
Хорошо продуманная типографика играет в полиграфическом дизайне очень важную роль. Разница между небрежно набранным текстом и типографикой, вызывающей восхищение, иногда бывает на удивление небольшой. Немного экспериментов с кернингом или следование проверенным правилам визуальной иерархии может существенно изменить положение дел и превратить посредственный дизайн во что-то гораздо большее. Типографика сама по себе не сделает дизайн идеальным, она находится в тесной взаимосвязи с иллюстрациями, формами, цветовой гаммой, поэтому нужно уделять внимание всем элементам композиции.
Существует пять простых способов, которые опытные дизайнеры используют в случае, если им нужно удостовериться, что они не наделали грубых ошибок при работе со шрифтами.
Проверка кернинга
Кернинг – это избирательное изменение интервала между отдельными буквами или символами. Дизайнеры часто увеличивают или уменьшают межбуквенное расстояние для того, чтобы придать слову эстетическую привлекательность или для того, чтобы сделать слово более симметричным. Иногда эти изменения едва заметны, но для дизайнера, к примеру, работающего над созданием логотипа, даже сдвинутая на волосок вправо или влево буква имеет огромное значение. Достаточно вспомнить историю с логотипом Google. В 2014 году логотип поисковой системы Google претерпел небольшие изменения: «g» переехала на один пиксель вправо, а «l» на один пиксель вправо и вверх.

На взгляд обычного пользователя ничего не изменилось, но многие дизайнеры сразу же отметили эти изменения – логотип стал выглядеть чуть лучше. Вот так и нужно работать с кернингом, добиваясь идеального баланса между символами.
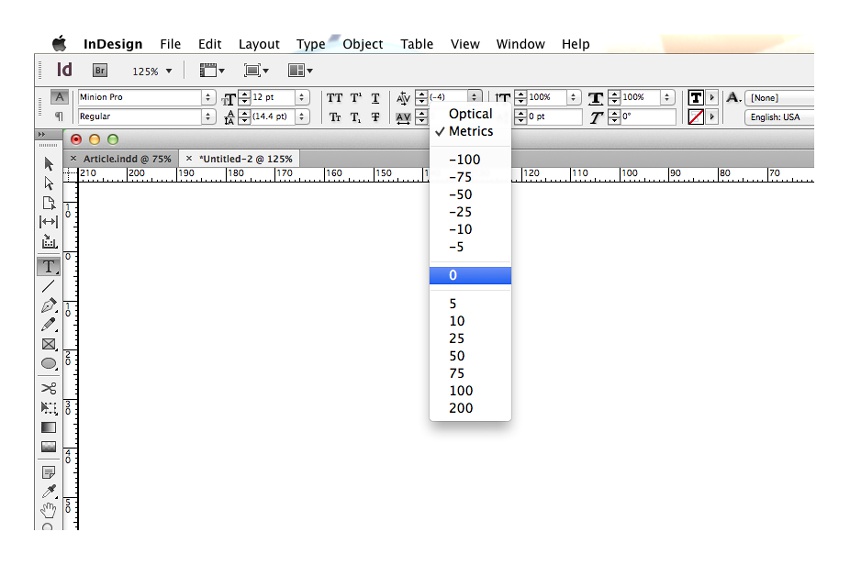
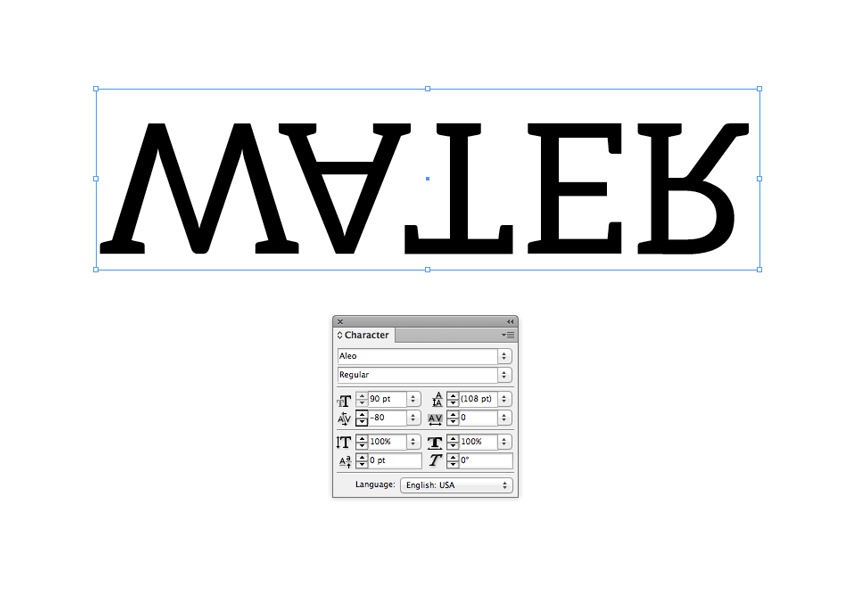
Если дизайнер работает с издательскими программами, такими, как Adobe InDesign, то в них обязательно есть возможность для настройки кернинга. В InDesign кернинг можно изменить в панели форматирования символов, расположенной в верхней части рабочей области. Межбуквенное расстояние можно отредактировать, нажимая стрелочки рядом с контрольным полем или вручную, вбив нужное значение.

