Какая бы оригинальная концепция не была у вашего интернет-магазина, его сайт должен содержать определённый набор обязательных и стандартных элементов. Эти инструменты проверены опытом всех, кто работает в сфере e-commerce, а кроме того, они привычны и удобны пользователям. Отсутствие хотя бы некоторых из них может негативно сказаться на ваших продажах.
Давайте разберёмся, что обязательно должно быть на сайте успешного интернет-магазина.
SSL-сертификат
На сайте интернет-магазина необходимо установить SSL-сертификат. Это криптографический протокол, который обеспечивает безопасную передачу данных. То есть, если ваши покупатели оставляют на сайте свои персональные данные и номера банковских карт, то эта информация передаётся на сервер в зашифрованном виде. Даже если злоумышленникам удастся перехватить данные ваших клиентов, то они не смогут их расшифровать.
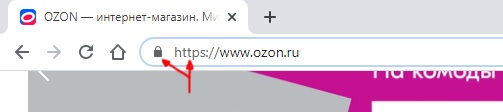
Сайт, на котором установлен SSL-сертификат отображается со специальным префиксом https в строке браузера и со значком «замок». Для клиентов это служит одной из главных гарантий того, что на сайте вашего интернет-магазина можно совершать безопасные покупки, не боясь утечки данных.

Хедер и футер сайта
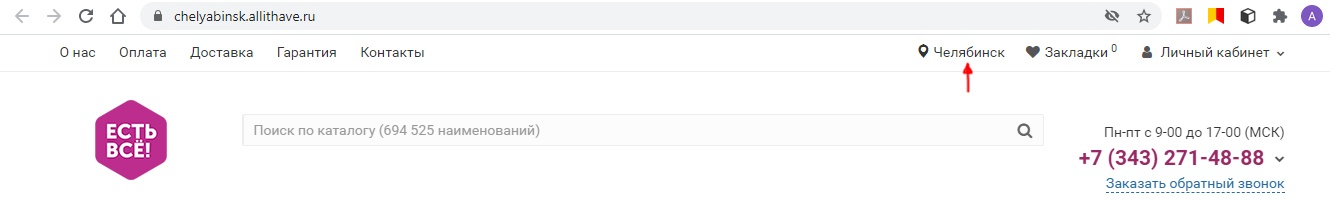
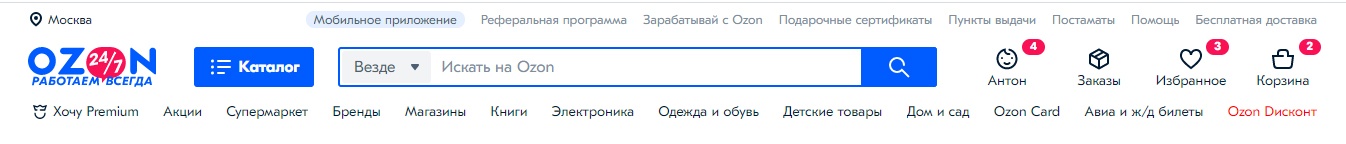
Хедер также называют «шапкой». Это верхний блок, где расположено меню сайта. В хедере должны быть не только основные разделы интернет-магазина, но и другие элементы, которые сразу же бросаются в глаза:
- Телефон;
- Раздел «Поиск»;
- Значок «Корзина»;
- Личный кабинет.
Если интернет-магазин работает не в одном городе, то в шапке стоит разместить строку с выбором региона или города.

Футер, соответственно, располагается внизу страницы. Чаще всего эту область называют «подвалом». Здесь отображается дополнительная информация, которая может понадобиться посетителю. Например:
- Договор оферты;
- Лицензии;
- Дополнительные контакты (например, ссылки на соцсети);
- Гарантийная информация о защите прав потребителей;
- Ссылки на дополнительные разделы.
Хедер и футер – это всегда верхняя и нижняя границы виртуальной страницы. При этом они, как правило, отображаются и на всех других страницах сайта, а не только на главной.
Как должна выглядеть главная страница?
Оказавшись на главной странице, посетитель сразу же должен понять, что именно продаётся в вашем интернет-магазине. Это следует обеспечить за счёт концептуального оформления, ярких баннеров, информирующих об акциях и скидках, демонстрацией наиболее ходовых товаров.
