Веб-сайт — это гораздо больше, чем группа страниц, связанных ссылками. Это интерфейс, пространство, где человек и представительство компании или человека в сети встречаются, общаются и влияют друг на друга. Ваша работа, как дизайнера, заключается в том, чтобы обеспечить максимально возможный хороший опыт.
И ключ к этому — умение думать о вашем пользователе в первую очередь.
1. Знайте своих пользователей
Прежде всего, вы должны знать, кто ваши пользователи — внутри и снаружи. Это означает знание всех демографических данных, которые могут получить ваши аналитические cервисы. Но что еще более важно, это означает, что нужно знать, что им нужно и что мешает им достичь своих целей.
Достижение этого уровня эмпатии требует более тщательного анализа статистики. Это требует знакомства с людьми, которые используют ваш сайт. Это значит говорить с ними лицом к лицу, смотреть, как они используют ваш продукт, и задавать им вопросы, которые глубже, чем «Что вы думаете об этом дизайне?».
Каковы их цели? Что мешает им достичь этих целей? Как веб-сайт может помочь им преодолеть эти трудности?
Не останавливайтесь на том, что знают ваши пользователи. Копайте глубже. В конце концов, желания — это просто результат потребностей. Если вы можете удовлетворить глубокие потребности пользователей, вы будете на высоте.
Выводы, которые вы узнаете из анализа данных и общения с пользователями, будут влиять на каждое принятое вами решение, от того, как люди используют ваш интерфейс, до того, какие типы контента вы выделяете в этом интерфейсе.
2. Определите, как люди используют ваш интерфейс
Перед тем, как создавать свой интерфейс, вам необходимо определить, как люди будут его использовать. С ростом распространенности сенсорных устройств это становится более важной проблемой, чем вы думаете. Просто посмотрите на Tinder: пользовательский опыт приложения буквально определяется простотой и импульсивностью примитивного пролистывания.
Люди используют веб-сайты и приложения двумя способами: напрямую (взаимодействуя с элементами интерфейса продукта) и косвенно (взаимодействуя с элементами пользовательского интерфейса, внешними по отношению к продукту).
Примеры прямого взаимодействия:
- Нажатие кнопки
- Смахивание карты
- Перетаскивание элемента кончиком пальца
Примеры косвенных взаимодействий:
- Щелканье мышью
- Использование ключевых команд / горячих клавиш
- Ввод в поле формы
- Рисование на графическом планшете

Кто ваши пользователи, и какие устройства они используют – от этого зависят ваши решения. Если вы разрабатываете приложение для пожилых людей, то смахивание здесь не подойдет. Если вы проектируете для писателей или программистов, которые в основном взаимодействуют с приложениями с помощью клавиатуры, вы захотите поддерживать все распространенные сочетания клавиш, чтобы минимизировать время работы с мышью.
3. Установите ожидания
У многих взаимодействий с сайтом или приложением есть последствия: нажатие кнопки может означать трату денег, стирание веб-сайта или пренебрежительное замечание по поводу бабушкиного торта на день рождения. И в любое время, когда есть последствия, есть и беспокойство.
Поэтому обязательно дайте пользователям знать, что произойдет после того, как они нажмут эту кнопку, прежде чем они это сделают. Вы можете сделать это с помощью дизайна и / или текста.
Это может быть:
- Подсветка кнопки, которая соответствует желаемому действию
- Использование широко понятного символа (например, мусорной корзины для кнопки удаления, знака плюс для добавления чего-либо или увеличительного стекла для поиска) в сочетании с надписью
- Выбор цвета с соответствующим значением (зеленый для кнопки «идти», красный для «остановки»)
Что касается надписей:
- Написание четкого текста на кнопке
- Предоставление направленной / поощрительной надписи в пустых полях
- Доставка предупреждений и запрос подтверждения
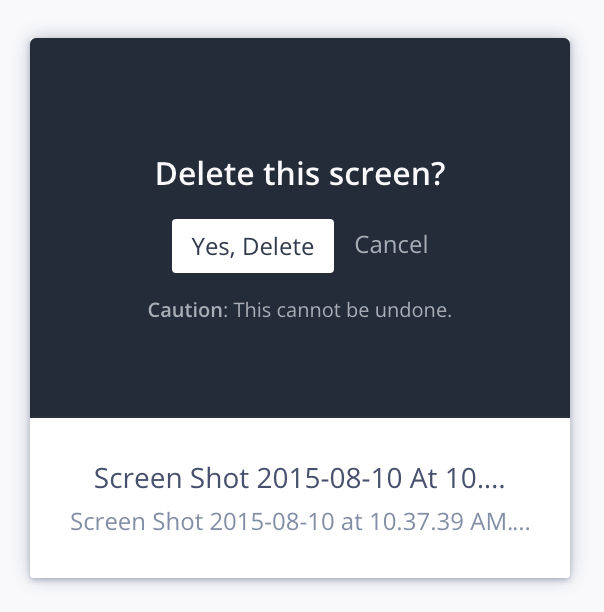
Для действий с необратимыми последствиями, таких как постоянное удаление чего-либо, имеет смысл спросить людей, уверены ли они.

