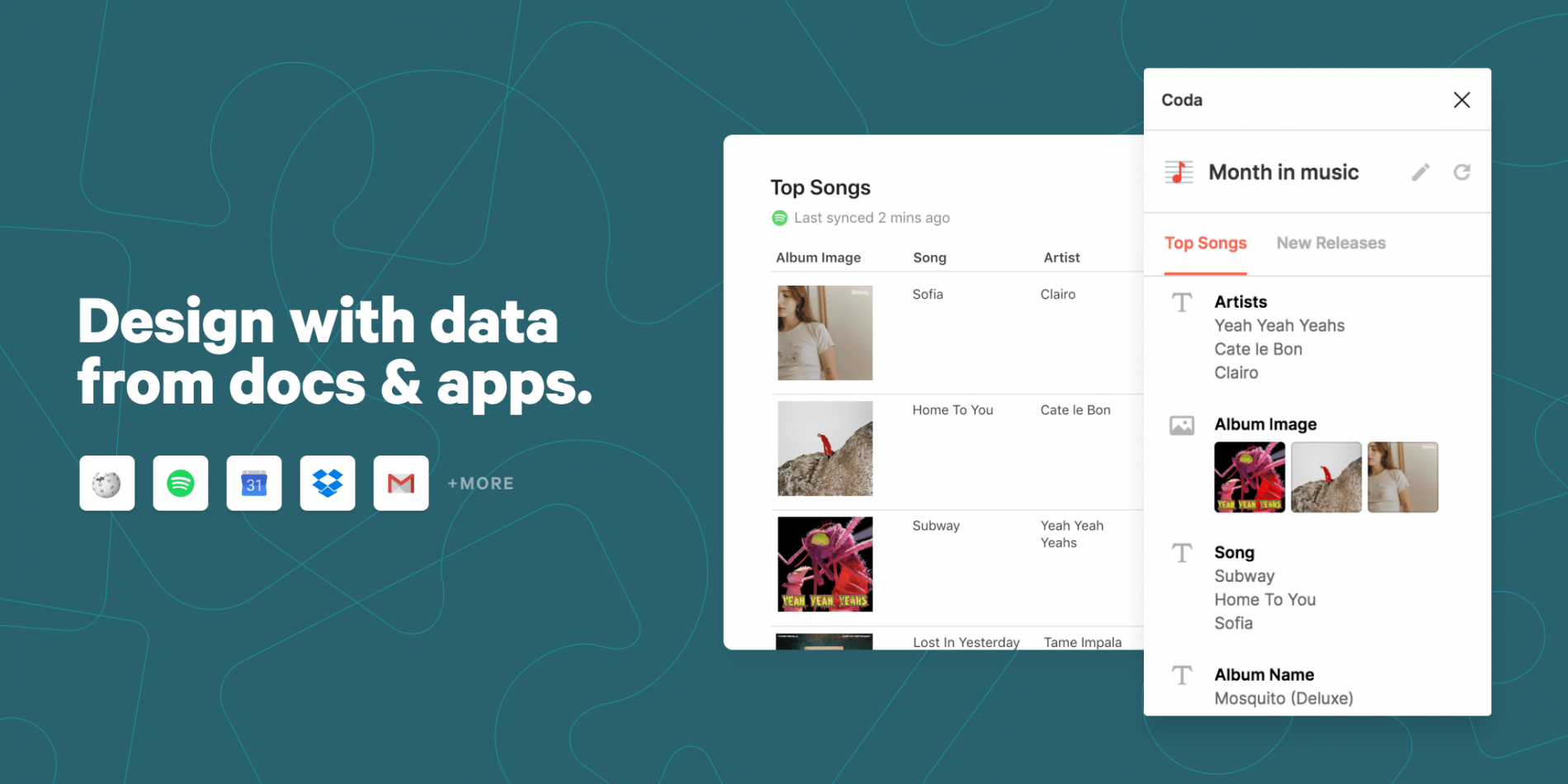
Coda для Figma — это плагин, который работает с инструментом генерации документов под названием Coda. Благодаря этому плагину вы можете заполнить макеты данными из таких сервисов, как Spotify, Wikipedia, Dropbox, Gmail, Календарь Google, Jira, Shopify, Github и т.д..
Этот плагин является относительно новым, но набирает популярность.

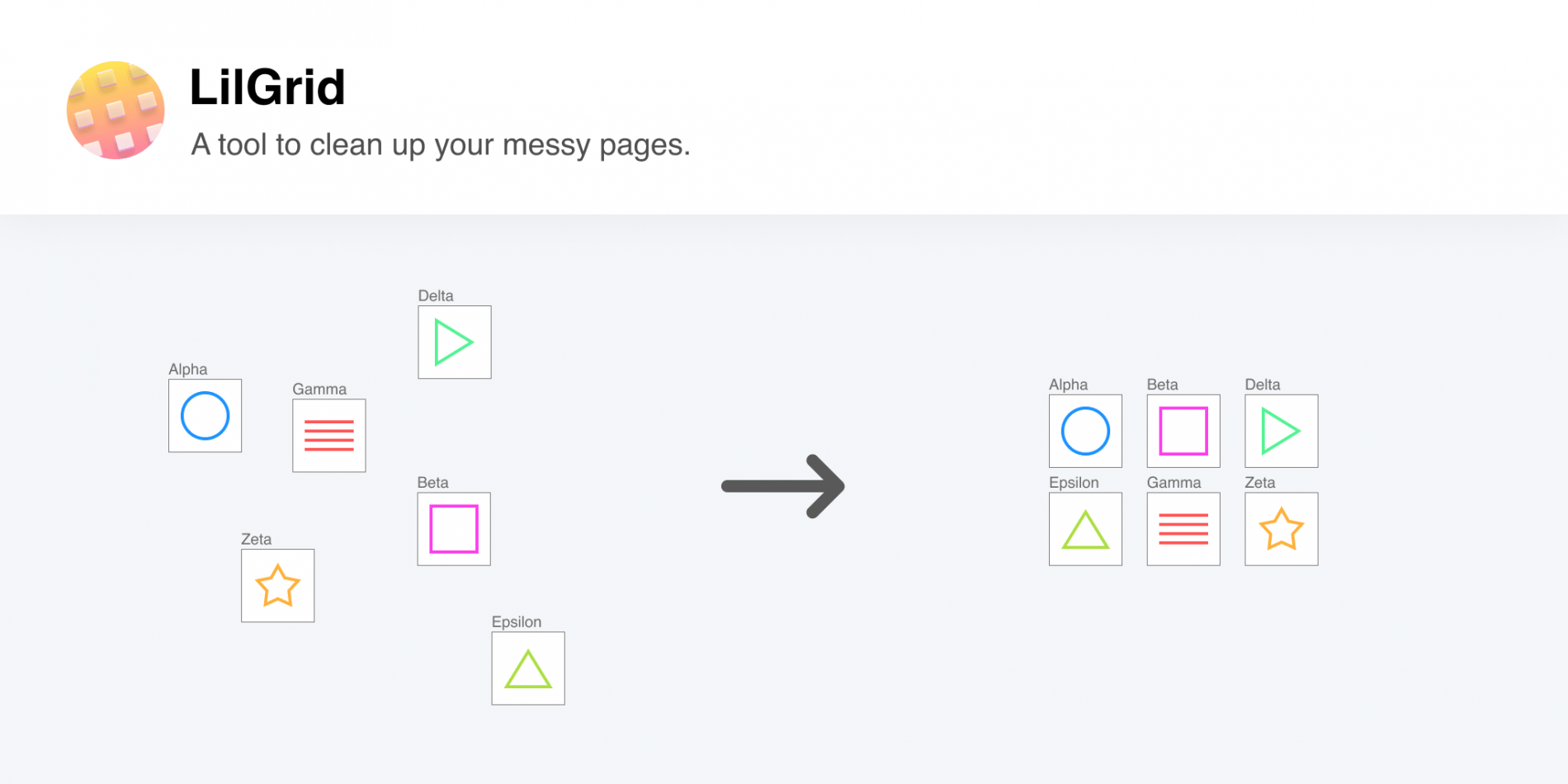
LilGrid — это плагин, который очистит ваш интерфейс. Он берет все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами.
Это особенно полезно в тех случаях, когда вам нужно организовать большое количество кнопок или значков в вашей системе проектирования.
LilGrid не меняет элементы вашего дизайна, а только размещает их на холсте.