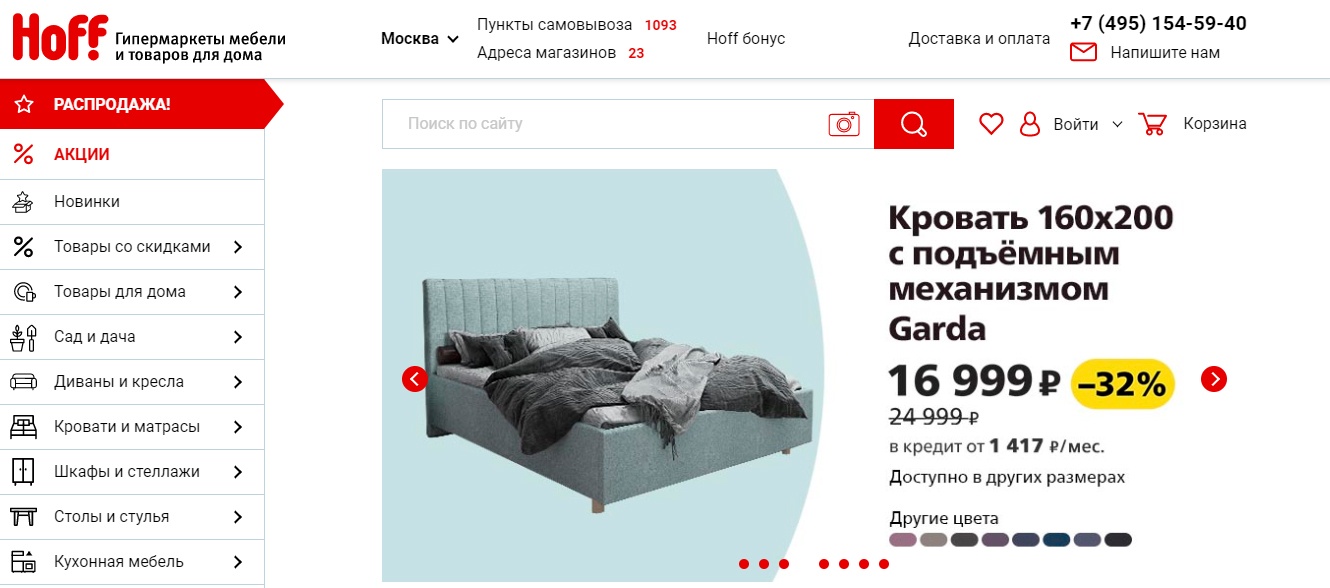
Советуем на главной странице сообщать покупателям о скидках и выгодных покупках, как на примере ниже. К примеру, даже если посетитель не знаком с брендом Hоff, он сразу догадается, что находится в мебельном интернет-магазине. А моментальная информация о скидках мотивирует его задержаться на сайте.

Раздел «О компании»
Один из главных и стандартных разделов в шапке сайта — «О компании» (или «О нас»). Если до сих пор посетитель сайта ничего о вас не знал, то эта страничка расскажет ему о ваших преимуществах и мотивирует на покупку именно в вашем интернет-магазине. Этот раздел есть у любого интернет-магазина, однако, очень многие пренебрегают достойным позиционированием своего бренда. Вот какие ошибки распространены:
Слишком объёмный текст. Среднестатический пользователь просто хочет сделать покупку на вашем сайте, предварительно узнав основную информацию о компании. Едва ли ему будет интересно прочитать «полотно», достойное исторического трактата. Лаконично и осмысленно изложите историю и миссию бренда.
Безыскусное изложение. Не стоит подавать «биографию» бренда в виде списка основных дат, как в школьном учебнике. Это не очень интересно и не запомнится клиенту.
Обезличенная подача. Задумайтесь, как часто вы сами видели в разделах «О компании» словосочетания вроде «мы – динамично развивающаяся компания», «наша компания – это коллектив профессионалов своего дела», «для нас важно качество нашего продукта» и т.п. Такие «универсальные» тексты подойдут любому интернет-магазину, достаточно поменять в тексте название компании. Вам же нужна индивидуальная концепция и подача, которые выделят вас среди конкурентов.