В InVision нажатие значка корзины не приводит к немедленному удалению. Вместо этого он спрашивает, уверены ли вы, и сообщает, что действие нельзя отменить.
4. Предвидьте ошибки
Люди делают ошибки, но они не должны (всегда) страдать от последствий. Есть два способа уменьшить влияние ошибок:
- Предотвратите ошибки, прежде чем они произойдут
- Предоставьте способы исправить их после того, как они произойдут
Вы видите много методов предотвращения ошибок в интернет-магазинах и дизайне форм. Кнопки остаются неактивными, пока вы не заполните все поля. Формы обнаруживают, что адрес электронной почты введен неправильно. Всплывающие окна спрашивают вас, действительно ли вы хотите отказаться от своей корзины для покупок.
Предвидеть ошибки часто проще, чем пытаться исправить их после свершившегося факта.
Тем не менее, иногда вам просто нужно допустить несчастные случаи. Именно тогда подробные сообщения об ошибках действительно вступают в свои права.
Когда вы пишете сообщения об ошибках, убедитесь, что они делают две вещи:
- Объясните проблему. Например, «Вы сказали, что родились на Марсе, который люди не колонизировали. Пока».
- Объясните, как это исправить. Например, «Пожалуйста, введите место рождения здесь, на Земле».
Обратите внимание, что вы можете взять страницу из этой же книги для ситуаций без ошибок. Например, если я что-то удаляю, но это можно восстановить, дайте мне знать, типа «Вы всегда можете восстановить удаленные элементы, перейдя в корзину и нажав «Восстановить».
Принцип ожидания ошибки пользователя называется принципом Poka-yoke — это японский термин, который переводится как «защита от ошибок».
5. Дайте отзыв, причем быстро
В реальном мире окружающая среда дает нам обратную связь. Мы говорим, а другие отвечают (обычно). Мы гладим кошку, и она мурлыкает или шипит (в зависимости от ее капризности).
Слишком часто цифровые интерфейсы не могут дать большую отдачу, из-за чего у нас возникает вопрос, должны ли мы перезагрузить страницу, перезагрузить ноутбук или просто выбросить его из ближайшего доступного окна.
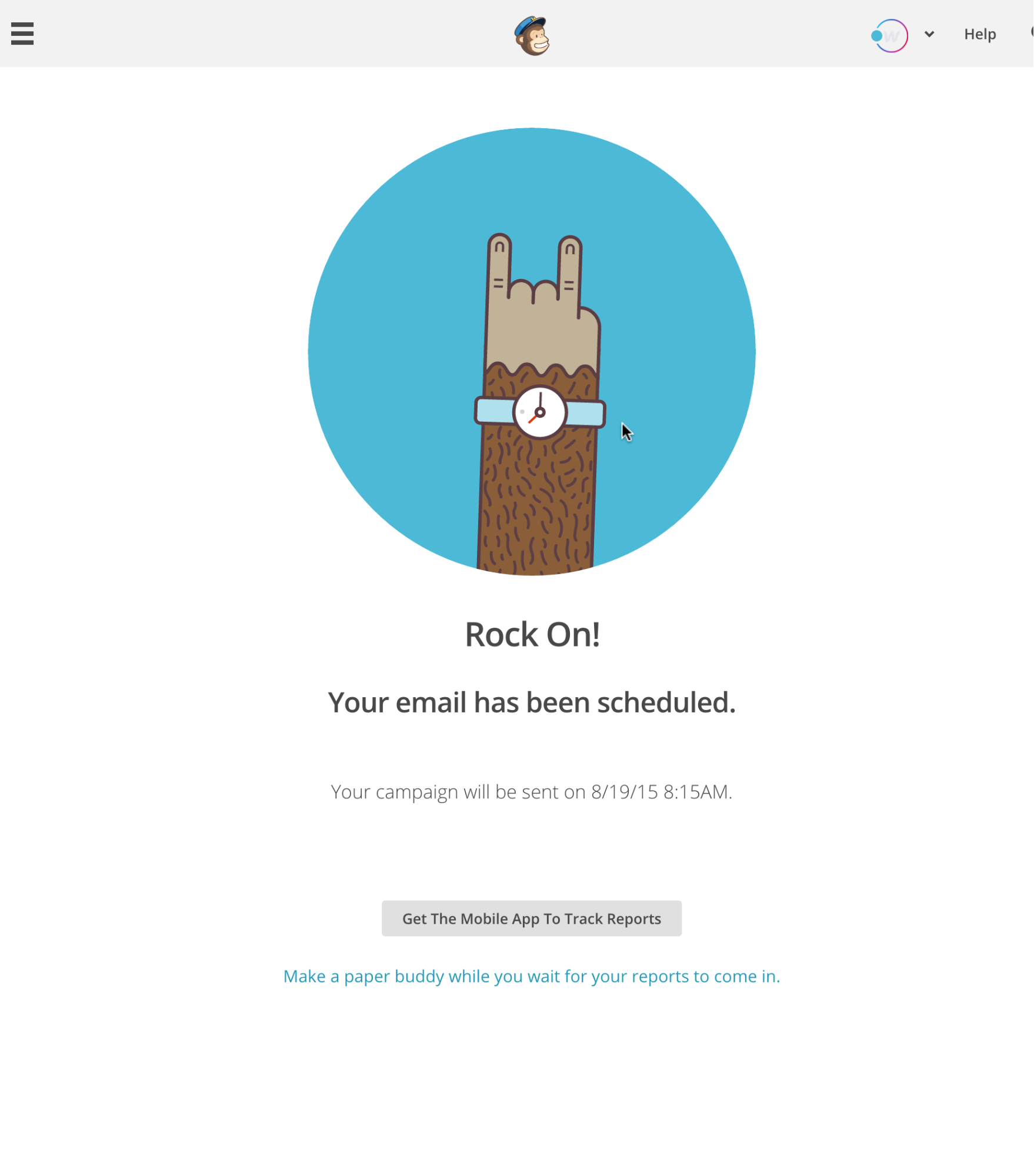
Так что дайте мне эту анимацию загрузки. И дай мне виртуальную пятерку, когда я что-то сделаю, и я согласен, что это круто. (Спасибо, MailChimp.)

MailChimp предлагает как обратную связь, так и поддержку, когда вы планируете или отправляете электронное письмо.