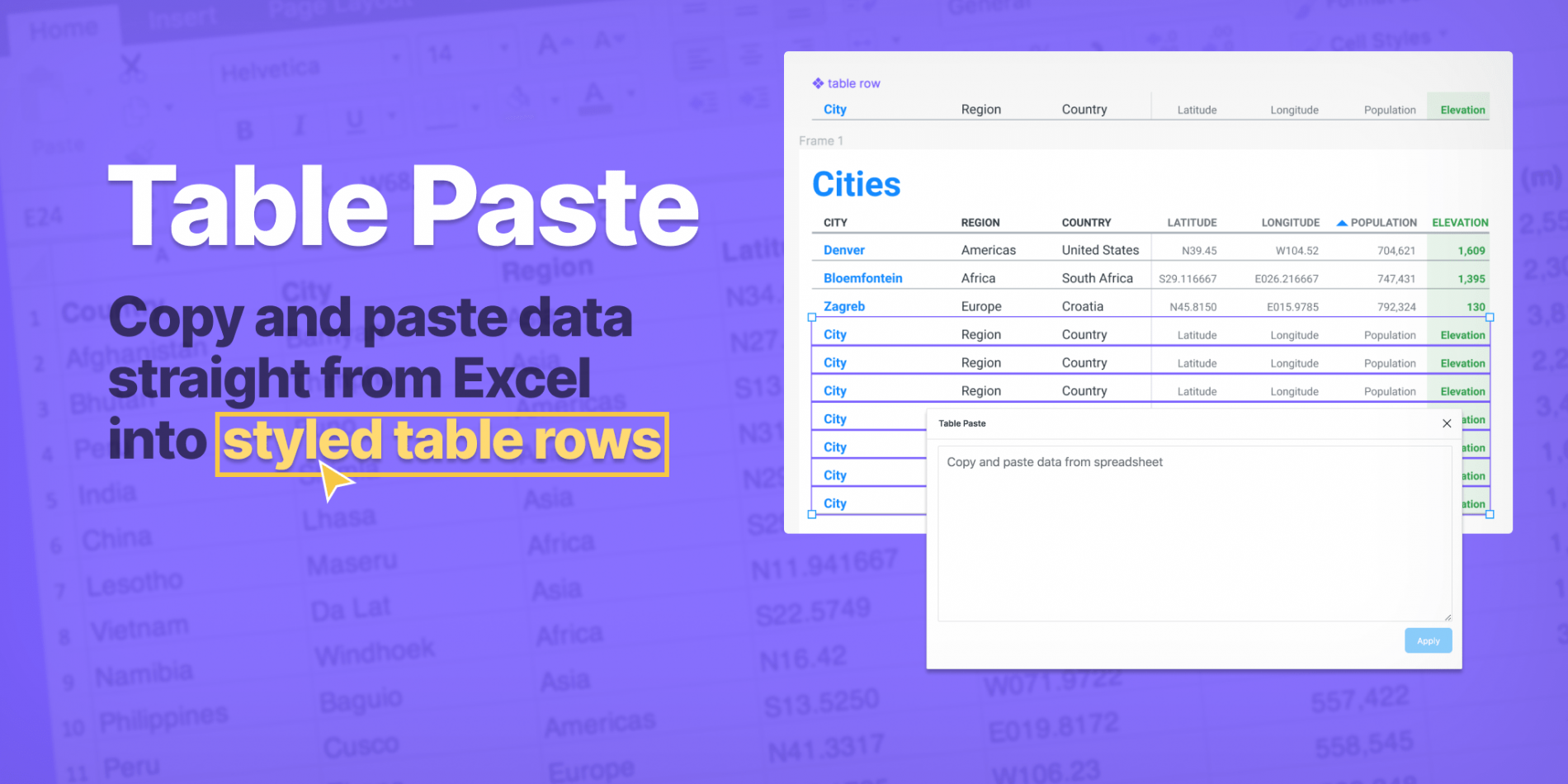
Этот плагин будет очень полезен для тех, кому необходимо перенести данные из таблиц Excel в стилизованные таблицы, созданные в Figma.
Вы создаете строку таблицы в Figma с текстовым полем для каждой ячейки, а затем делаете из нее компонент. Затем вы создаете таблицу из этих строк и выбираете строки таблицы, к которым вы хотите применить данные.
После этого в Excel нужно выбрать данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована под Figma.

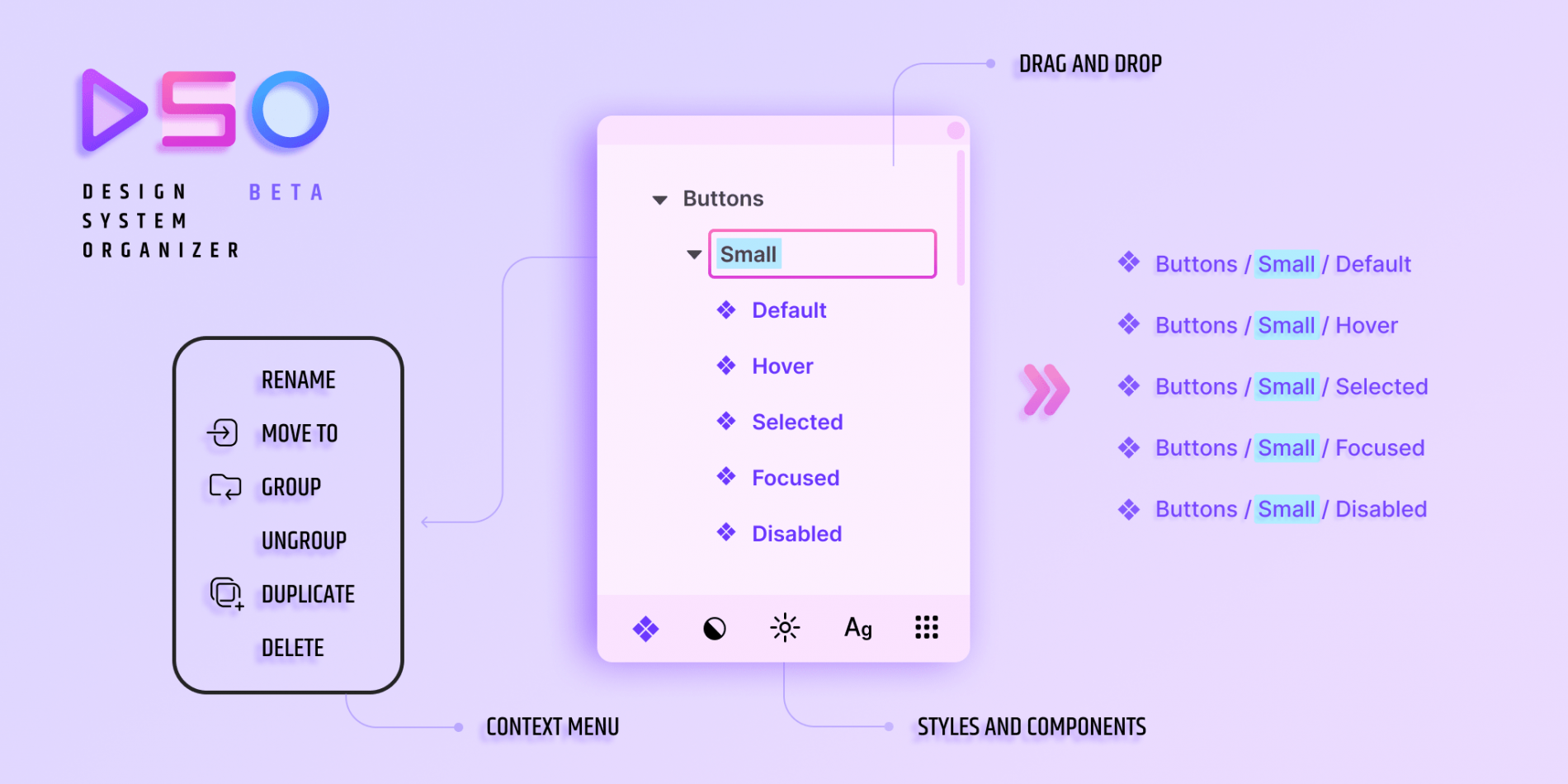
Если вы работаете над системой проектирования, у вас, вероятно, есть компоненты и стили, названия которых организованы примерно так: «Кнопки / Маленькие / Состояния / По умолчанию».
Этот плагин помогает организовать такие элементы в удобном дружественном интерфейсе. Позволяет группировать компоненты, разгруппировать их, перемещать, переименовывать сгруппированные компоненты.
При переименовании группы имя будет изменено для всех компонентов или стилей в этой группе. И вам даже не нужно использовать инструменты поиска и замены для этого.

