Дизайн веб-сайтов: руководство для начинающих. Часть 1
Принципы хорошего дизайна сайта
Золотое правило каждого успешного предприятия — клиент всегда прав. Дизайн сайта не является исключением. Когда вы создаете онлайн-платформу для продвижения бренда или конкретного продукта, вы должны сосредоточиться на целевом рынке. Какую бы идею вы не подразумевали, если ваша аудитория ее не понимает, значит, вы облажались. Предоставление информации для вашего рынка и обеспечение наилучшего пользовательского опыта на всех уровнях – вот правильный путь.
Давайте рассмотрим принципы хорошего веб-сайта, чтобы вы могли создать ориентированную на пользователя среду, которая находит отклик у целевого рынка, пропагандирует ваш бренд и приносит прибыль.
- Создайте четкую структуру.
- Максимизируйте по образцу чтения «F» или «Z». Последовательное чтение не работает в Интернете: люди привыкли переходить из одного раздела в другой довольно резко. Поэтому разместите важные элементы, такие как логотип, навигация, призыв к действию, изображения, преимущества сервиса вверху или слева.
- Упростите процесс восприятия представленной информации.
- Используйте визуальные подсказки, такие как размер, цвет и расположение, чтобы рассказать читателям, что является самым важным. Например, больший размер, а также более яркий тон равны большей важности. Меньший размер и приглушенная палитра имеют меньшее значение. Используйте такой подход, чтобы придать структуру странице.
- Выделите основные элементы, такие как заголовки, кнопки и ссылки.
- Добавьте тонкие подсказки о том, как узнать больше о вашем бренде или услуге.
- Убедитесь, что контент имеет смысл без стилей представления. Используйте уровни заголовков и неупорядоченные списки, чтобы сделать основной текст легко усваиваемым.
- Пусть все будет максимально просто. Помните, людям важна информация. Исключением из этого правила являются личные портфолио и веб-сайты креативных агентств, где контент и «вау»-фактор идут рука об руку, чтобы завоевать клиентов.
- Обеспечьте якоря и точки фокусировки, чтобы направлять пользователей через контент плавно и эффективно. Поскольку люди предпочитают сканировать веб-страницы, эти элементы будут иметь для них реальную ценность.
- Уменьшите когнитивную нагрузку. Покажите пользователям путь к их цели и облегчите понимание идеи вашего сайта.
- Сделайте навигацию интуитивно понятной. Все важные внутренние страницы должны быть на расстоянии одного клика. Кроме того, на каждой странице должен быть быстрый способ вернуться.
- Позвольте пользователям управлять процессом. Например, если есть всплывающие окна, то они должны иметь очевидные кнопки закрытия.
- Никогда не запускайте воспроизведение видео по умолчанию или при загрузке страницы.
- Включите элементы, которые имеют решающее значение для общения.
- Придерживайтесь последовательного представления данных на всем сайте.
- Придерживайтесь традиционного дизайна. Он обеспечивает уверенность, доверие и надежность.
- Создайте оптимальный пользовательский интерфейс.
- Расставьте приоритеты по одному действию. Одна страница – одна цель.
- Применяйте маркетинговые трюки: используйте броские джинглы и лозунги, добавьте немного индивидуальности и приправьте все своей харизмой. Однако не делайте это чем-то вашим личным.
- Ничего не требуйте от пользователя для тестирования вашего сервиса. Не заставляйте пользователей сообщать свой адрес электронной почты или другие личные данные.
- Не предлагайте слишком много вариантов: чем больше вариантов у пользователей, тем меньше вероятность, что они примут решение. Более того, клиент может в конечном итоге чувствовать себя менее удовлетворенным выбором. Поэтому сузьте количество вариантов. Держите их сгруппированными и организованными.
- Протестируйте дизайн вашего сайта, чтобы получить важную информацию о существенных проблемах. Проверяйте его на всех этапах и наблюдайте с новой точки зрения.
Юзабилити в дизайне веб-сайтов
Контент — король, но вовлеченность — королева. Удобство использования лежит в основе отличного дизайна сайта и пользовательского опыта. Это вещь, которую предприниматели часто упускают из виду, хотя она отвечает за каждый успешный маркетинговый проект.
- Создает комфортную среду, где пользователи получают то, что им нужно.
- Создает незабываемый пользовательский опыт, который приводит к большему количеству возвращаемых клиентов и большему удовлетворению от посещения вашего проекта.