Чтобы сделать по-настоящему хороший текст для раздела «О компании», обратитесь к услугам профессиональных копирайтеров.
Каталог товаров
Количество страниц в каталоге может варьироваться в зависимости от количества товарных позиций. Если их немного, то каталог может быть даже одностраничным. Все странички в каталоге следует делать однотипными. Пусть фотографии товаров подготовит профессиональный фотограф. Любительская съёмка «на телефон» здесь недопустима. Информация к каждому товару должна быть лаконичной. Обязательно укажите название товара и его артикул, чтобы клиент без затруднений мог получить консультацию по интересующей его позиции.
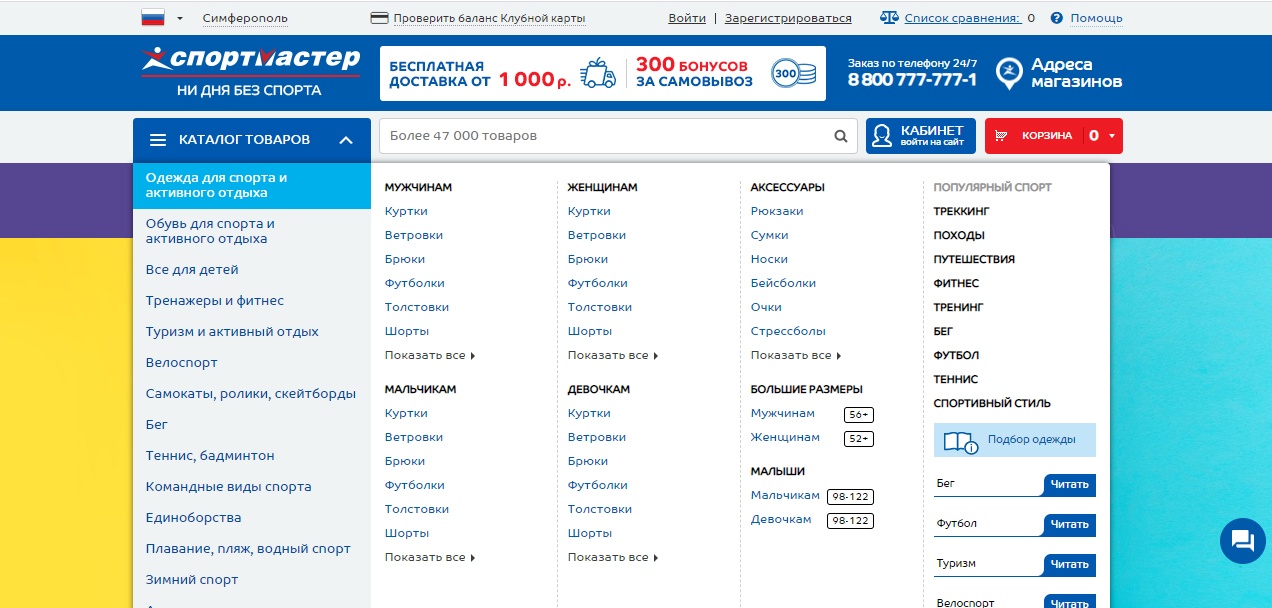
Преимущество каталогов в интернет-магазинах заключается в том, что клиент может сортировать позиции по интересующим его критериям, выставив определённые фильтры. Например, по категориям товаров, по названиям, по цене, по цвету, по статусам (хит продаж, новое поступление) и т.п. Если ассортимент широкий, каталог можно разделить на разделы и подразделы. Например, одежда в интернет-магазинах делится по разделам на мужскую, женскую, детскую, а далее в подразделах на категории: шорты, джинсы, футболки, рубашки и т.д. Вот как это реализовано на сайте «Спорт-мастера»:

Вот, что ещё должно быть на страничке товара в каталоге:
- Информация о доставке;
- Оценка покупателей и количество заинтересовавшихся данным товаром;
- Ярлык наличия или отсутствия товара на складе;
- Ссылка на развёрнутое описания;
- Ссылка похожие товары;
- CTA-кнопка.
Так называемая CTA-кнопка (call to action) предлагает потенциальному клиенту совершить действие – купить, положить (или добавить) в корзину.
Что должны быть «в корзине»?