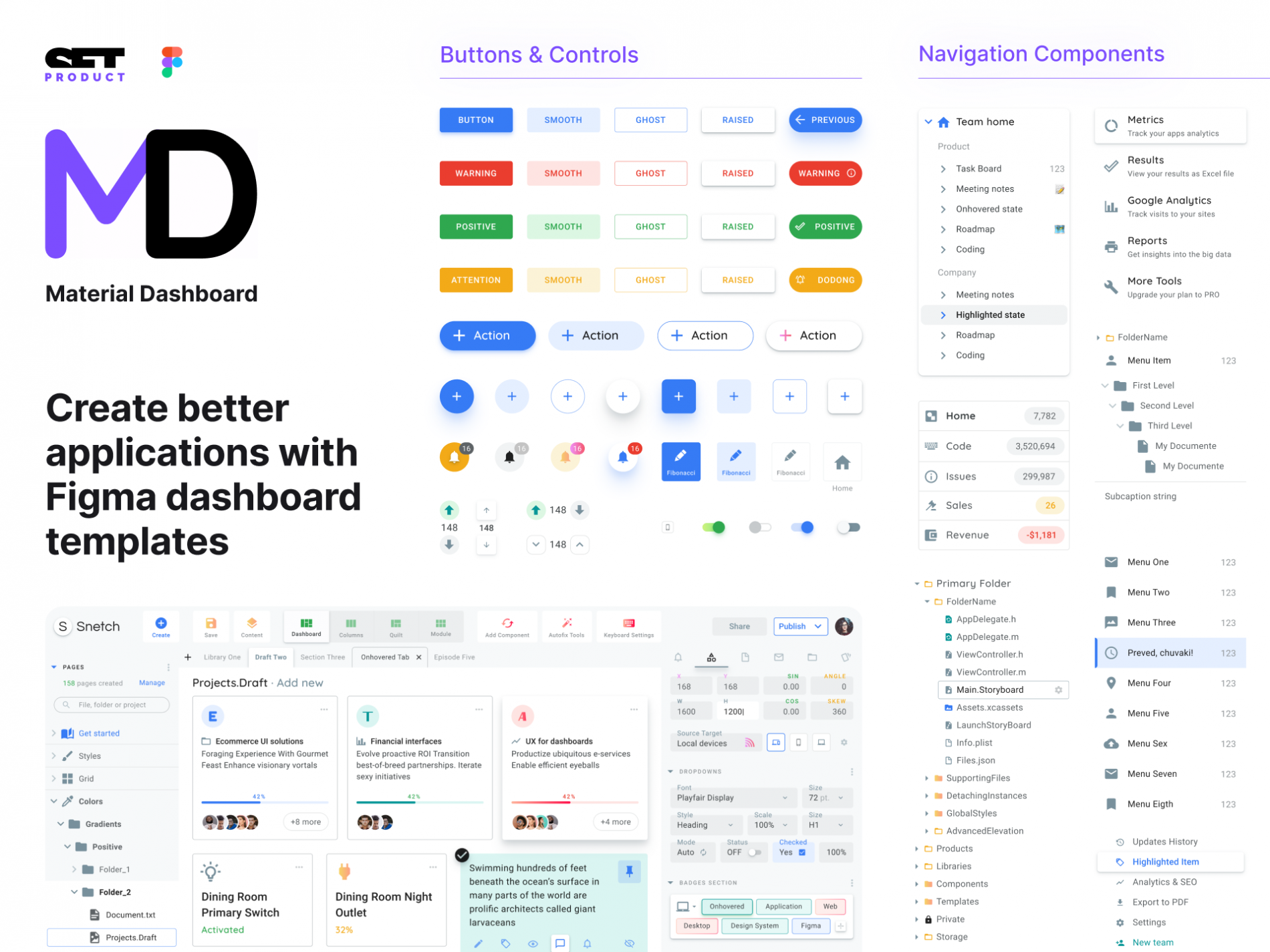
Этот плагин содержит масштабируемые и ограниченные компоненты для ускорения разработки приложений. Включая 550+ элементов дизайна, 48 полноразмерных шаблонов, 1000+ значков.

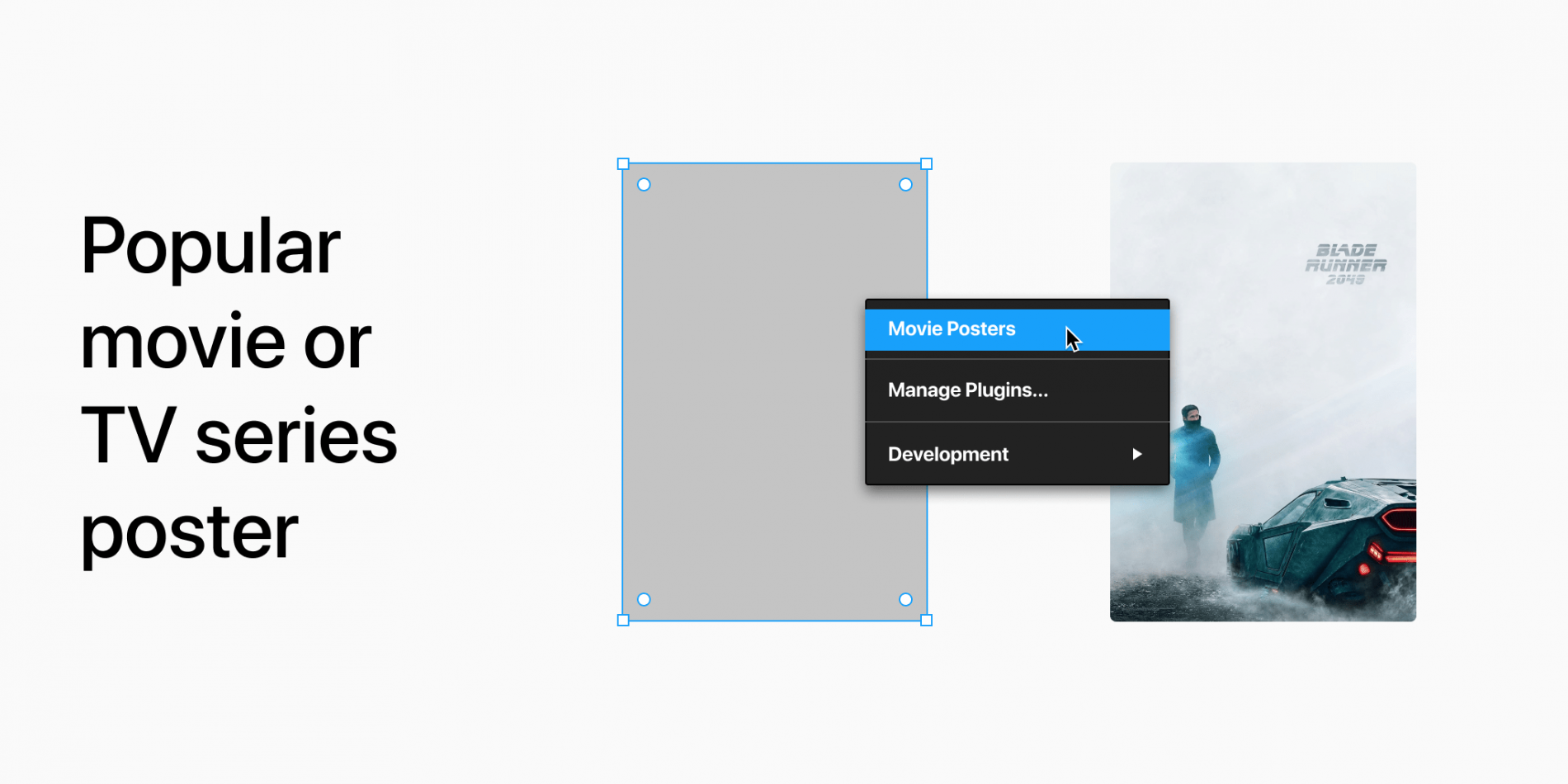
Отличный плагин от создателей Must App. Супер полезно для тех, кто хочет создать приложение или сайт, посвященный фильмам и сериалам.
Основная функция плагина заключается в том, что он произвольно заполняет любой созданный вами векторный объект изображением или плакатом из фильма или телешоу.

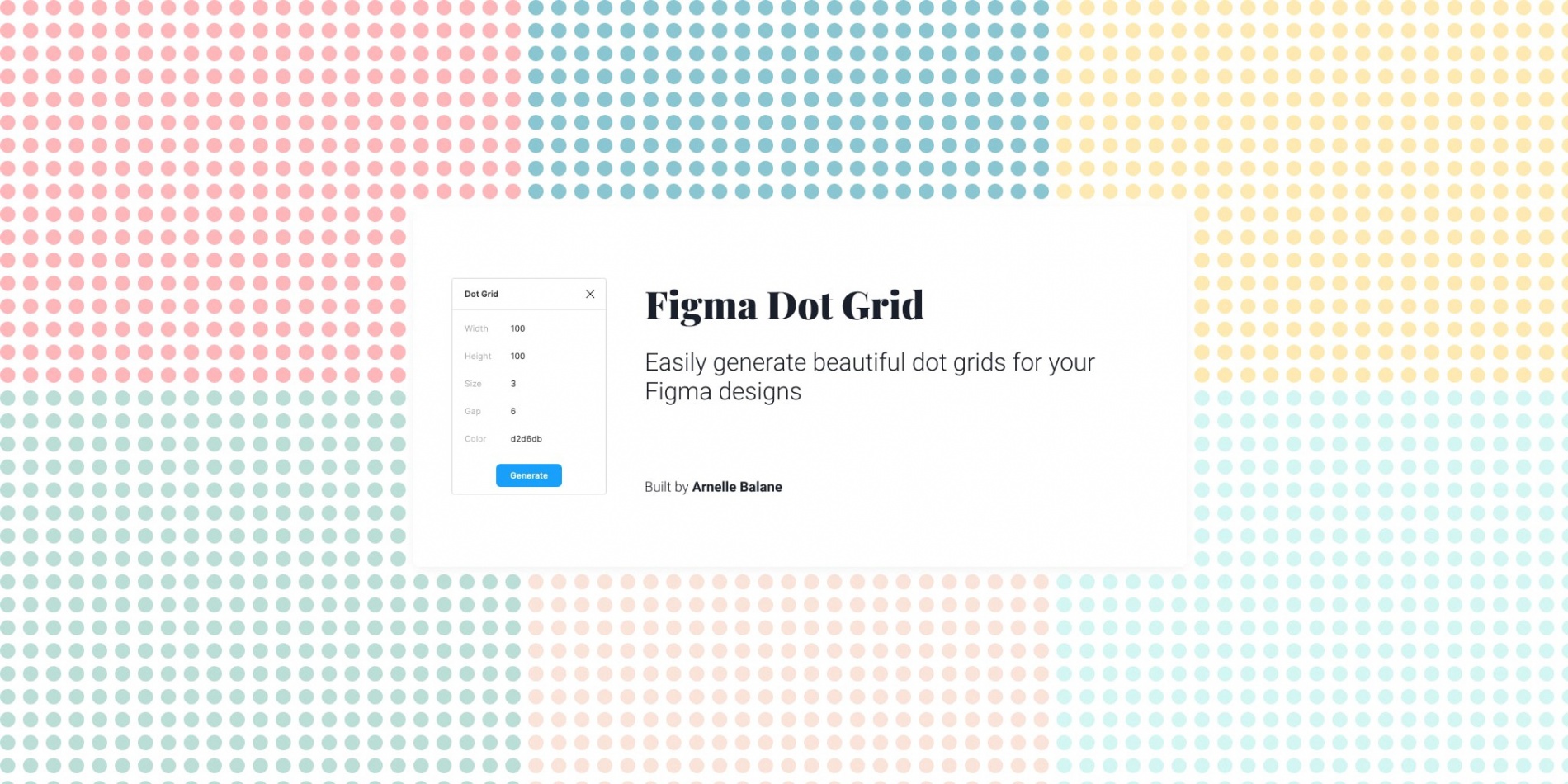
Этот плагин для тех, кто любит работать с сетками. Добавьте некоторую привлекательность вашим сеткам в Figma с помощью Dot Grid.
Вы можете поиграть с такими параметрами, как ширина, высота, размер, разрыв и цвет.

