Google Fonts – один из лучших ресурсов с бесплатыми веб-шрифтами, и Google дает вам несколько способов импортировать их на свой веб-сайт. К сожалению, ни один из них не включает популярный движок WordPress. Это означает, что вы должны или использовать плагины, которых очень много, или пачкать руки, возясь с кодом.
Хорошая новость заключается в том, что вы можете установить любой шрифт из библиотеки Google практически на любую тему WordPress без особых хлопот. Как именно – мы сегодня вас научим.
Варианта есть два – подключить плагин, или немного пошаманить с файлом functions.php.
Но сначала хотелось бы перечислить преимущества и недостатки Google Fonts, чтобы вы окончательно решили, использовать их в своих проектах или нет.
Хорошие и плохие Google Web Fonts
Что касается веб-шрифтов, то Google — один из лучших вариантов с точки зрения производительности. Все из-за легкой конструкции, и системы кэширования. Посетители не должны ждать, пока загрузятся Google-шрифты, если они недавно посетили сайт, на котором использовались они же. Популярные шрифты, такие как Open Sans, могут повысить производительность вашего сайта за счет сокращения времени загрузки.
Еще одной особенностью является то, что Google позволяет загружать эти шрифты, так что вы можете использовать их в своих макетах.

И, наконец, платформа полностью свободна. Чтобы начать использовать шрифты, нужно только авторизоваться или завести почтовый ящик на Gmail (а у кого сегодня нет почты на Gmail?).
Из недостатков можно указать то, что выбор Google-шрифтов невелик, многие из них похожи друг на друга. Нужно потратить много времени на поиски, чтобы найти приличный, оригинальный шрифт. Шрифтов для кириллицы совсем мало.
Помимо этого, есть обычные проблемы безопасности – вам нужно указать некоторые личные данные при установке шрифтов от Google на вашем сайте.
Как установить шрифты Google с помощью плагинов WordPress
Если вы поищете плагины, то первое, что увидите в результатах поиска — плагины WP Google Fonts и Easy Google Web Fonts. Это действительно два лучших плагина.
Плагины не являются идеальным решением для установки Google-шрифтов на WordPress сайте — не только с точки зрения производительности, но и потому, что плагины не позволяют выбирать определенные куски текста. Тем не менее, если вы или ваш клиент уверен, что лучше использовать плагины, то посмотрите на эти два варианта.
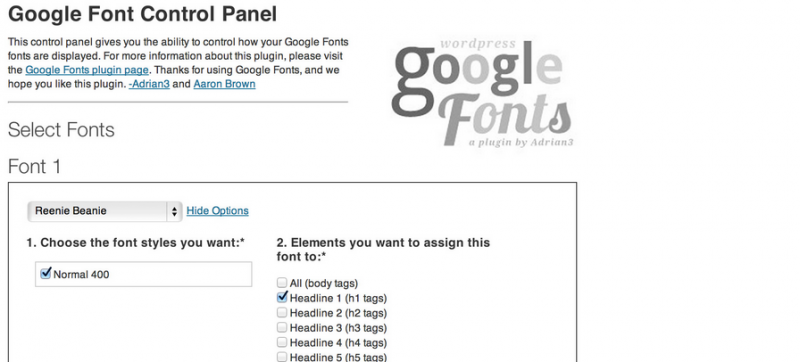
WP Google Fonts

Этот плагин позволяет ориентироваться на конкретные элементы, такие как заголовки H1, параграфы и цитаты. Вы также получаете вариант пользовательского CSS для дальнейшей работы со стилями отдельных шрифтов. Добавить и настроить шрифты от Google на вашем WordPress сайте с помощью этого плагина довольно легко.
Easy Google Web Fonts

Easy Google Web Fonts оправдывает свое имя, и делает установку Google Fonts супер легкой даже для начинающих. Вы можете использовать функцию Live Preview для просмотра, тестирования и оптимизации шрифтов, не выходя из веб-сайта, а также создавать свои собственные правила шрифта, не написав ни строчки кода.
Правильный путь установки Google Fonts в шаблон WordPress
В конце концов, мы приходим к тому варианту, чтобы открыть файл functions.php и немного поработать с кодом. Перед тем, как сделать это, вам нужно выбрать шрифт из библиотеки Google. Ради примера, давайте попробуем взять очень популярный Open Sans.
Затем вам нужно выбрать стиль шрифта – нормальный, жирный или курсив. Это вы в состоянии сделать самостоятельно :)
После того, как вы выберете стили, Google даст вам фрагмент кода. Наш выглядит следующим образом:
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400italic,400,600' rel='stylesheet' type='text/css'>
Кроме того, мы получили CSS стиль:
font-family: 'Open Sans', sans-serif;
Теперь пришло время, чтобы открыть файл functions.php (путь к файлу: wp-content/themes/yourtheme). В конце файла добавьте новую функцию:
function load_fonts()
{
wp_register_style('et-googleFonts',
'http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300'); wp_enqueue_style( 'et-googleFonts');
}
add_action('wp_print_styles', 'load_fonts');
Ключом этой функции является команда 'wp_enqueue_style', которая заставляет WordPress вызывать таблицы стилей шрифта в заголовке каждой страницы. Если вы внимательно посмотрите, то увидите, то мы удалили ссылку href= и rel=’stylesheet’ type’text/css’, из кода, который нам дал Google, и вам нужно будет делать то же самое, если вы хотите добавить любой другой Google-шрифт для вашего сайта на WordPress.
Все, что вам нужно сделать сейчас, это открыть основной файл CSS и вставить стиль с Open Sans. Тут работают обычные правила, поэтому добавьте следующий код в таблицу стилей, сохраните и обновите:
body
{
font: normal 1em 'Open Sans', sans-serif;
color: #313131;
}
Этот стиль будет работать по всему сайту. К отдельным фрагментам текста вы можете задать другой стиль:
.bold-text
{
font: bold 1em 'Open Sans', sans-serif;
}
Как видите, на самом деле все очень просто. Пробуйте и проверяйте результат :)

0 комментариев