Перед окончательным оформлением заказа клиент добавляет то, что его заинтересовало в корзину. Отсюда он может удалить товары, которые всё же решил не приобретать. На этой странице отображается количество выбранных товаров и их суммарная стоимость.
Значок «корзина» располагайте в правом верхнем углу сайта, это стандартное место для этого ярлычка на всех сайтах интернет-магазинов. Именно здесь пользователи привыкли видеть «корзину». При этом на значке корзины с добавлением товаров появляется цифра, указывающая на их количество.

Авторизованные пользователи могут добавить понравившиеся товары в раздел «Избранное».
Если ваш интернет-магазин использует систему промокодов, то в разделе «корзина» должен быть соответствующий блок для того, чтобы клиент мог воспользоваться своим правом на специальные условия покупки.
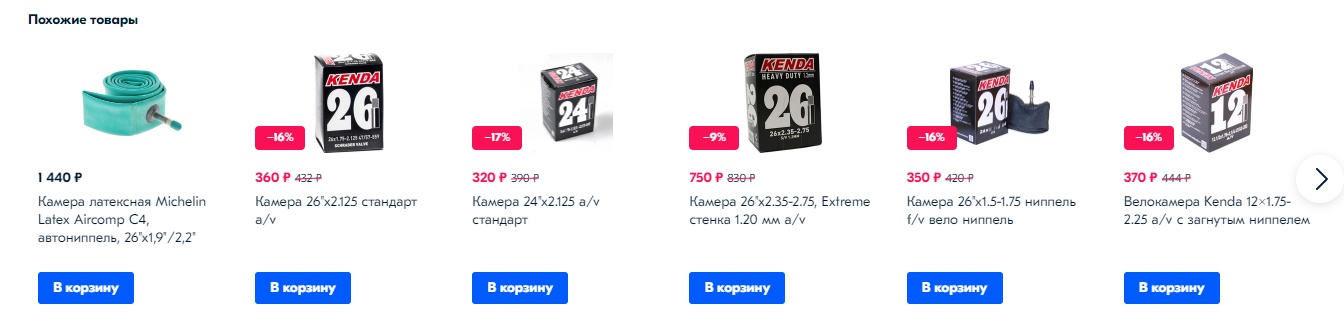
Также используйте в корзине блок «Похожие предложения», где отображаются позиции из каталога, которые также могли бы заинтересовать пользователя.

Не менее полезная альтернатива «Похожим предложениям» — «Рекомендации». Это рандомные товары, которые могут дополнять то, что пользователь собрался купить. Например, поддон к добавленному в корзину цветочному горшку или крышка для выбранной сковородки и т.п.
И, конечно же, один из самых ярких элементов в разделе «Корзина» — это кнопка «Оформление заказа».
Оформление заказа
Оформление заказа должно быть максимально простым и комфортным. Если для совершения покупки на сайте вашего интернет-магазина нужна авторизация, продумайте, как сделать регистрацию для новых клиентов максимально лёгкой — в несколько кликов, чтобы они не тратили время попусту.
Упрощённая анкета регистрации должна содержать минимум полей (ФИО, контакты и адрес доставки).
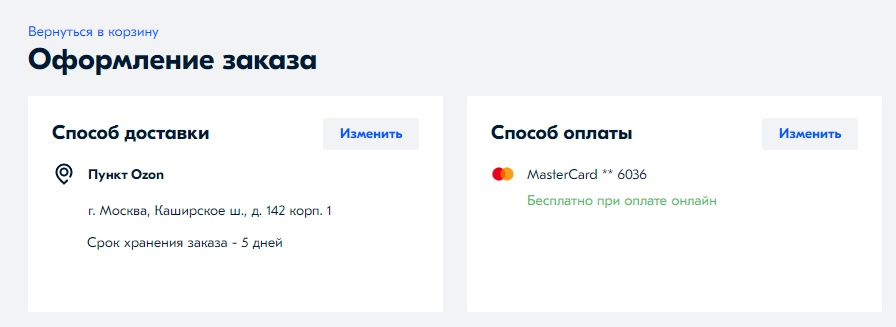
Другие обязательные элементы оформления заказа:
- Выбор способа оплаты и доставки. Здесь также должны отображаться стоимость, варианты доставки (самовывоз, постамат, курьер, почта) и сроки. Стоит дать краткое описание каждому способу доставки.