Все просто — вы можете создавать GIF-изображения, не покидая Figma. Установите плагин, выберите изображения, с помощью которых вы хотите создать GIF, установите параметры файла (интервал, ширина, высота) и после предварительного просмотра вы сможете скачать файл.
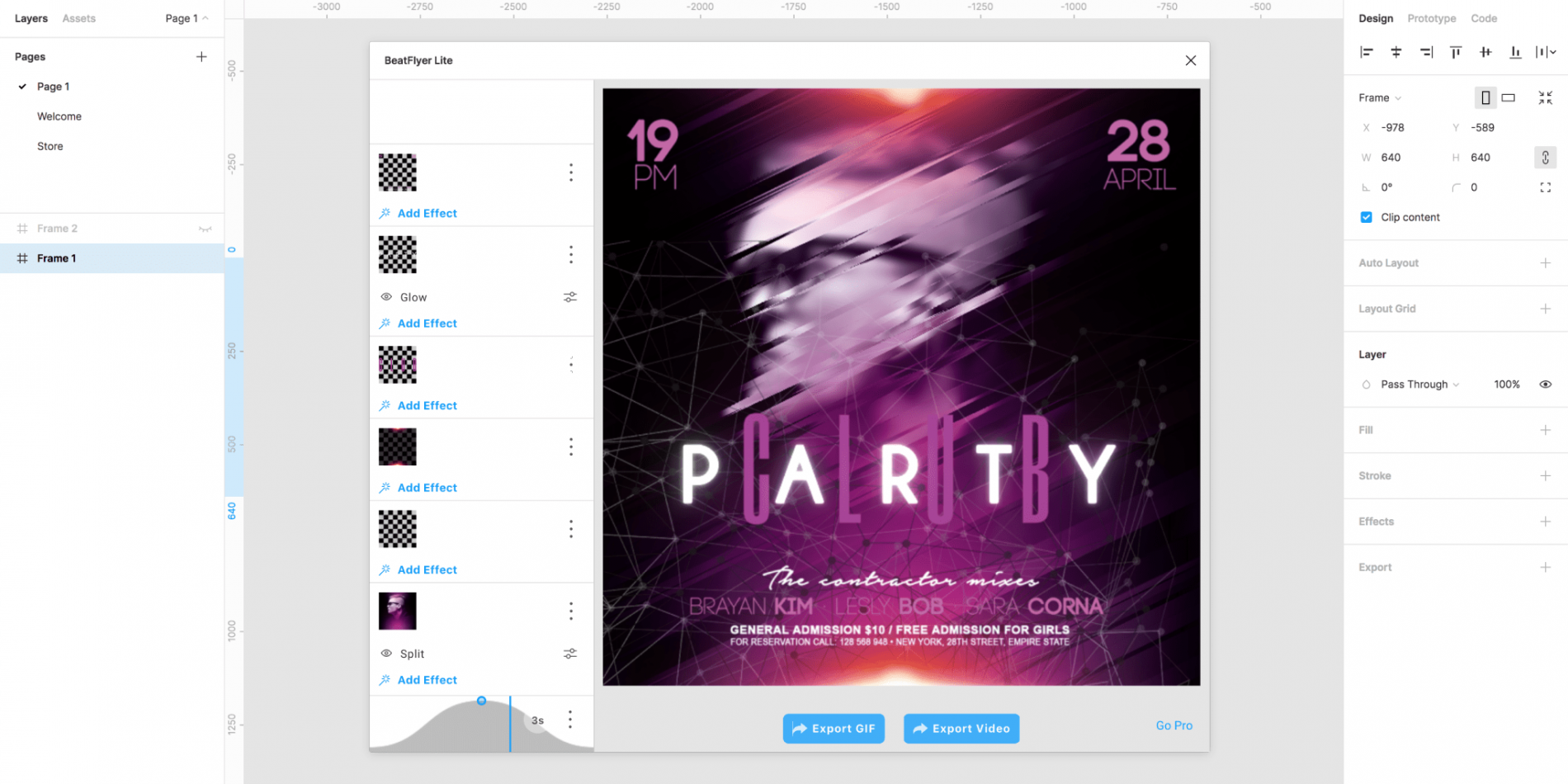
Прекрасный инструмент! Изначально разработанный как стороннее приложение, теперь у него есть собственный аналог в Figma. Этот крутой плагин позволяет вам анимировать и добавлять впечатляющие эффекты к вашим проектам всего несколькими щелчками мыши.
Благодаря BeatFlyer Lite ваши дизайны всегда будут выделяться среди других.

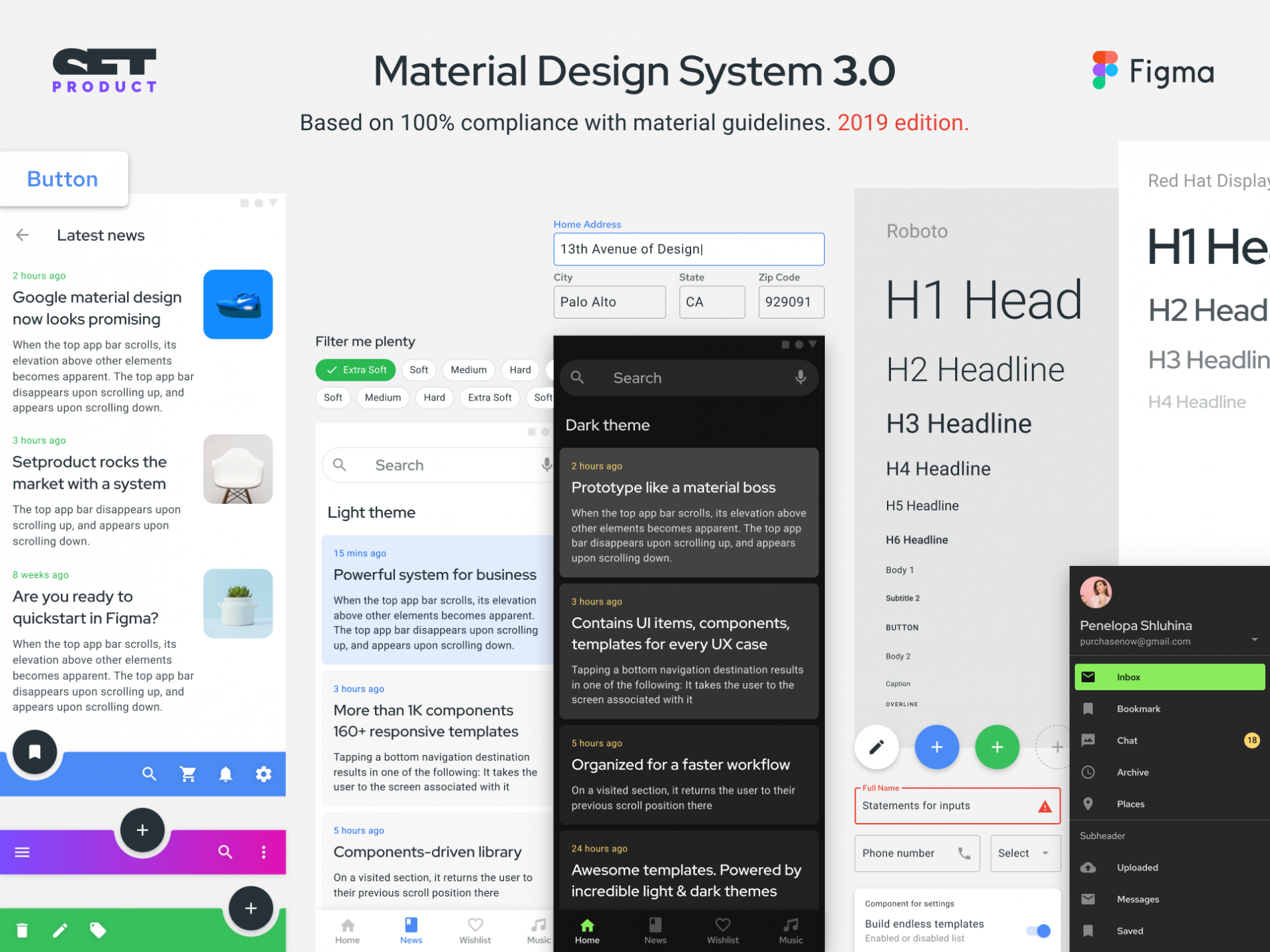
Система конструирования материалов для Figma основана на 100% соответствии руководствам material.io и содержит внушительное количество масштабируемых компонентов для ускорения разработки приложений. Включая 1000+ темных и светлых компонентов пользовательского интерфейса / 120 шаблонов / 1000+ значков.