Просто убедитесь, что все происходит быстро. Usability.gov определяет любую задержку на 1 секунду как прерывание.
И напоследок: примерно для половины пользователей 3 секунды достаточно, чтобы закрыть страницу.
Если страница загружается менее чем за 5 секунд, не отображайте индикатор выполнения, поскольку это фактически увеличит время загрузки. Вместо этого используйте визуализацию, которая не подразумевает прогресс, как печально известную «вертушку смерти» для Mac.
Если вы используете на своем сайте индикаторы выполнения, попробуйте некоторые визуальные приемы, чтобы загрузка выглядела быстрее.
6. Тщательно продумайте расположение и размер элемента
Закон Фиттса, основополагающий принцип взаимодействия человека с компьютером (HCI), гласит:
Время достижения цели является функцией расстояния до цели и ее размера.
Другими словами: чем ближе и / или больше что-то, тем быстрее вы можете навести на него курсор (или палец). Это, очевидно, имеет всевозможные последствия для методов взаимодействия и проектирования пользовательского интерфейса, но три наиболее важных:
- Сделайте кнопки и другие «цели нажатия» (например, значки и текстовые ссылки) достаточно большими, чтобы их было легко увидеть и щелкнуть. Это особенно важно для типографики, меню и других списков ссылок, поскольку из-за недостатка места люди снова и снова нажимают на неправильные ссылки.
- Сделайте кнопки для наиболее распространенных действий более крупными и заметными.
- Размещайте навигацию (и другие общие интерактивные визуальные элементы, такие как панели поиска) по краям или углам экрана. Последнее может показаться нелогичным, но оно работает, потому что уменьшает потребность в точности: пользователю не нужно беспокоиться о превышении цели клика.
Пока вы думаете о размещении и размере элемента, всегда помните о своей модели взаимодействия. Если ваш сайт требует горизонтальной прокрутки, а не вертикальной прокрутки, вам нужно подумать, где и как настроить пользователей на этот необычный тип взаимодействия.
7. Не игнорируйте стандарты
Будучи очень креативными, дизайнеры, как правило, любят изобретать новые вещи, но это не всегда лучшая идея.
Почему? Потому что обновленная версия знакомого взаимодействия или интерфейса добавляет «когнитивную нагрузку»: она заставляет людей снова думать о процессе, который они уже изучили. Очевидно, что вы можете заново изобрести колесо, если захотите, но только если это действительно улучшит дизайн.