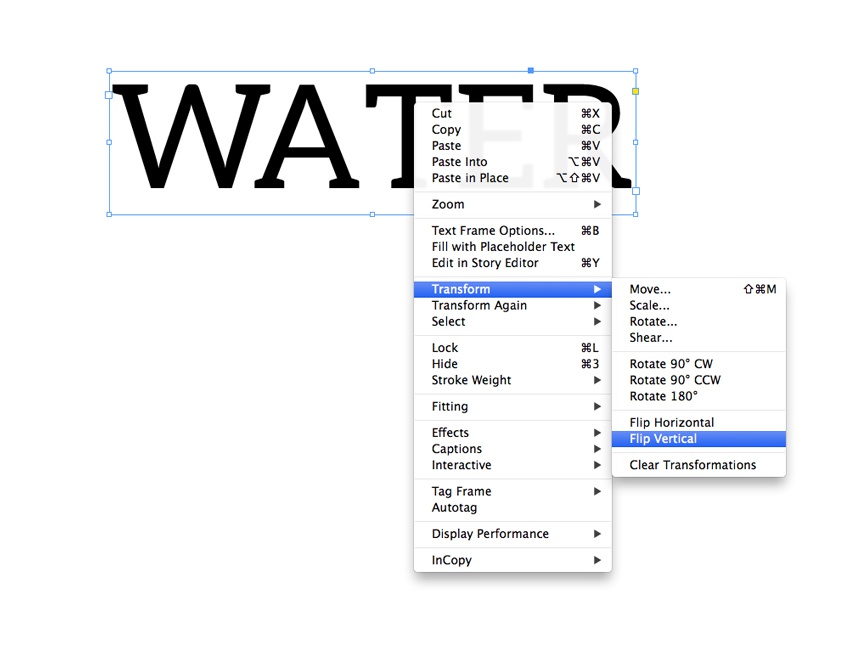
Есть один небольшой лайфхак, который позволяет посмотреть на внесенные изменения «незамыленным» глазом: нужно перевернуть документ, что называется, вверх ногами.
Да-да, не отзеркалить по горизонтали, а именно перевернуть. И вот для чего: работая с текстом, дизайнер привычно читает слева направо, буквы собираются в слова, а слова в предложения. Через какое-то время наступает момент, когда просто невозможно понять, улучшил кернинг типографику или нет. Так работает мозг, который не в силах адекватно оценить несколько небольших изменений.

Но все меняется, если перевернуть набранный текст. Происходит маленькое чудо: расстояния между буквами, особенно неудачные, сразу бросаются в глаза и становятся видны все допущенные ошибки. Особенно помогает этот способ при работе с заголовками. Если есть чувство, что с кернингом что-то не так, достаточно перевернуть документ и все встанет на свои места. Этот небольшой трюк работает безотказно, поэтому желательно использовать его как можно чаще, добиваясь идеального соотношения между символами.

Строгая визуальная иерархия
Визуальная иерархия в типографике объединяет в единое целое не только текст, но и другие элементы дизайна. Иерархия работает всегда, независимо от того, что перед нами – просто сплошной текст, журнальная статья или плакат. Лучше всего работает трехуровневая иерархия, которая перенаправляет взгляд зрителя от самого большого текстового фрагмента, к среднему и затем к самым маленьким текстовым блокам. Текстовая визуальная иерархия помогает читателю лучше понять содержание, четко указывая, что следует читать в первую очередь и на что обратить внимание далее.
Каждому человеку приходилось видеть неудачные примеры работы с типографикой. Очень часто встречаются листовки или плакаты, настолько забитые текстом, что его невозможно читать. А порой текста немного, но он настолько неудачно набран, что подавляет собой остальные элементы дизайна. Чтобы не допустить эту распространенную ошибку, нужно использовать трехуровневую иерархию, это действенно и вполне безопасно. Любую страницу с текстом можно сделать привлекательной, если выделить заголовок, подзаголовки и набранные мелким шрифтом текстовые блоки. Правило «1-2-3» действует безотказно, оно способно привести к читаемому виду практически любой макет, делая его более упорядоченным и приятным для чтения.