- Скармливает пользователям важную информацию.
- Помогает реализовать маркетинговые уловки, жизненно важные для продвижения продукта и пропаганды бренда, не выглядя при этом напористым и властным.
Вот почему удобство использования должно быть главным приоритетом. Рассмотрим несколько полезных советов о том, как улучшить его в дизайне вашего сайта.
- Сделайте навигацию понятной.
- Исправьте неработающие ссылки.
- Перепроверяйте контент, исправляйте грамматические и орфографические ошибки.
- Обеспечьте производительность. Сократите время безотказной работы сервера, выбрав лучшего хостинг-провайдера. Сделайте свой сайт быстрым, улучшая код и оптимизируя изображения.
- Сделайте макет отзывчивым и удобным для мобильных устройств.
- Убедитесь, что ваш сайт работает стабильно во всех браузерах.
- Сделайте дизайн доступным для всех групп людей.
- Убедитесь, что элементы интерфейса передают соответствующий смысл. Ссылки должны быть ссылками, а кнопки должны быть кнопками.
- Создайте управляемый пользовательский интерфейс.
- Улучшите читабельность, чтобы все буквы выглядели разборчиво, а текст легко сканировался. Создайте оптимальную информационную иерархию.
- Сделайте это заслуживающим доверия. Чтобы обеспечить доверие, добавьте страницу «О нас» с членами вашей команды.
- Добавьте значки социальных сетей, чтобы обеспечить различные каналы связи с вами.
- Добавьте команду поддержки и чат с личным помощником, чтобы решить все вопросы быстро и эффективно.
- Добавьте отзывы или впечатляющую статистику, чтобы количественно оценить и квалифицировать ваш бренд.
- Добавьте интерактивные функции, которые помогут пользователям быстро получать важную информацию и беспрепятственно исследовать веб-сайт.
- Обеспечьте удобный поиск. Если у вас крупный портал, такой как интернет-магазин или журнал, вам следует внедрить расширенный поиск, чтобы быстро находить контент, который ищут посетители.
- Сделайте контент актуальным.
Отличное удобство использования начинается с глубоких исследований, тестов и последовательной тонкой настройки. Будьте готовы к многократным изменениям, испытаниям, а также исправлениям ошибок, чтобы получить наилучшие результаты.
Если вы чувствуете, что реализация советов по юзабилити является сложной задачей, вы всегда можете решить эту проблему с помощью профессиональных инструментов.
Доступность в дизайне веб-сайтов
Существует распространенное заблуждение, что создание инклюзивного дизайна сайта невозможно. Однако благодаря современным вспомогательным технологиям пользовательский опыт не страдает. Вам просто нужно убедиться, что дизайн вашего сайта соответствует требованиям доступности.
Сделать дизайн сайта полностью доступным не так уж и сложно: для этого не требуется дополнительного бюджета или навыков. Хотя вам, возможно, и придется потратить время на внесение изменений в существующий веб-сайт, тем не менее, это все еще легко. Выполните следующие действия, чтобы преодолеть разрыв между людьми с ограниченными возможностями и вашим сайтом.
- Придерживайтесь хорошо продуманной семантической разметки. Она не только предоставляет полезную информацию для вспомогательных технологий и поисковых систем, но также обеспечивает надежную основу, которую можно легко изменить.
- Убедитесь, что структура HTML очевидна и значима без CSS. Она должна иметь видимую иерархию.
- Не полагайтесь на цвет.
- Используйте не более трех шрифтов.
- Установите размер основного текста в 16 пикселей, а высоту строки — в 22-24 пикселя. Кроме того, придерживайтесь 18 слов или 50-80 символов на строку текста.
- Обеспечьте достаточный контраст, чтобы элементы на переднем плане были легко читаемы.
- Используйте формы, метки и размеры для передачи сложной информации.
- Сделайте надписи более доступными, добавив текстуру.
- Меняйте курсор мыши в соответствии с ситуацией, чтобы сделать опыт более интуитивным.
- Используйте различные стили для кнопок, чтобы указать различные состояния.
- Добавьте стили для состояния наведения курсора, чтобы более эффективно выделить ссылку.
- Добавьте стили для состояний фокуса.
- Никогда не снимайте индикаторы фокусировки. Ссылки, поля форм, виджеты, кнопки и пункты меню – все это должно быть сфокусировано.