Это практическое правило объясняет, почему в строке меню Google Docs есть почти все те же параметры, что и в Microsoft Word до Vista:


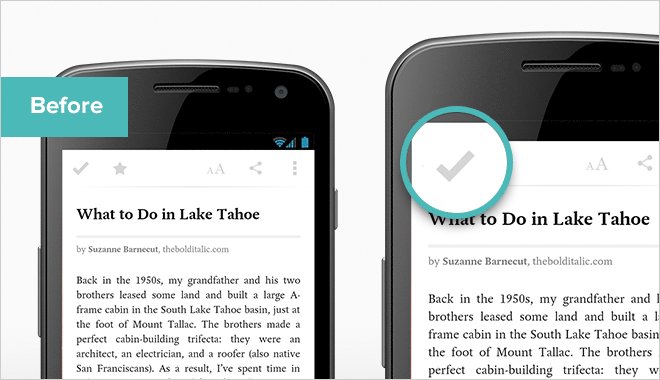
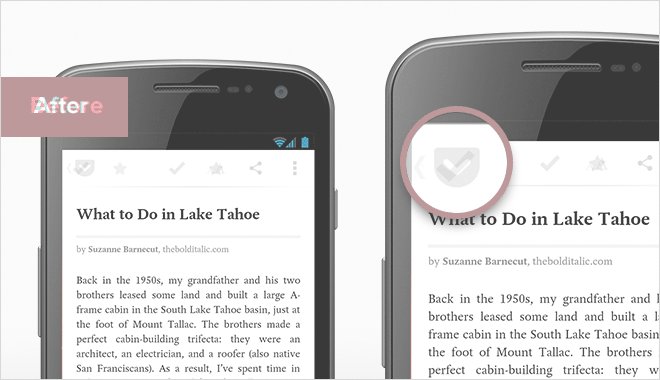
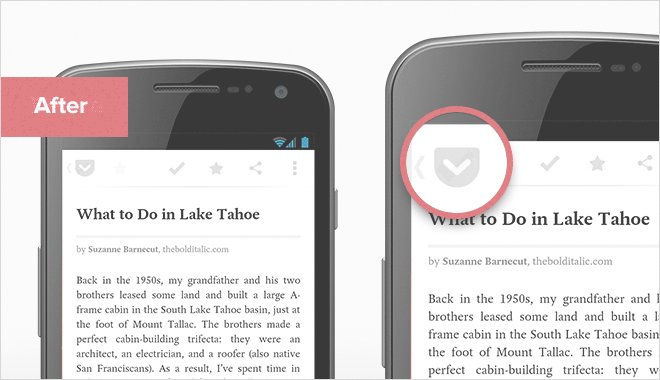
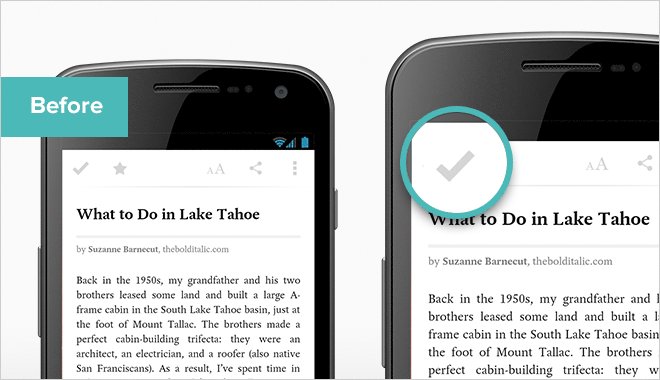
Это также объясняет, почему Pocket пришлось несколько лет назад изменить расположение кнопки архивации в своем приложении для Android.

Изменение одной кнопки в соответствии с шаблонами дизайна Android повысило вероятность использования Pocket новыми пользователями на 23%.
Вплоть до осени 2013 года кнопка архива находилась в верхнем левом углу экрана — именно там, где, согласно спецификациям Android, должна быть кнопка «Вверх». Pocket хотел сосредоточить внимание людей на опыте чтения, а не дублировать существующий аппаратный элемент управления, но из-за непоследовательного размещения новые пользователи случайно закрывали и архивировали статью, которую они читали, вместо того, чтобы просто вернуться в свой список чтения, как ожидалось.
Это крошечное изменение «увеличило вероятность того, что [новые пользователи] будут продолжать использовать Pocket с этого момента на 23%».
