Есть определенные вещи в пользовательских интерфейсах, которые вечны. Какой бы ни была тенденция — скеоморфная, минималистичная, плоский дизайн — дизайнеры приспособятся к текущей ситуации. Одним из неотъемлемых кирпичиков в построении любого хорошего дизайна являются иконки.
В виде четкого графического представления, иконка естественно устраняет разрыв между веб-приложением и пользователем. Вам не нужны слова — иконка может сказать все за вас. Будь то просто минимальная пиктограмма в линейном стиле, такая как иконки от Swifticons или щедрые и яркие пиктограммы, такие как Material Icons Bundle от Iconshock, скорее всего, ваш пользователь получит правильное сообщение.
300+ Free Tech & Activities Icons от Swifticons

Хороший пользовательский опыт требует хорошо продуманного выбора иконок. В зависимости от выбранного стиля, темы и цели, иконки могут быть сплошными или очерченными, монохромными или красочными, минималистичными или высокодетализированными, статичными или динамичными. Давайте рассмотрим некоторые из этих стилистических вариантов более тщательно.
Линейныеиконки
Linecons – Free Vector Icons Pack

Linecons представляет собой набор замечательных бесплатных векторных иконок. Набор содержит 48 полностью масштабируемых векторных иконок в контурном стиле. Эти иконки можно использовать при создании веб-и мобильных интерфейсов. Они подойдут к любой тематике сайта или дизайну.
Мы начинаем с самого популярного стиля за последние годы – полые иконки. Они повсюду. Веб-сайты, информационные панели и мобильные приложения заполнены очерченной графикой. Для начала этого пути, взгляните на Mmmicons от Mint. Имея в наличии 500 сортированных деталей представленных в различных стилях, набор преогромен.
Prometheus Free Icon Set от Тараса Шипка

Prometheus Free Icon Set от Тараса Шипка — это уникальный взгляд на классические интерпретации стиля. В то время как символы сделаны с помощью основных линий и пространства (или отрицательного пространства), они также приправлены крошечными красочными смещенными тенями, придающими каждому предмету необычный вид.
Сплошные и монохромные значки
В отличие от обрисованных иконок, сплошные — лучшая альтернатива, когда речь идет об интерфейсах с плохой контрастностью или большим количеством контента. Будучи визуально тяжелыми, они легко бросаются в глаза. Кроме того, они отлично подходят для модификаций, так как массивными формами легче манипулировать. Взгляните на IOS 11 UI Elements Vol 1 от Jemis Mali и Interface Icons.
Бесплатные иконки от Jemis Mali поставляется в двух отдельных выпусках, но все же прекрасно сочетаемых. Вместе они охватывают все элементы, необходимые для интерфейсов на основе iOS.
Набор от EverydayTemplate имеет более 200 иконок, представленных в двух стилях, толстых очертаниях и сплошных. Каждый элемент доступен в трех основных форматах: AI, EPS и PNG.
Красочные иконки
Красочные иконки никогда не стареют. В зависимости от тонов и оттенков, которые доминируют в этом году, дизайнеры создают свои бесплатные иконки. Например, Dusk UI Icons и The Color Icons Set используют модную мягкую пастельную палитру, которая просто великолепна.
Dusk UI более замысловатый и утонченный, чем Icon Set от Pixeden, который имеет скромный минималистский подход. Он также игривый и веселый, а второй — деловой и скромный.
Social Media Icons и Radical Science Icons используют традиционную яркую окраску, но с некоторой изюминкой.
Набор от IconBunny порадует вас 14 стилистическими вариантами, включая как красочные, так и монохромные варианты. Каждый значок поставляется в трех форматах: CDR, EPS и PNG.
Иконки в пакете InvisionApp имеют прекрасную художественную атмосферу, очень похожую на маленькие иллюстрации. Художник подготовил иконки в шести форматах — AI, EPS, JPG, PDF, PNG и SVG — и три стилистических варианта — заполненные, плоские и очерченные.