- Сделайте формы ясными. Используйте метки, чтобы объяснить цель каждого ввода.
- Избегайте общих фраз в кнопках. Призывы к действию должны быть понятными и простыми.
- Сделайте область кнопки достаточно большой, чтобы ее можно было легко кликнуть на мобильном устройстве.
- Добавьте скользящую навигацию для элементов, отображаемых на мобильных экранах.
- Сделайте элементы доступными через клавиатуру.
- Назначьте ARIA для всех критических элементов.
- Добавьте ALT для изображений. Если изображение чисто декоративное, то удалите ALT.
- Избегайте дублирования.
- Используйте заголовки разного уровня.
- Не используйте таблицы в качестве макета. Используйте их только для отображения табличных данных.
- Продумайте порядок расположения интерактивных элементов в дизайне сайта.
- Поддержка навигации с клавиатуры. Навигация должна быть логичной и интуитивно понятной.
- Избегайте автоматической навигации.
- Избегайте видео, которые запускаются автоматически.
- Избегайте вредоносного контента.
- Избегайте анимированных GIF-файлов с быстро мигающими огнями, движущимися узорами или мигающими дисплеями, так как они могут вызвать у людей фоточувствительные припадки или эпилепсию.
Тенденции в дизайне сайтов
Дизайн сайтов славится захватывающими тенденциями. Некоторые из них незначительные, в то время как другие грандиозные. Некоторые из них приходят и уходят, в то время как другие остаются навсегда, превращаясь в классику всех времен.
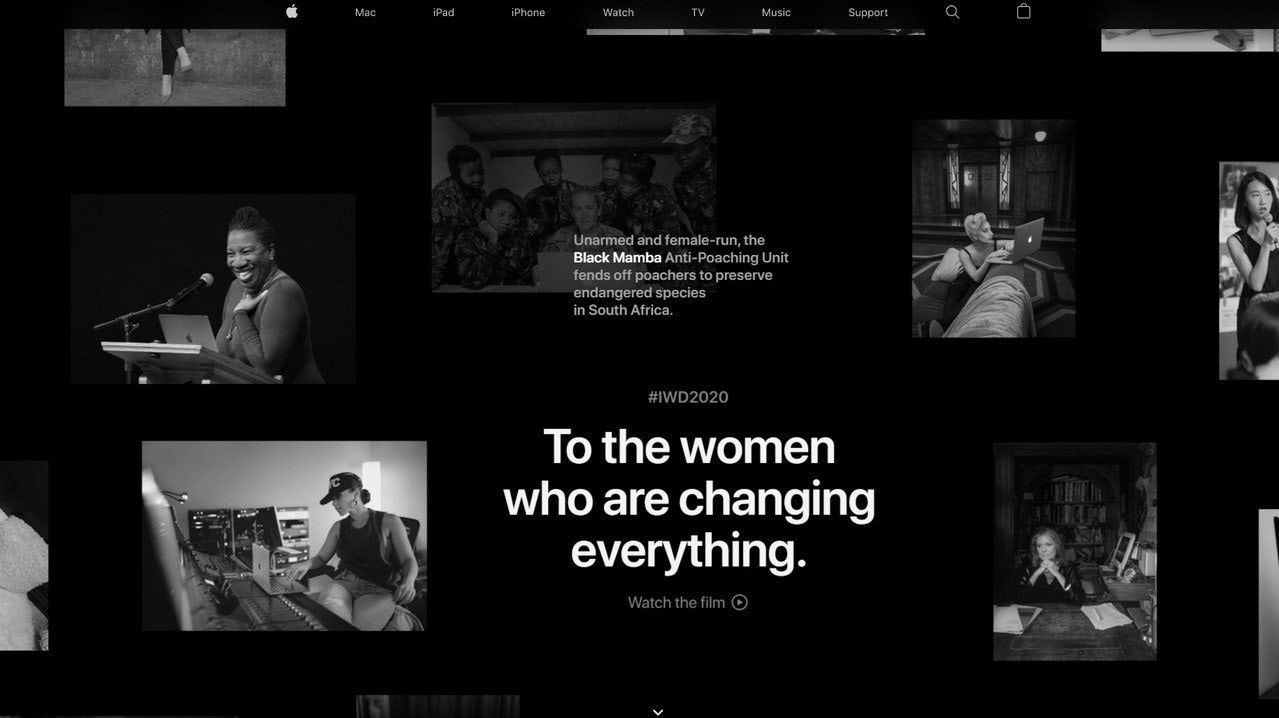
Темный режим
Темный режим — это новый черный. Целый год он присутствует в дизайне веб-сайтов и мобильных приложений. Даже популярные операционные системы извлекают выгоду из этой тенденции.