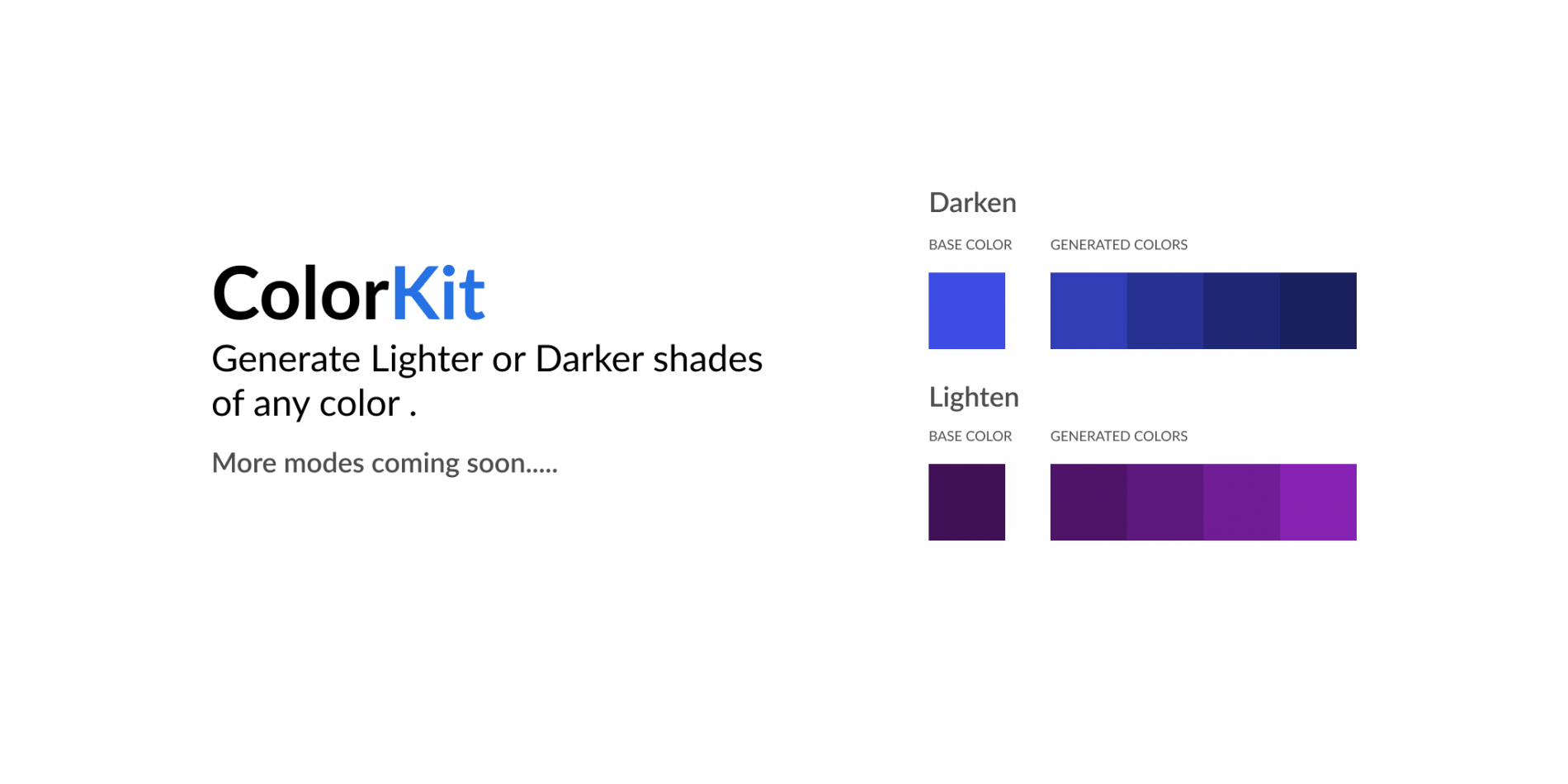
Этот плагин поможет вам генерировать светлые и темные оттенки нужного вам цвета. Это полезно, когда вам нужно создать цветовые градации.
И если вы знакомы с Eva Design System — сторонним приложением, которое генерирует цвета, вам будет приятно иметь Color Kit в Figma, поскольку он выполняет аналогичную операцию, но вам не нужно выходить из Figma.

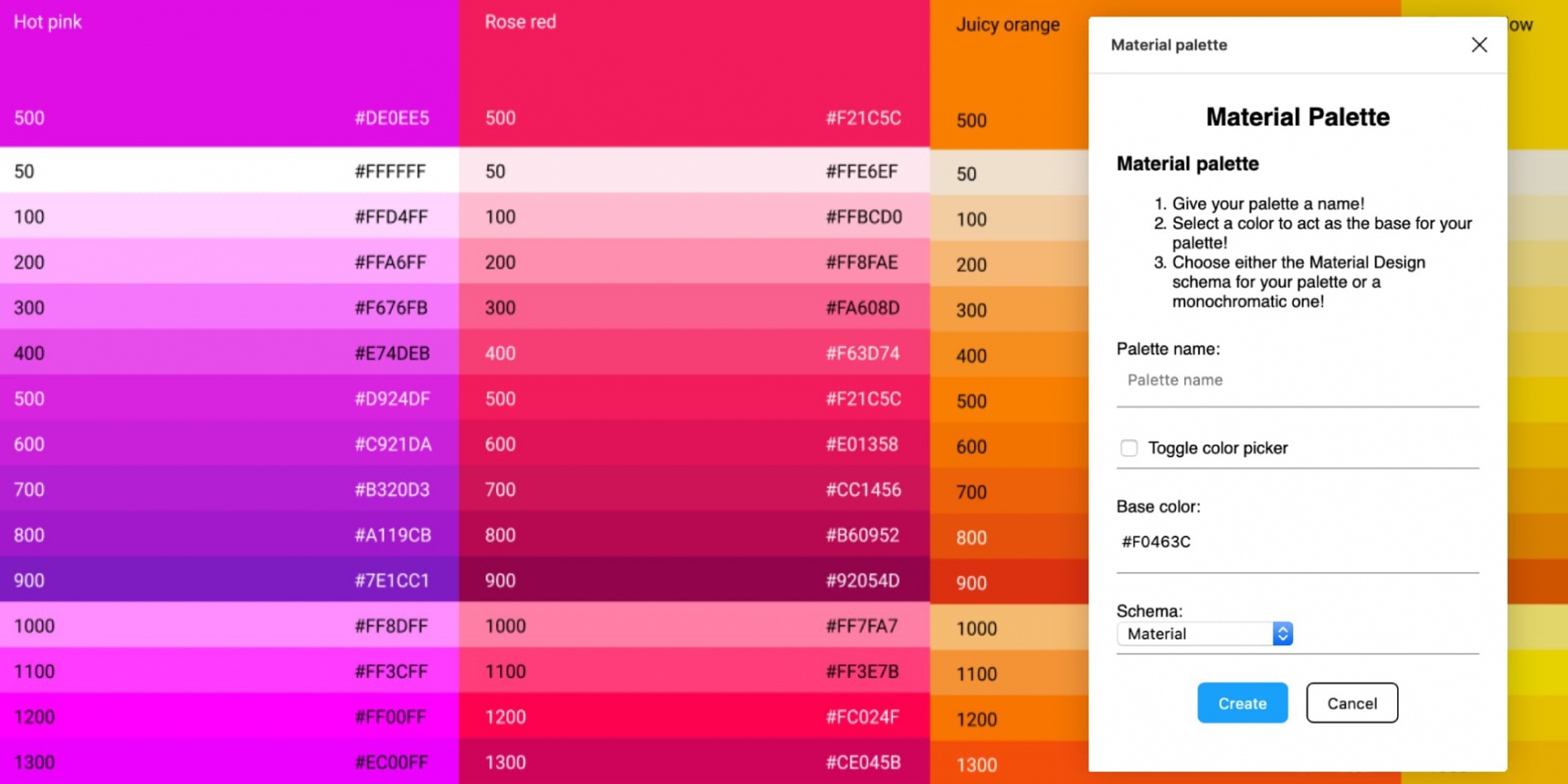
Этот плагин был создан для фанатов Material Design, которые любят создавать палитры материалов. Теперь, экономя ваше время, вы можете создавать палитры в пользовательском интерфейсе в соответствии с материальным подходом.
Вам доступны 3 типа палитр: Материал, Монохромный и Настоящий монохромный. Мы надеемся, что в следующем обновлении Google обновит эту палитру, потому что некоторые цвета требуют балансировки.