Анимированные иконки
Анимированные иконки занимают особое место в нашей коллекции. Медленно, но верно мы привыкаем к динамическим элементам в интерфейсах, таким как зависание, параллакс и анимированные иконки. The small bundle от Icons8 предназначен для нестатической догмы. Тут вы найдете 60 динамических элементов в элегантном линейном стиле, которые идеально подходят для создания проектов, вдохновленных материальным дизайном.
Как правило, первые форматы, которые приходят на ум, — это PNG, AI, PSD, EPS и Sketch. Однако есть еще два выбора, которые не только релевантны, но и более подходят для многих проектов. Это SVG и WOFF или TTF.
Иконки SVG
Хотя SVG датируется 2000 годом, только недавно он стал популярным благодаря своей способности масштабироваться до любого размера без потери качества. Будучи XML-ориентированным форматом, его можно легко искать, индексировать, сжимать и даже анимировать. Посмотрите:
Simple Icons: пакет ориентирован на бренды. Здесь вы найдете массу известных логотипов, сделанных в четких твердых формах.
Feather Icons: пакет имеет различные иконки, которые выглядят изысканными и утонченными.
Evil Icons: это набор линейных иконок SVG, которые являются многоцелевыми. Хотя он довольно мал, но он может использоваться через Rails, Sprockets, Node.js, Gulp, Grunt и CDN.
В отличие от предыдущих наборов, которые имеют более хрупкую, чистую эстетику, PathLove — это набор ярких, мультяшных иконок. Они забавные, игривые и просто восхитительные.
Иконочные шрифты