Контрастные шрифты
Еще один секрет хорошей типографики заключается в правильном использовании шрифтов. Объединяя контрастные шрифты в одном макете, можно сделать типографику более интересной. Комбинация слишком похожих шрифтов делает дизайн скучным, поэтому именно контраст способен сделать типографику более современной и сбалансрованной.
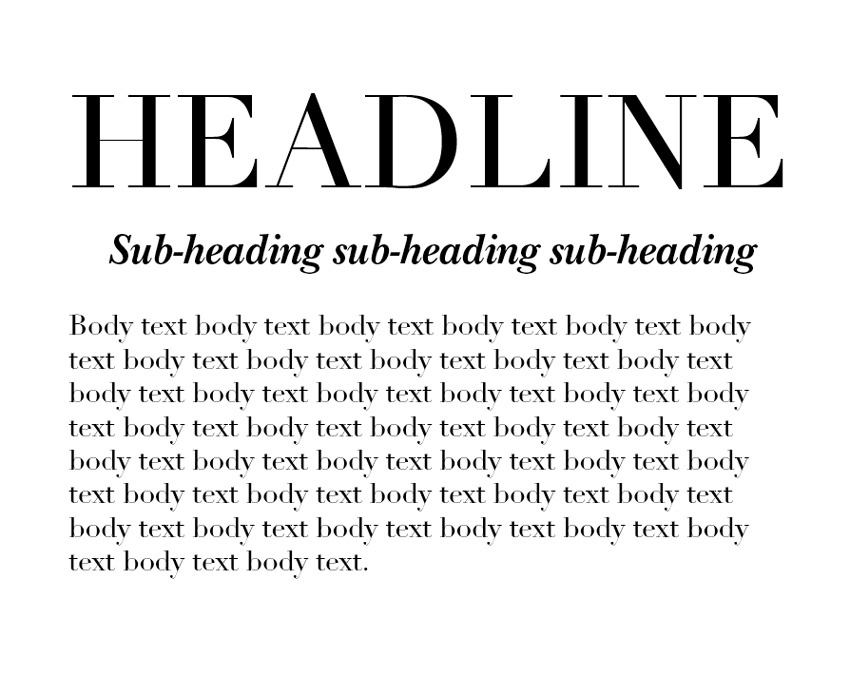
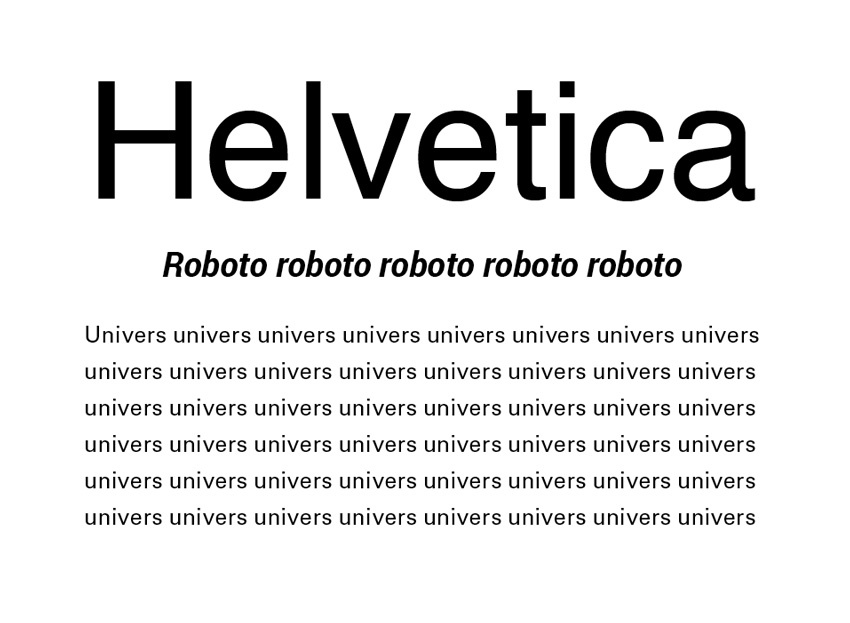
Самый простой способ добиться контраста – это использовать два шрифта: один с засечками, а другой без. Это простой, но очень эффективный способ, который часто используют дизайнеры, стремясь сделать композицию более свежей и актуальной. Вот пара примеров.

Нет каких то особых правил использования шрифтовых пар – все зависит от личных предпочтений и вкуса дизайнера. Однако есть хорошо зарекомендовавшие себя сочетания шрифтов, которыми не следует пренебрегать. Основная задача дизайнера состоит в том, чтобы подобрать такие шрифты, которые имеют примерно одинаковый вес и толщину и хорошо выглядят в паре.

