Современную веб-разработку невозможно представить себе без использования различных фреймворков, плагинов и библиотек. Опытные разработчики постоянно отслеживают появление новых инструментов – ведь они позволяют существенно упростить работу. FreelanceToday предлагает вашему вниманию 10 полезных инструментов для дизайнеров и веб-разработчиков.
Rad.js – это фреймворк системного уровня. Он позволяет разрабатывать single-page-приложение, как классическое многостраничное, и берет на себя задачи системного уровня — шину сообщений, создание и уничтожение экземпляров частей приложения, транзакции между views и т.д.
Pintsize – это Sass фронтенд-шаблон, который облегчает начало работы над новым проектом.
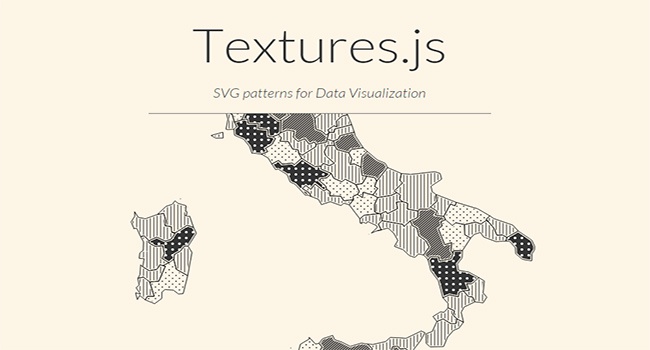
Коллекция SVG-паттернов, позволяющих визуализировать данные.
Небольшая Sass-библиотека флагов. Можно быстро добавить нужный флаг на свой сайт. Российский флаг есть.
Хотите добавить на сайт анимацию? Самый простой способ найти нужный эффект – посетить сайт anicollection.github.io. На нем собрано большое количество различных эффектов, созданных с помощью CSS3
С помощью этого инструмента можно быстро создать фавикон нужного размера
MUI – это простой HTML, CSS и JS фреймворк для сайтов, которые следуют рекомендациям Google Material Design.
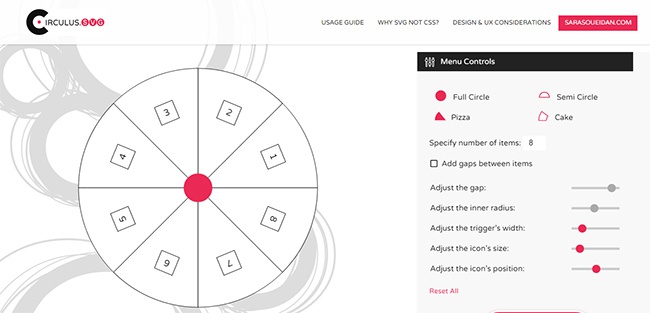
Circulus.svg – это генератор кругового меню на SVG от Sara Soueidan. Достаточно прост в использовании, позволяет создавать эффектные круговые меню.
CSS-инструментарий, созданный сообществом GitHub. Включает в себя основные стили для типографики и различных мелких элементов. Также на сервисе можно найти множество рекомендаций по созданию HTML и CSS-файлов.
Огромная подборка бесплатных материалов от сообщества Dribbble. Макеты, пользовательские интерфейсы, шаблоны сайтов, ретро-логотипы, векторные иллюстрации.











0 комментариев