Иконочные шрифты замечательны по многим причинам. Во-первых, вы можете устанавливать стили с помощью CSS без Photoshop или любого другого программного обеспечения для редактирования изображений. Графика будет отлично смотреться на любом устройстве любого размера. Это элегантный способ включить иконографию. Хотя решение ограничено отсутствием разнообразия и стилистических выборов. Но для многих проектов этого достаточно. В нашем списке есть несколько веб-шрифтов.
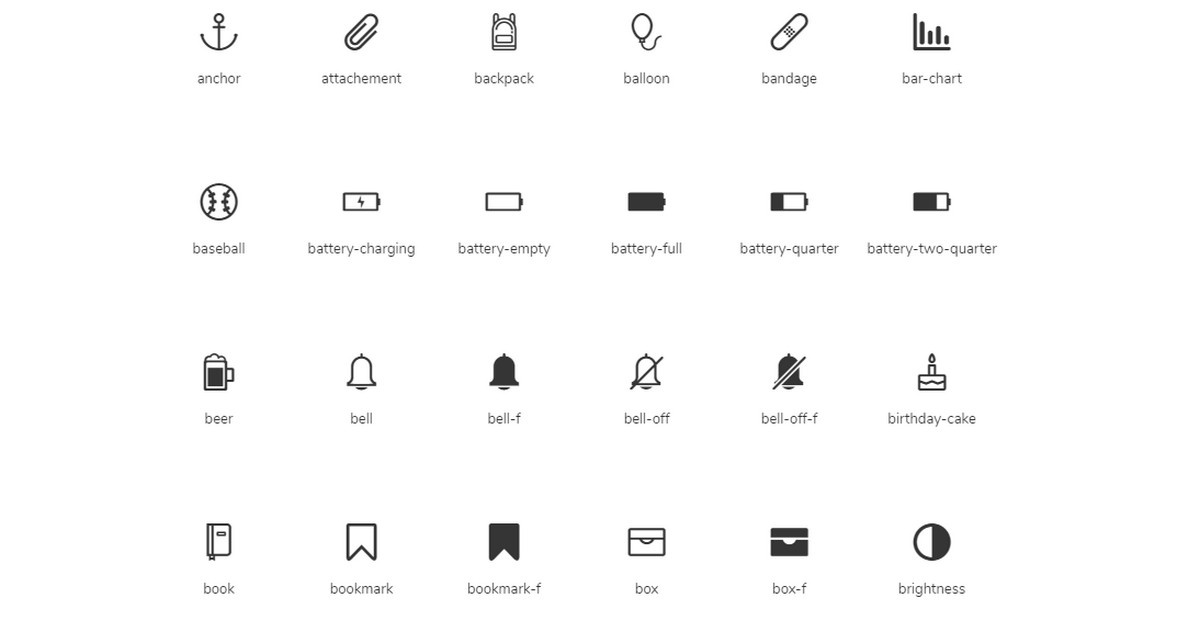
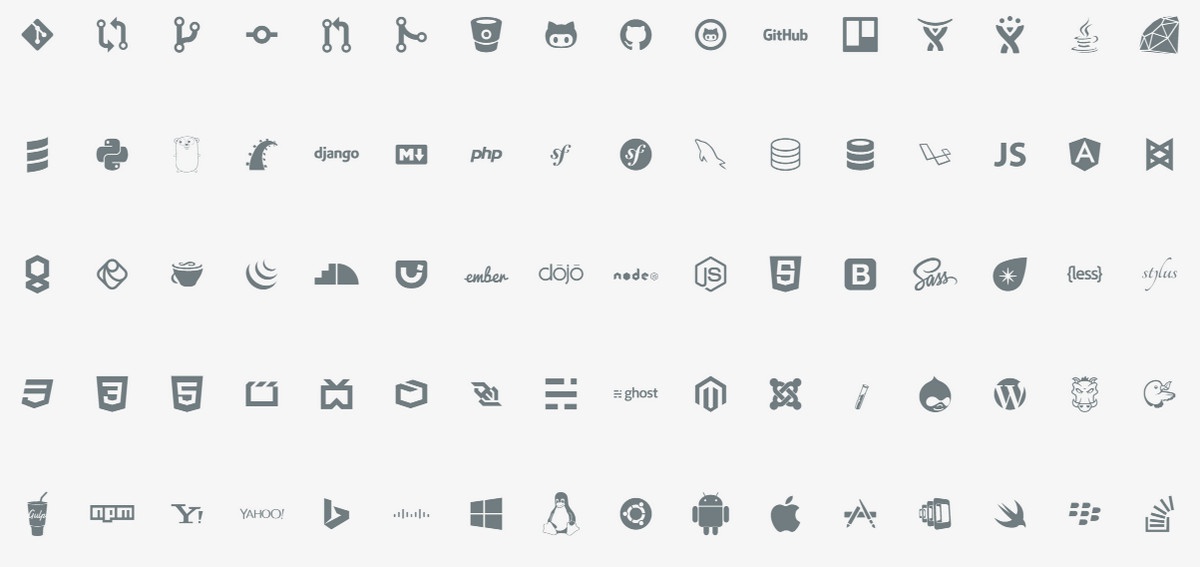
Fontisto — это профессиональный веб-шрифт, который охватывает такие категории, как доступность, валюта, оплата, транспорт, электронная коммерция и другие. Есть более 500 символов.
Jam — это еще один веб-шрифт с огромной коллекцией пиксельных значков. Он имеет 422 предмета, выполненных в тонком стиле. Он разделен на такие группы, как сеть, направления, видео/аудио, текст и социальные сети.
Bicon и Devicons — менее впечатляющие наборы иконок, но все же они полезны. Оба бесплатных предложения включают около 200 наименований. В то время как Devicons немного тривиальный, у Bicon есть интересные символы, например, НЛО, дерево, видеокамера и так далее.
Иконки не так ограничены, как несколько лет назад. У нас есть много вариантов. Существуют разные форматы, разные размеры, разные стили и разные темы; они даже представлены в двух состояниях, статичных и динамических. Без сомнения, иконография стала более гибкой, адаптивной, универсальной и сложной.
Удачной работы!


















0 комментариев