Старые и новые шрифты
Неплохим способом добиться единства в типографике является сочетание старых и ноых шрифтов в одном макете. Люди, далекие от мира типографики, даже не подозревают, как часто в повседневной жизни они видят тексты, набранные шрифтами, созданными несколько десятилетий назад. Да, это так – даже самый современный дизайн отлично смотрится с классическими шрифтами, такими, как Baskerville, Helvetica, Garamond или Arial. Почтенный возраст шрифта вовсе не означает, что он устарел и его нельзя использовать в своем проекте.

К примеру, один из самых популярных шрифтов, Baskerville, был изначально создан в 18-м веке, это идеально сбалансированный классический шрифт с засечками, на основе которого было создано большое семейство шрифтов. Еще один шрифт-долгожитель, и по сей день пользующийся огромной популярностью – это Helvetica, нео-гротеск, разработанный в 1957 году. Таких шрифтов очень много, достаточно вспомнить Univers или Akzidenz Grotesk, которые встречаются повсеместно.
Классика всегда современна, она выглядит респектабельно и элегантно, поэтому будет вполне безопасно использовать в дизайне хорошо зарекомендовавшие себя шрифты.
Кастинг шрифтов
Этот способ может показаться немного странным, но он действительно работает. Серкрет заключается в том, чтобы выбирать шрифты для проекта так же, как режиссер подбирает актеров для фильма. Актеры должны быть красивыми, идеально вписываться в роль, их образ должен быть максимально естественным, иначе картинка будет выглядеть неправдоподобной. Каждый актер привносит в действие свое настроение и свою энергию, которая помогает создать общую атмосферу фильма.
Примерно так же нужно выбирать шрифты, добиваясь совершенства. Каждый шрифт обладает собственной индивидуальностью, своим характером и задача дизайнера – найти ему достойное окружение.

Основной упор при этом нужно делать на качество. Качественные шрифты не только красиво выглядят, они прежде всего функциональны, хорошо смотрятся в разных размерах и начертаниях, не говоря уже о цвете. Так же как и в случае с кинозвездами, дизайнеру, возможно, придется раскошелиться, чтобы приобрести качественный шрифт. Если нужен действительно «звездный» шрифт высокого уровня, придется выделить сумму на покупку, к примеру, великолепного Hoelfer&Co. Однако не стоит переживать, если с финансами туговато – всегда можно использовать классические Calson или Garamond, которые совершенно бесплатны.
Взаимное притяжение, возникающее между шрифтами, имеет огромное значение, эта «химия» сразу видна, если дизайнеру удается найти идеальную шрифтовую пару. Каждый шрифт имеет свое настроение, он может быть скучным, захватывающим, игривым или даже мрачным. Дизайнер должен обращать большое внимание на линии и формы символов для того, чтобы гуманизировать типографику, придавая шрифту черты конкретной личности. Если продолжать аналогию с кинематографом, серьезный характерный актер вряд ли будет хорошо смотреться в паре с комиком. Так же обстоят дела в типографике. Нужно избегать неправильных сочетаний шрифтов. Макет, в котором перемешаны самые разные шрифты, вряд ли будет смотреться естественно, если в нем нет объединяющего всю композицию настроения.
5 шагов к безопасному дизайну
В погоне за оригинальностью многие дизайнеры совершают большую ошибку, забывая о соблюдении неписаных правил. В основном это касается новичков – профессионалам хватает вкуса и художественного чутья, чтобы избежать диссонанса. Профи вполне может использовать казалось бы самые необычные шрифтовые пары, экспериментировать с иерархией элементов и все равно дизайн будет выглядеть потрясающе. Новичкам же лучше не рисковать и использовать проверенные временем приемы. Это не значит, что придется наступить на горло собственной песне, вовсе нет. Просто безопасный дизайн проще продать. Многие заказчики люди консервативные и неодобрительно относятся, если дизайнер занимается поисками собственной индивидуальности вместо того, чтобы просто выполнить поставленную задачу. Чтобы повысить шансы на успех и получить деньги за сделанную работу, достаточно соблюдать 5 советов по работе с типографикой.
Вот они в предельно сжатом виде:
- При работе с кернингом как можно чаще переворачивайте макет
- Придерживайтесь строгой иерархии тестовых блоков
- Используйте контрастные шрифтовые пары
- Подбирайте шрифты, созданные в один и тот же период времени
- Действуйте как режиссер, подбирайте шрифты с похожим характером и настроением.
На этом все, спасибо за внимание!

На основе материала сайта design.tutsplus.com

0 комментариев