Довольно интересный плагин. Если у вас есть готовые решения Hi-Fi, вы можете быстро создавать макеты пользовательского интерфейса. Но этот плагин помогает преобразовать макет с высокой точностью в каркасы с низкой точностью, если вы хотите сосредоточиться на UX-части проекта.

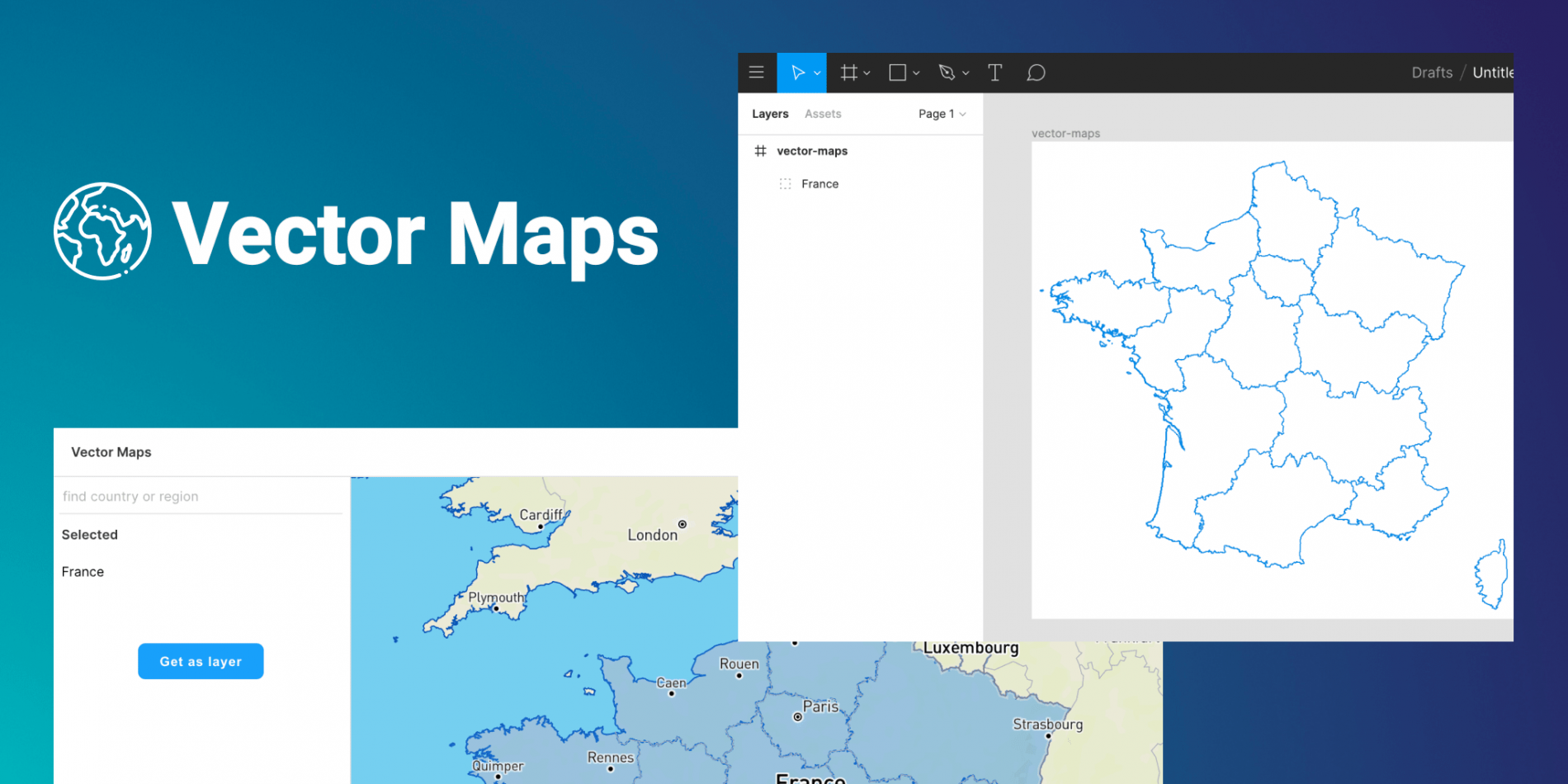
Плагин Vector Maps позволяет загружать векторные карты стран, регионов и городов в макеты Figma.
Найти страну или регион довольно просто — вы можете выполнить поиск по названию или выбрать его на карте.
Векторная карта будет импортирована в Figma в виде отдельной рамки.

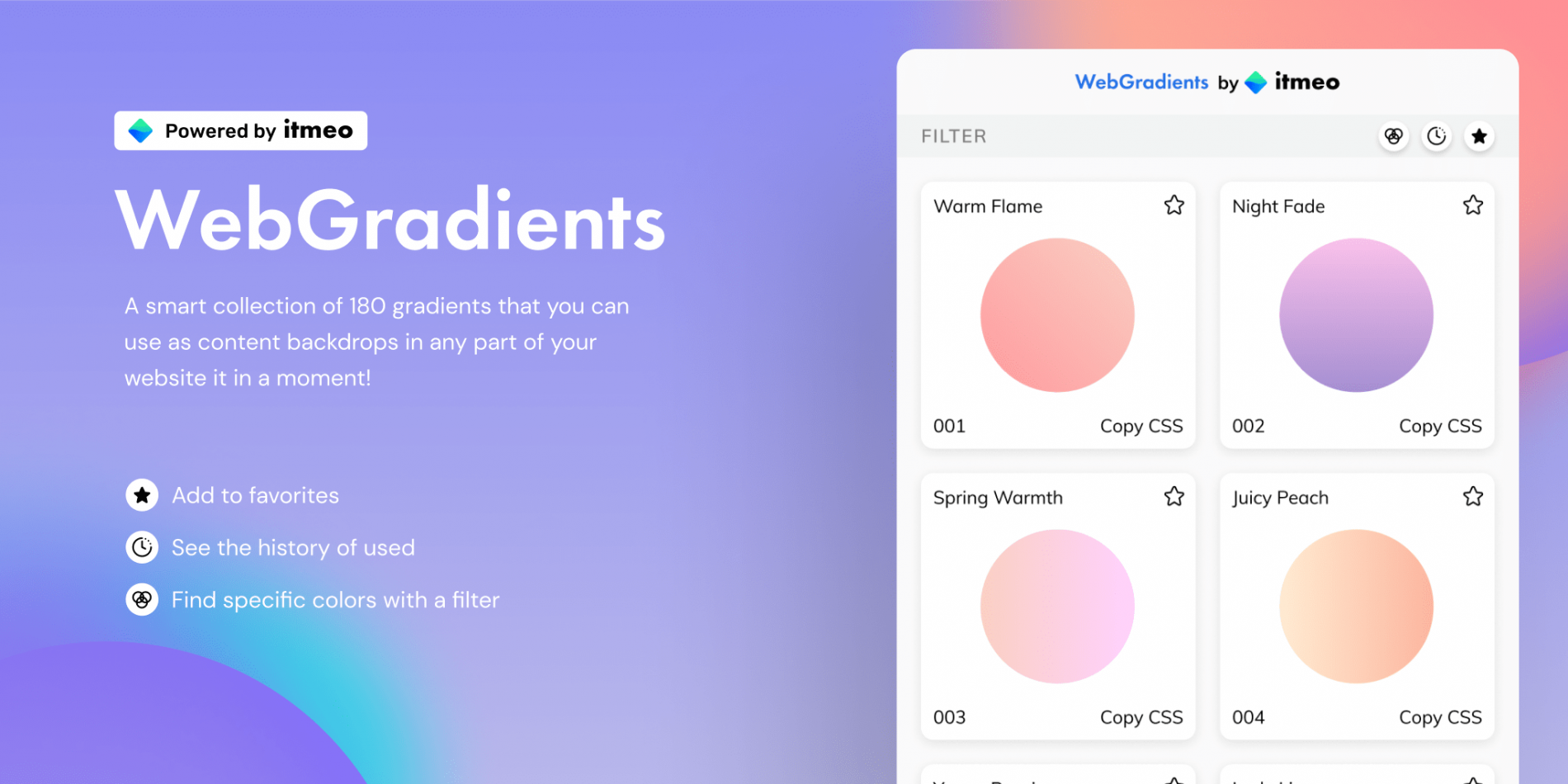
Этот мощный плагин генерирует красивые градиенты, которые помогут вашим проектам выглядеть потрясающе.
С помощью веб-градиентов вы можете использовать цветной фильтр, чтобы найти нужные вам вариации (180 цветов) и добавить градиенты в избранное. Очень удобный инструмент, который значительно сэкономит ваше время, предоставляя вам правильные цветовые схемы в соответствии с вашим проектом.