- Выбор способа оплаты. Кому-то удобно оплатить сразу онлайн, кто-то готов расстаться с наличными только при получении товара.

После совершения оплаты онлайн, покупатель должен увидеть триггерное сообщение о завершении процедуры, а также получить уведомление на электронную почту со всеми деталями заказа и контактами интернет-магазина, на случай если он передумает или захочет получить дополнительную консультацию. Уведомление о покупке будет выглядеть лучше, если вы добавите благодарность клиенту за его выбор.
Справочный раздел
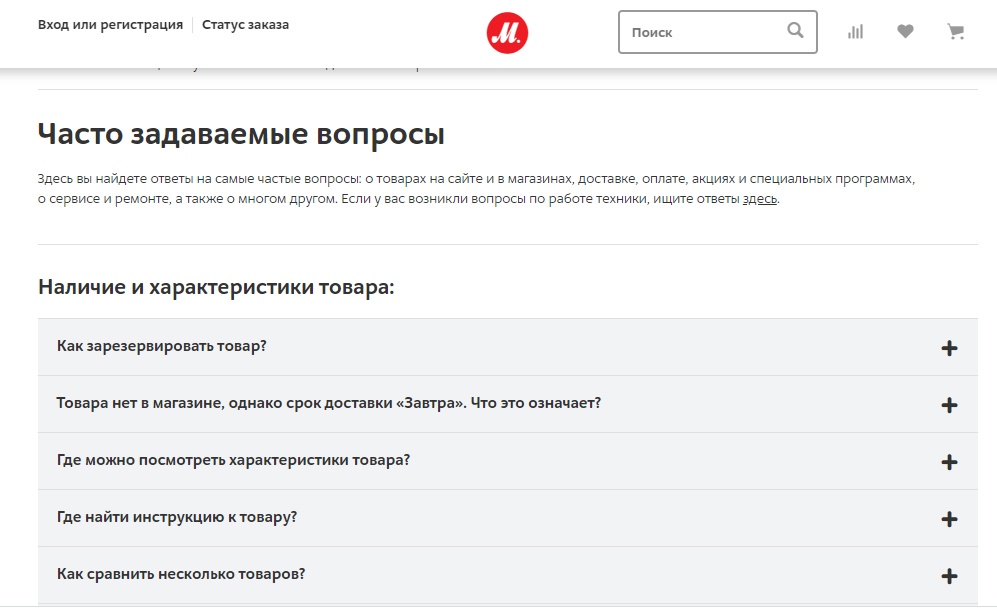
Исчерпывающую информацию о способах оплаты, особенностях каждого варианта доставки, а также о потребительских гарантиях стоит дать в отдельном справочном разделе. Обычно этот раздел называется «Помощь» или «F.A.Q.»

Включите в справочный раздел договор оферты, соглашение об обработке персональных данных и другую юридическую информацию.
В справочном разделе пользователь может найти ответы на часто задаваемые вопросы. Например, как получить промокод, как отменить заказ, вернуть или обменять товар и т.д. Однако ситуации бывают самыми разными, поэтому позаботьтесь также о том, что в случае нетипичного вопроса клиент мог легко с вами связаться. Добавьте окно «Задать вопрос» прямо в справочный раздел.
Коммуникация с клиентами и контакты
Прибыль в сфере e-commerce напрямую зависит от качества обратной связи с потребителями. Если клиент не получил своевременную консультацию по товару, который его интересует, он очень скоро окажется на сайте вашего конкурента.
Для максимально оперативного консультирования рекомендуем использовать всплывающий чат с менеджером интернет-магазина.
Также сайт интернет-магазина не может обойтись без страницы «Контакты». Здесь стоит разместить:
- Телефон (выше мы говорили, что его важно разместить и в шапке сайта);
- Email для связи (на корпоративную почту могут поступать предложения о сотрудничестве или обратная связь);
- Ссылки на соцсети, если ваш интернет-магазин присутствует и в соцсетях;
- Физический адрес (если интернет-магазина работает в нескольких городах, укажите все точки на виджите карты);
- Форма обратной связи (чтобы пользователи могли написать вам с сайта);
- ИНН, ОГРН, банковские реквизиты (и другие регистрационные данные продавца).