Работа в течение всего дня с различными мониторами (ноутбуками, планшетами, сотовыми телефонами, умными часами, телевизорами, портативными консолями) утомляет пользователей всем ярким и энергичным. Темный режим уменьшает напряжение глаз, тем самым обеспечивая комфортную среду, где люди могут наслаждаться пользовательским интерфейсом и получать нужную информацию без напряжения. Тенденция появилась как раз вовремя.
Кроме того, у темного режима есть и другие преимущества. Он прекрасно сочетается с другими популярными тенденциями, помогает создать баланс между визуальными эффектами и текстом, а также он обладает мощным чувством утонченности.
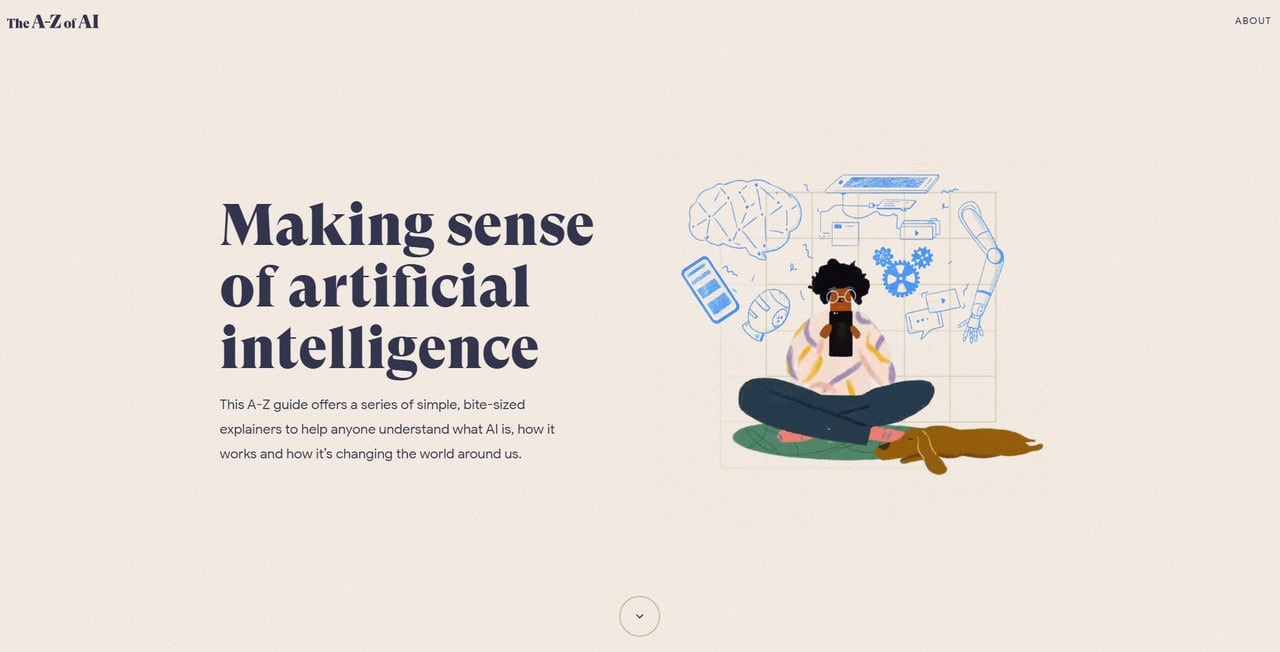
Пользовательские иллюстрации
Иллюстрации — это отличный способ привлечь посетителей, передать сообщение и добавить человечности. В цифровом мире произведения искусства, естественно, выделяются своей мощной индивидуальностью и теплой атмосферой. Иллюстрированные подходы часто становятся модными. В прошлом году эта область порадовала нас двумя выдающимися субтрендами.
Первый — использование несовершенных иллюстраций. Одни абсурдны, другие абстрактны. Все продвигают толерантность, что является острой проблемой. Кроме того, они дают пищу для размышлений, которые могут повысить вовлеченность.