8. Сделайте ваши интерфейсы легкими в изучении
Когда речь заходит о простоте, люди часто ссылаются на статью психолога Гарварда Джорджа Миллера, которая называется «Магическое число семь, плюс или минус два: некоторые ограничения нашей способности обрабатывать информацию». В статье предполагается, что люди могут держать только 5–9 вещей в их кратковременной памяти. Сам Миллер назвал это совпадением, но, похоже, это никого не удерживает от цитирования.
Тем не менее, логично, что чем проще, тем легче запомнить в краткосрочной перспективе. Поэтому, когда это возможно, ограничивайте количество вещей, которые нужно запомнить человеку, чтобы эффективно использовать ваш интерфейс. Вы можете упростить это, разбивая информацию на части, то есть разбивая ее на маленькие, легко усваиваемые куски.
Эта идея согласуется с Законом сохранения сложности Теслера, который гласит, что дизайнеры пользовательского интерфейса должны максимально упрощать свои интерфейсы. Это может означать маскирование сложности приложения за упрощенным интерфейсом, когда это возможно. Популярным примером того, что продукт не соответствует этому закону, является Microsoft Word.
Большинство людей в Word делают лишь несколько вещей, например, набирают текст, в то время как другие могут использовать его для выполнения всевозможных действий. Но во всем мире все открывают одну и ту же версию Word с одинаковым пользовательским интерфейсом, в результате чего ваш средний Джо, который не является опытным пользователем, поражен разнообразием вариантов, которые они, вероятно, никогда не будут использовать.
Это привело к концепции, называемой прогрессивным раскрытием, где расширенные функции скрыты на вторичных интерфейсах. Вы часто будете видеть это на домашних страницах веб-сайтов, где короткие куски текста представляют продукт или функцию, а затем переводят по ссылке на страницу, где пользователи могут узнать больше. Это также является наилучшей практикой для мобильного дизайна, где надежная навигация всегда является проблемой.
Совет для профессионалов: избегайте использования «Узнать больше» и аналогичного неспецифического текста в ссылках и кнопках. Зачем? Потому что это не говорит пользователям, о чем они «узнают больше». Часто люди просто просматривают страницу в поисках ссылки, которая ведет их туда, куда они хотят, и «узнать больше», повторенный 15 раз, не помогает. Это особенно актуально для пользователей программ чтения с экрана.
9. Сделайте процесс принятия решений простым
Слишком много сайтов и приложений кричат на нас: «Баннеры» внезапно расширяются, превращаясь в полноэкранные рекламные объявления. Появляются модалы, просящие нас подписаться на блоги. Видеоролики останавливают нас, заставляя нас смотреть, как драгоценные секунды тянутся о-о-как-медленно. А еще виджеты, всплывающие подсказки, выскакивающие окна ...
Иногда я скучаю по более спокойной сети — и закон Хикса дает нам всем повод для ее создания. Идея так же проста, как и ее конечный результат: чем больше вариантов пользовательского интерфейса вы предоставляете пользователю, тем труднее ему будет принимать решение.
Это влияет практически на все, что мы строим.
Результат таков: чем проще мы создаем наши проекты, тем быстрее и проще пользователям принимать нужные нам решения. Именно поэтому на целевых страницах и в электронных письмах, не связанных с новостями, должен быть только один призыв к действию.
Совет профессионала: иногда вы действительно хотите, чтобы пользователи замедлились и рассмотрели разные варианты. Вот почему мозаичные дизайны Pinterest, Dribbble и многих блогов действительно работают хорошо. В конце концов, чем больше вариантов вы выберете, тем больше вероятность того, что вы найдете тот, который вам подходит.
10. Просмотрите данные
Хотя все мы могли бы пожелать, чтобы наши проекты оценивались исключительно с точки зрения их художественных достоинств, реальность такова, что оптимизация вашего дизайна для достижения его цели также важна.
В то время как пользовательские исследования и тестирование могут быть невероятно полезны для направления ваших дизайнерских решений в направлении достижения цели вашего сайта, данные, собранные после запуска, остаются бесценными.
Поэтому настройте аналитику для своего сайта и регулярно анализируйте ее. Существует множество различных аналитических инструментов, но я рекомендую Google Analytics и / или Mixpanel, в зависимости от типа проекта.
Mixpanel фокусируется на событиях, поэтому собирает данные на основе действий, предпринимаемых посетителем на вашем сайте, в то время как Google Analytics является более поведенческой, предоставляя вам время сеанса, источники трафика и т. д. Хотя оба инструмента могут предоставлять обе формы данных, выбирайте то, что лучше всего соответствует вашим потребностям.
Примечание: оба эти инструмента бесплатны для определенного количества точек данных.
Хорошо, вы изучили основы. А теперь идите и сделайте несколько великолепных, полезных интерфейсов.

0 комментариев