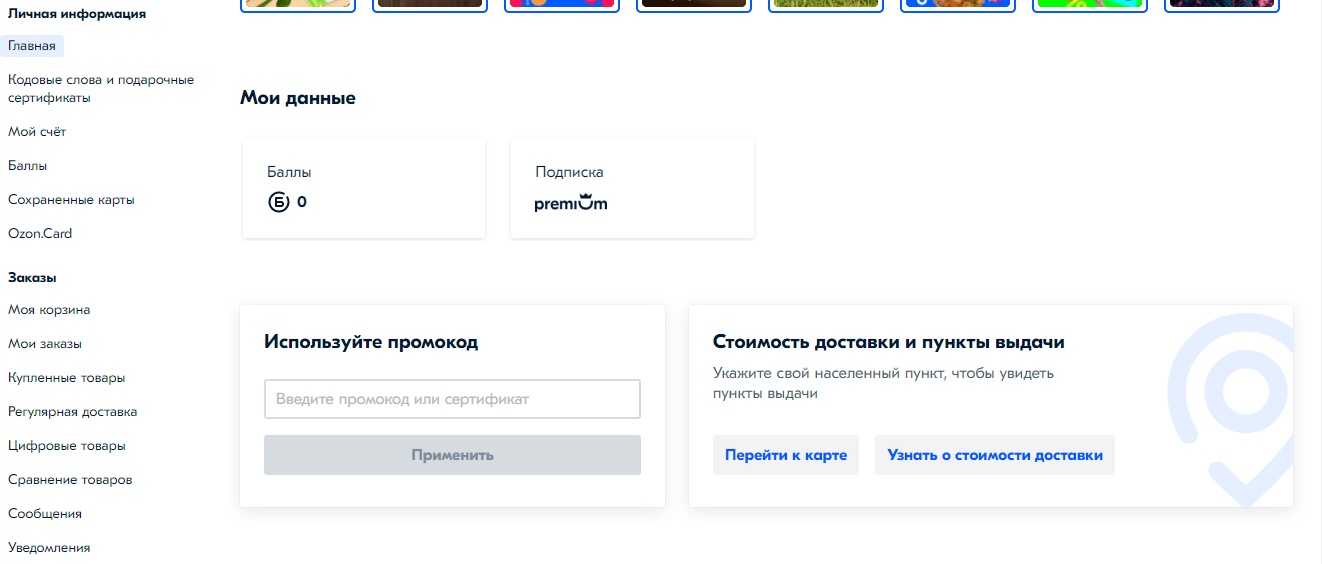
Личный кабинет
Мы уже говорили выше о том, что для новых посетителей должна быть максимально упрощена форма регистрации, дабы совершение разовой покупки не отнимало время. Однако для тех, кто на постоянный основе хочет «дружить» с вашим магазином должен быть свой личный кабинет.
При этом и для постоянных клиентов регистрация тоже не должна быть слишком сложной. Тщательно продумайте форму регистрации, убрав из неё все лишние запросы. Например, пользователю вовсе не обязательно придумывать себе логин для вашего сайта. Вместо логина он может просто воспользоваться адресом электронной почты.
Личный кабинет предоставляет больше опций для зарегистрированного пользователя. Например, он может только единожды добавить адрес доставки и данные банковских карт, чтобы не вводить их каждый раз при оформлении покупки. Там же он узнает историю своих заказов, сможет проверить бонусные накопления, статус в программе лояльности и т. п.

Раздел «Новости»
Не лишнем будет разместить на сайте раздел с новостями интернет-магазина, где бы появлялась информация о новых акциях, новых возможностях для клиентов, о ваших партнёрских программах и деловых коллаборациях. Однако этот раздел потребует регулярного обновления: сайт, на котором новости не появлялись с прошлого года, не вызовет доверия у потенциальных клиентов.
Итак, подведём итоги и составим чек-лист того, что вам потребуется для правильного оформления интернет-магазина:
- SSL-сертификат
- Заглавная страница
- Хедер и футер сайта
- Раздел «О компании»
- Каталог товаров
- Личный кабинет
- Раздел «Корзина»
- Раздел «Избранное»
- Раздел «Оформление заказа»
- Справочный раздел
- Раздел «Контакты»
- Раздел «Новости»

0 комментариев