Второй субтренд — анимированные иллюстрации. В отличие от традиционных длинных последовательностей, они довольно короткие. Они делают заявление, проясняют вещи, показывают особенности в действии и производят впечатление. Как правило, в основе их лежат причудливые человеческие персонажи, делающие дизайн сайта более привычным и дружелюбным для аудитории.
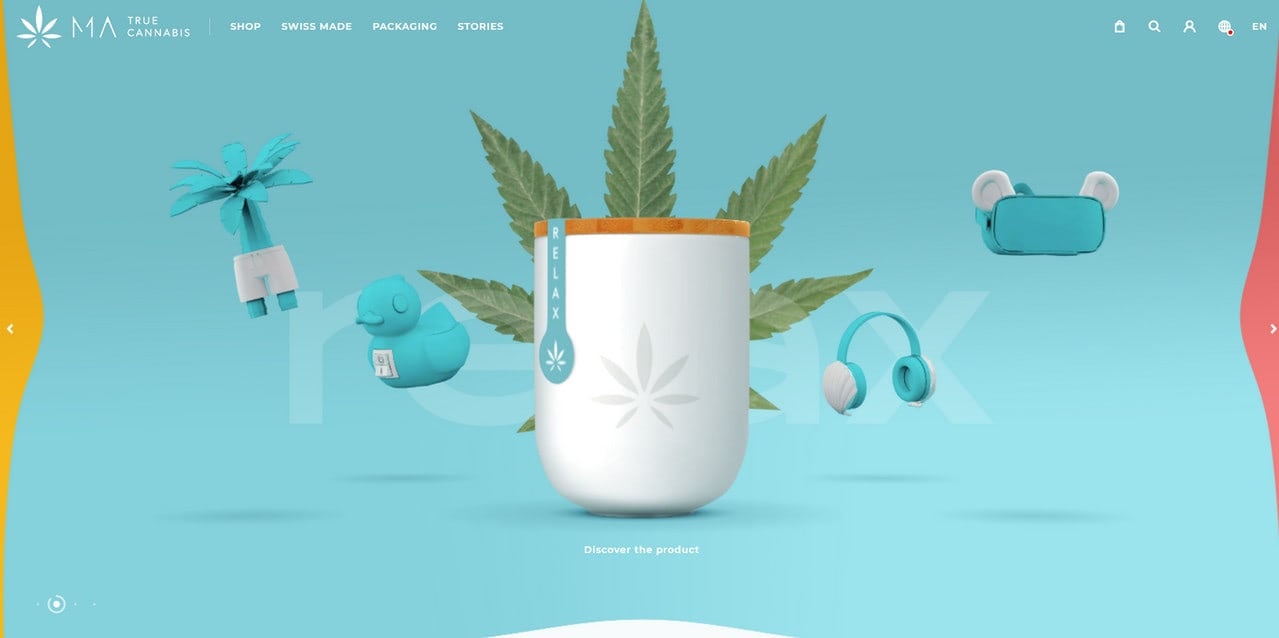
Микровзаимодействия
Микровзаимодействия — одна из тех тенденций, которая стала классикой. Мы не можем представить себе хороший пользовательский опыт без множества микровзаимодействий, разбросанных по всему сайту. Они сообщают статус, обеспечивают обратную связь, развлекают пользователей, усиливают сообщение, улучшают пользовательский опыт и укрепляют интуитивное исследование.
Существуют различные типы микровзаимодействий. Наиболее популярными являются:
- Анимация
- Действия свайпа
- Кнопки «гамбургера» в движении
- Значимые эффекты наведения
- Взаимодействие с мышкой

Вывод
С каждым годом дизайн веб-сайтов становится все более изощренным. Анимация, движущиеся иллюстрации, эксперименты с мышью, капсульные игры, необычная навигация, экспериментальные игровые площадки, виртуальная реальность – есть все виды очаровательных эксцентричностей. Тем не менее, все еще есть место для проверенных временем и жизнеспособных решений, таких как статический дизайн веб-сайтов, которые могут быстро и эффективно решить ряд проблем.
Какую бы идею вы не вынашивали, не забывайте инвестировать не только в дизайн, но и в пользовательский опыт и доступность. Следуйте нашему руководству, чтобы создать дизайн сайта, который представляет бренд, передает сообщение всем группам людей, резонирует с целевым рынком и эффективно достигает ваших целей.
Всем успешной работы и творчества!

0 комментариев