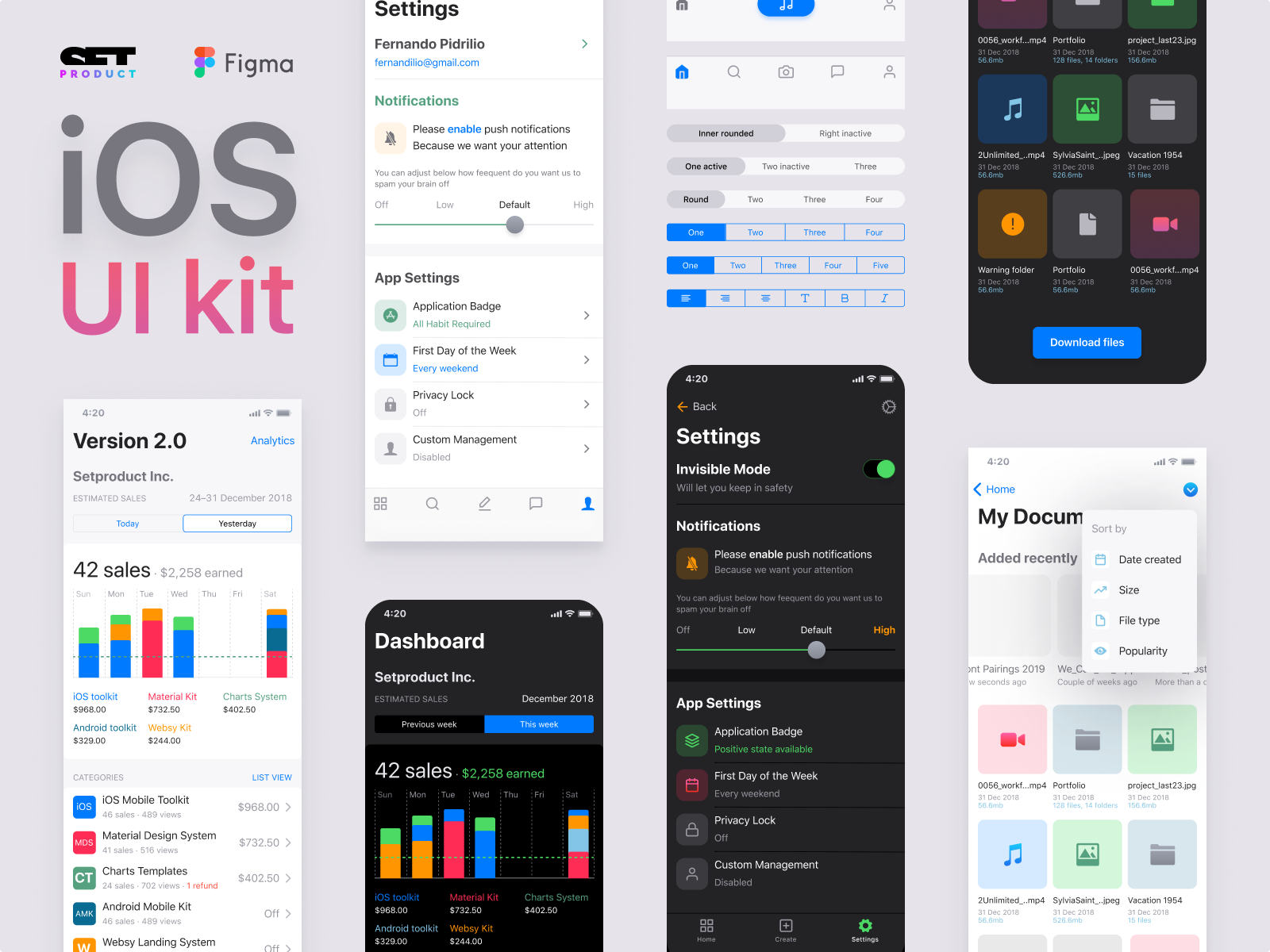
Набор для разработки Figma iOS основан на проверенных и повторно используемых мобильных шаблонах, собранных из известных и успешных приложений. Он содержит более 240 светлых и темных адаптивных шаблонов, которые вы можете настраивать, отключать и перенастраивать в соответствии со своей миссией. Прекрасная коллекция макетов.

На момент написания этой статьи этот плагин был добавлен в систему Figma всего 5 дней назад, но сразу попал в топ-3 нашего рейтинга, потому что его установили более 1000 пользователей. Если это не показатель качества плагина, что тогда?
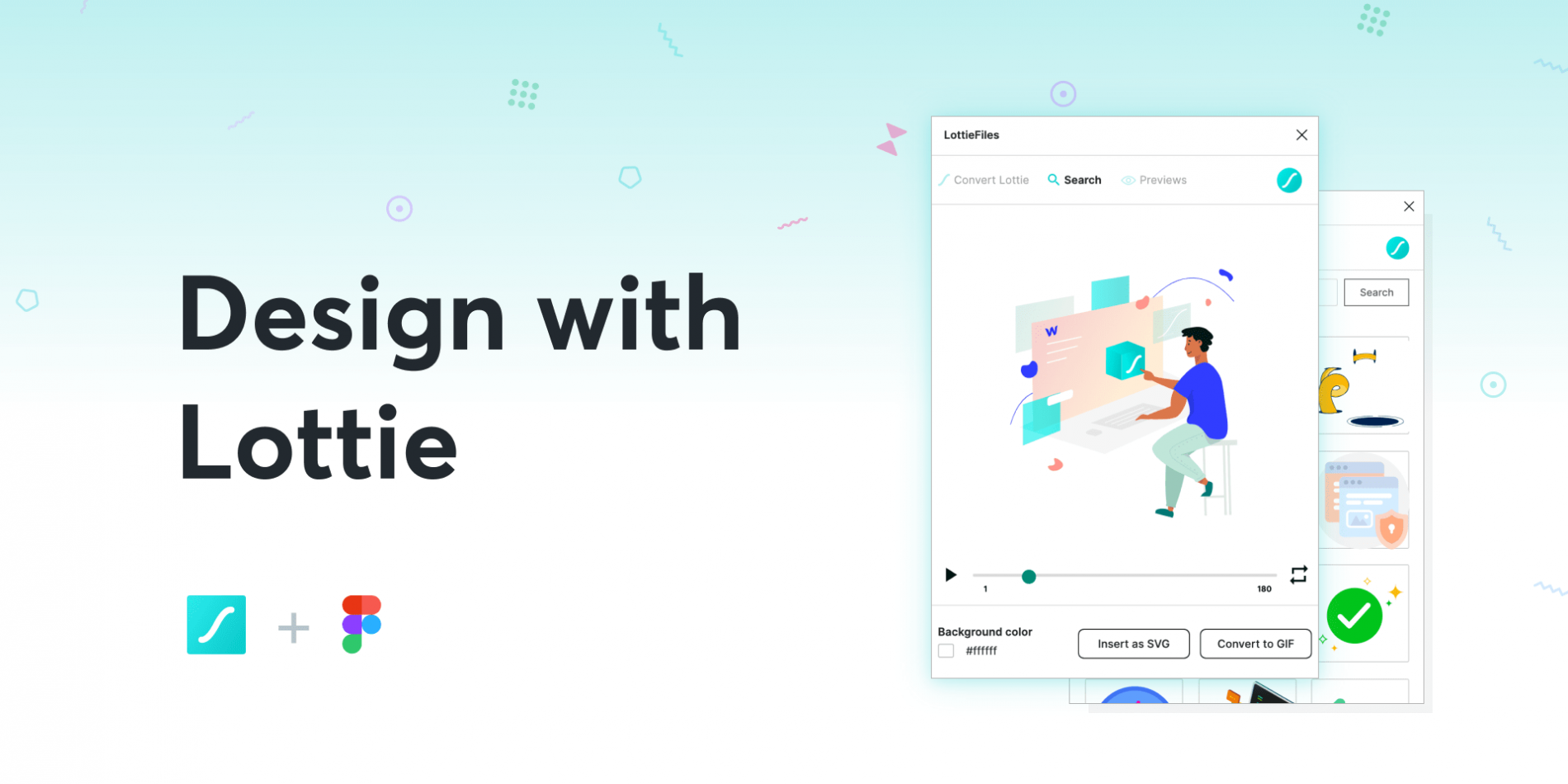
С LottieFiles ваши проекты оживут, включив замечательные анимации, которые порадуют глаз пользователя. Вставьте тысячи бесплатных анимаций Lottie в свои макеты в виде файлов GIF или кадров анимации в виде файлов SVG. Чтобы увидеть анимацию в действии, убедитесь, что вы используете «Прототип».

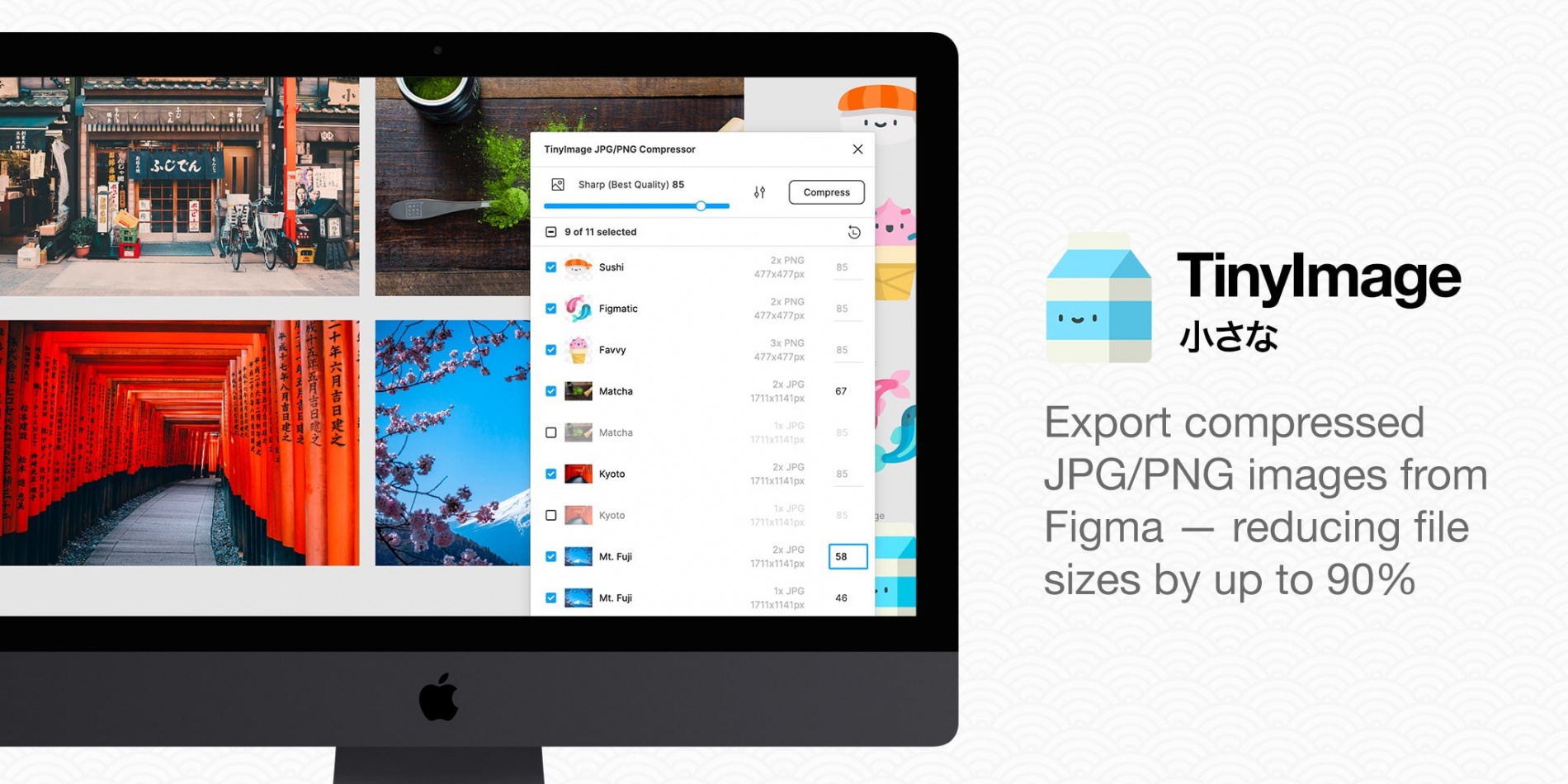
При экспорте изображений вы можете использовать этот плагин, который сжимает размер ваших файлов до 90% лучше, чем экспорт по умолчанию из Figma. Этот плагин имеет множество интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но также оптимизацию прозрачных PNG и прогрессивных JPEG. TinyImage Compressor запоминает настройки во время экспорта. При экспорте нескольких изображений плагин автоматически экспортирует их в виде ZIP-папки.
У него есть лицензия — после 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.

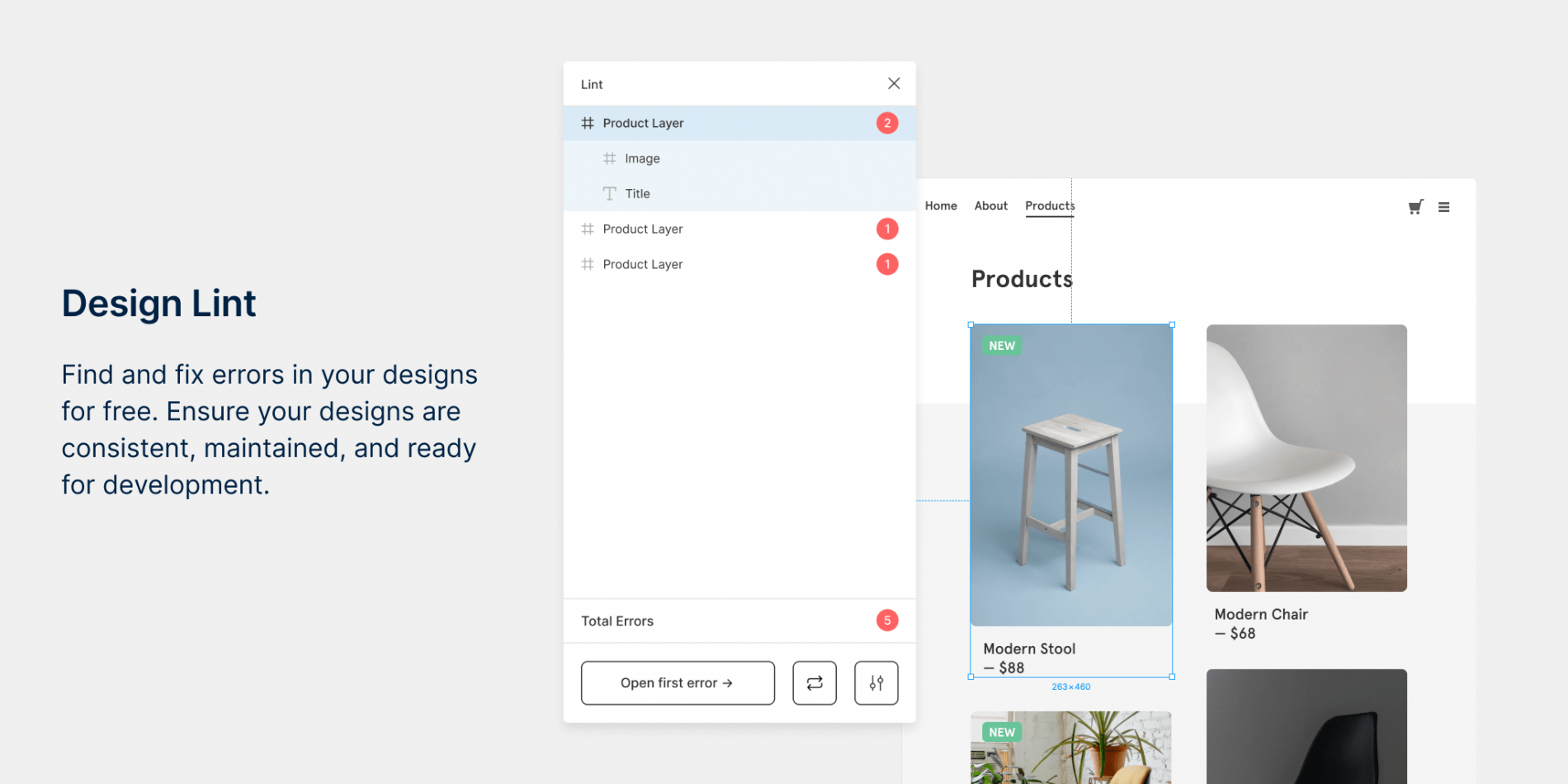
Прежде чем передать свою работу разработчикам, убедитесь, что ваши файлы дизайна соответствуют друг другу. Этот потрясающий бесплатный плагин с открытым исходным кодом для Figma проверяет расхождения в ваших макетах (то есть находит недостающие стили в ваших проектах во всех слоях — проверяет цвета, шрифты, эффекты, заливки, обводки, border-radius) и исправляет несоответствия. Одна из замечательных особенностей плагина заключается в том, что он работает динамически, а это означает, что когда вы вносите исправления во время работы, Design Lint автоматически обновляется в соответствии с внесенными вами исправлениями.
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования, а не на исправлении ошибок.
Итак, как мы видим, Figma становится все более удобной для пользователя, и плагины являются ярким тому подтверждением. Сегмент плагинов развивается стремительно, и мы можем быть уверены, что в 2020 году пользовательский опыт Figma продолжит улучшаться.
Мы выбрали LottieFiles, TinyImage Compressor и Design Lint в качестве лидеров в сегменте плагинов в январе-феврале, потому что эти инструменты очень популярны в сообществе Figma с начала 2020 года, люди часто их используют, и они определенно будут продолжать набирать количество из установок.


0 комментариев